iOS动画解析之圆球加载动画XLBallLoading的实现
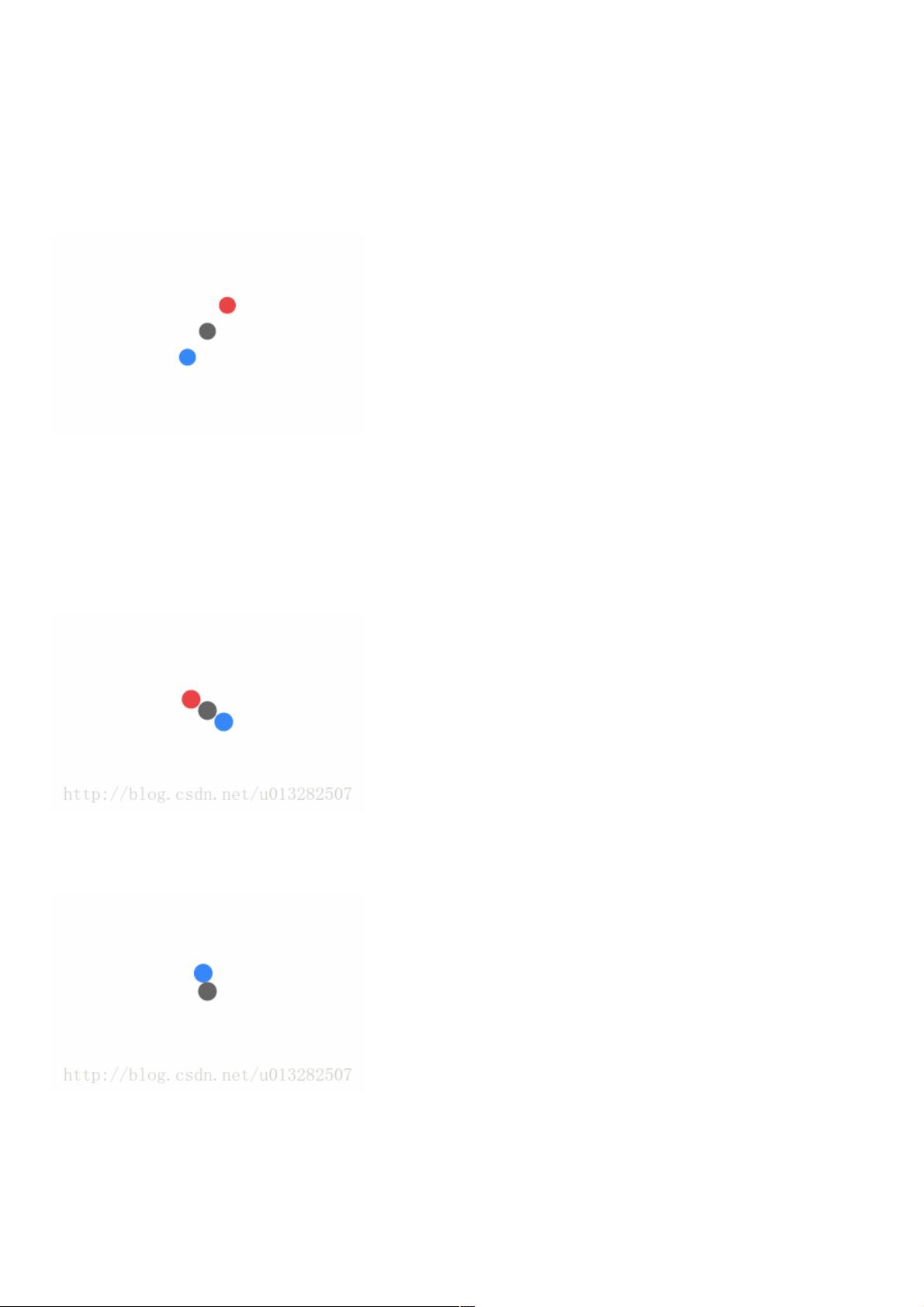
前言 当网页的页面大小较大,用户加载可能需要较长的时间,在这些情况下,我们一般会用到(加载)loading动画,提示于用户页面在加载中,本文将详细给大家介绍关于iOS圆球加载动画XLBallLoading实现的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。 一、显示效果 二、原理分析 1、拆解动画 从效果图来看,动画可拆解成两部分:放大动画、位移动画 放大动画 比较简单,这里主要来分析一下位移动画 (1)、先去掉缩放效果: 屏蔽放大效果 (2)、去掉其中的一个圆球 现在基本可以看出主要原理就是让其中一个圆球绕另一个球做圆弧运动,只要确定一个圆球的运动轨迹, 在iOS开发中,动画是提升用户体验的关键元素之一。本文主要探讨了如何实现一个特定的加载动画——XLBallLoading,这种动画通常用于指示用户页面正在加载。以下是对该动画实现的详细解析: 我们需要了解动画的基本组成部分。XLBallLoading动画可以分解为两个关键部分:放大动画和位移动画。放大动画相对简单,我们主要关注位移动画的实现。 位移动画的核心是让一个小球围绕另一个小球进行圆弧运动。通过分析,我们可以将其拆分为三个阶段: 1. 小球从左侧逆时针旋转180度到达灰色球右侧。 2. 小球沿灰色球表面逆时针旋转180度,到达其左侧。 3. 从灰色球左侧返回初始位置。 为了实现这个动画,我们需要利用iOS的Core Animation框架,特别是`UIBezierPath`和`CAKeyframeAnimation`。创建`UIBezierPath`对象来定义小球的运动轨迹,这包括大圆路径(第一段运动)和小圆路径(第二段运动)。通过`addArcWithCenter:radius:startAngle:endAngle:clockwise:`方法添加弧形路径,以指定圆心、半径、起始角度和结束角度。 接着,通过`appendPath:`方法将小圆路径合并到大圆路径,形成完整的运动轨迹。使用`addLineToPoint:`添加一条直线,让小球回到起点,完成第三段运动。 