没有合适的资源?快使用搜索试试~ 我知道了~
一、引言 随着autolayout的推广开来,更多的app开始使用自动布局的方式来构建自己的UI系统,autolayout配合storyBoard和一些第三方的框架,对于创建约束来说,已经十分方便,但是对于一些动态的线性布局的视图,我们需要手动添加的约束不仅非常多,而且如果我们需要插入或者移除其中的一些UI元素的时候,我们又要做大量的修改约束的工作,UIStackView正好可以解决这样的问题。 二、在storyBoard上初识StackView UIStackView是一个管理一组堆叠视图的控制器类视图,所谓堆叠视图时一种平铺式的线性布局方式,不可重叠,布局方向也不可交错,如果你做过wat
资源推荐
资源详情
资源评论

iOS App开发中的开发中的UIStackView堆叠视图使用教程堆叠视图使用教程
一、引言一、引言
随着autolayout的推广开来,更多的app开始使用自动布局的方式来构建自己的UI系统,autolayout配合storyBoard和一些第三
方的框架,对于创建约束来说,已经十分方便,但是对于一些动态的线性布局的视图,我们需要手动添加的约束不仅非常多,
而且如果我们需要插入或者移除其中的一些UI元素的时候,我们又要做大量的修改约束的工作,UIStackView正好可以解决这
样的问题。
二、在二、在storyBoard上初识上初识StackView