创建好路径后,我们使用`CAKeyframeAnimation`来实现小球沿贝塞尔曲线的移动。设置动画的关键属性,如`position`、`duration`、`timingFunction`,并将其添加到小球层的`animation`键上,确保动画开始时执行。 此外,还需要实现放大动画,这可以通过`UIView`的`animateWithDuration:delay:options:animations:completion:`方法来完成。在位移动画开始时,设置合适的延迟和持续时间,使用`UIViewAnimationOptionCurveEaseOut`选项,使动画平滑地开始和结束。 XLBallLoading动画的实现涉及到了iOS图形和动画的核心概念,包括路径动画、关键帧动画以及视图动画的组合。理解这些基础,开发者可以创建出更多富有创意和交互性的加载动画,从而提升应用的视觉吸引力和用户体验。在实际项目中,开发者可以根据需求调整动画的速度、方向和样式,使其与应用的整体设计风格相匹配。

- 粉丝: 5
- 资源: 935
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 【保密协议】-03-员工保密协议【适合高层管理者】.docx
- 【保密协议】-14-员工保密与竞业禁止协议【含承诺书】.docx
- 【保密协议】-17-保密协议【适合合作机构之间】.docx
- 【保密协议】-16-软件开发保密协议.docx
- 【保密协议】-15-项目保密协议.docx
- 【保密协议】-10-公司技术保密协议【适用于技术岗位】.doc
- 【保密协议】-18-技术及业务合作保密协议.docx
- 【保密协议】-11-员工保密协议【适合研发、设计或技术人员】.docx
- 1_码同学软件测试面试宝典-高级.pdf
- 01-员工保密协议.doc
- 02-员工保密协议.docx
- 03-员工保密协议.docx
- 12 -员工商业保密协议.docx
- 10 -外派员工保密协议范本.doc.docx
- 04-员工保密协议.doc
- 05-员工保密协议.docx


 信息提交成功
信息提交成功
评论0