UIStackView是一个管理一组堆叠视图的控制器类视图,所谓堆叠视图时一种平铺式的线性布局方式,不可重叠,布局方向也
不可交错,如果你做过watchOS的开发,你会发现,其实StackView与watchOS中的group十分能相似。
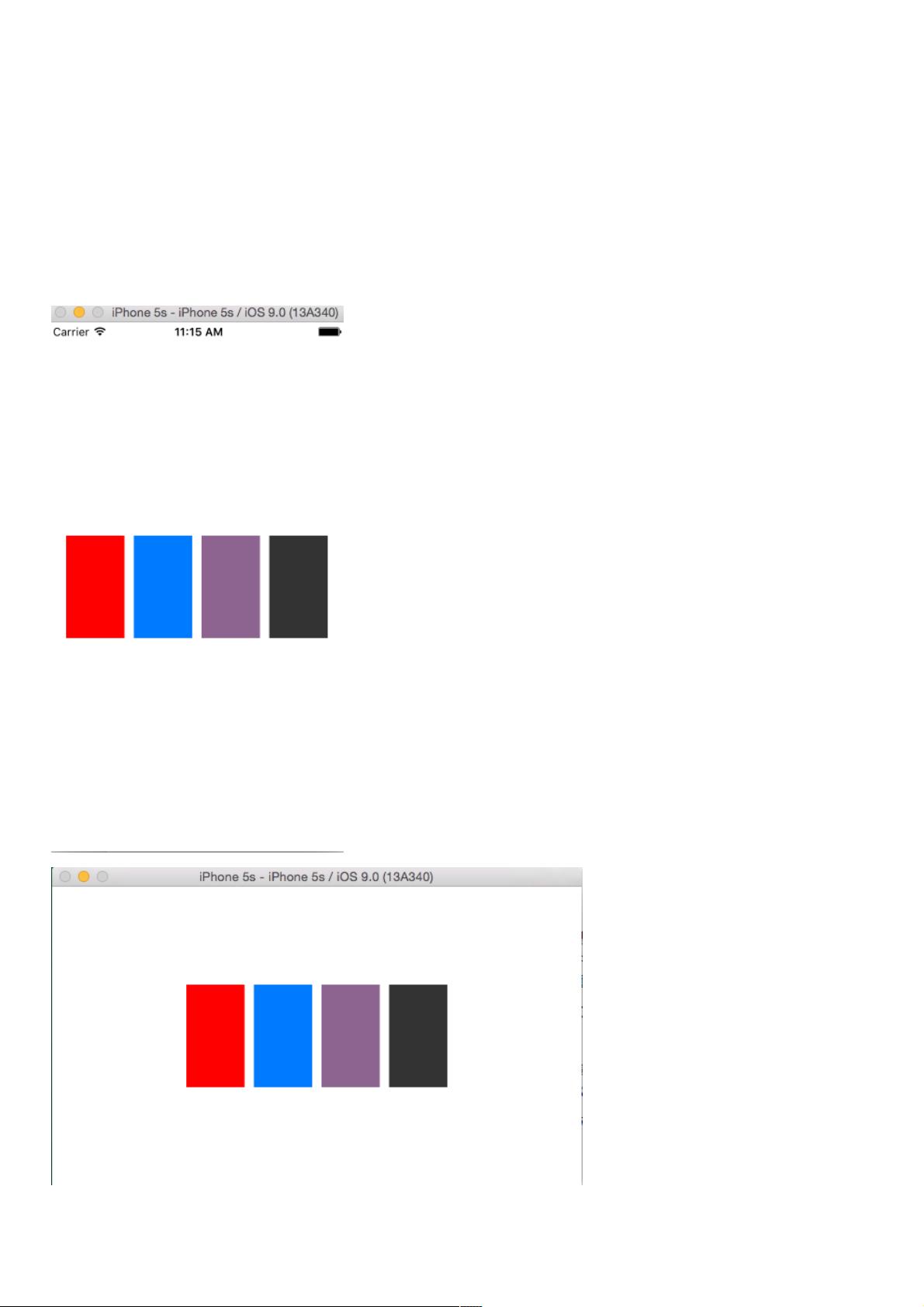
例如,我们如果需要一个如下效果的布局,在屏幕的中间摆放几个大小一致的色块,无论屏幕朝向如何,其位置都不会变化,
并且可以向其中添加和移除色块的数量:
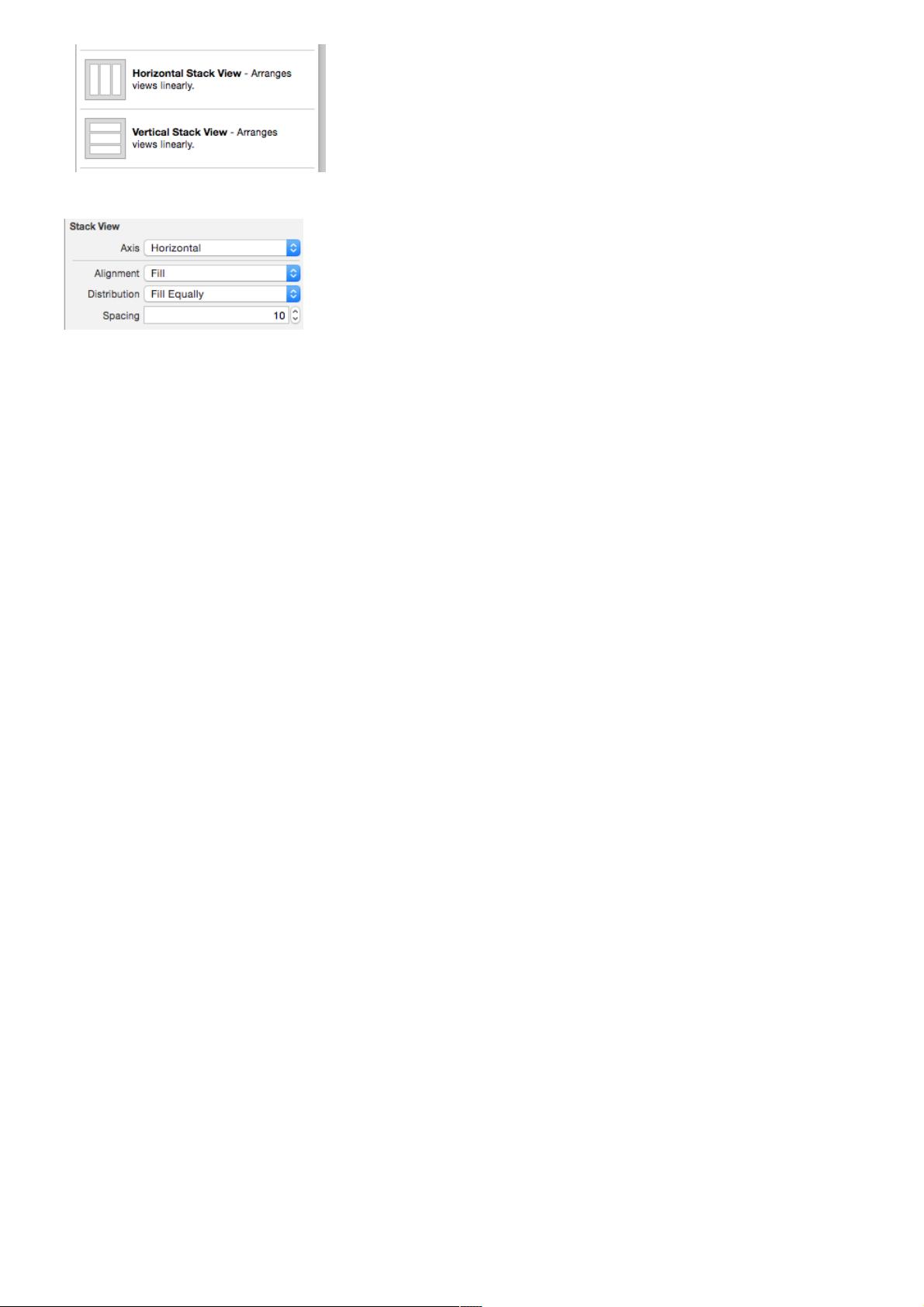
首先,我们在ViewController中拉入一个stackView:

将一些属性设置如下:
Axis是设置布局的方向,有水平和垂直两种方式,一个StackView只能选择一种布局模式。
Alignment是选择其管理视图的对齐模式,我们这里选择充满。
Distribution是设置其管理视图的排列方式,我们选择等宽充满。
Spacing是设置视图之间的间距,设置为10.
之后有一点需要注意,stackView用于布局其内部管理的视图,对于它本身,我们还需要添加一些约束,将它约束在屏幕的中
间。
我们向其中拖入任意数量的view,设置不同的颜色,就实现了我们想要的效果,并且可以随意动态删除和添加其中的view数
量,不需要改变约束。
三、从代码学习三、从代码学习UIStackView
通过代码创建一个UIStackView也非常简单,首先,我们先通过代码实现上面的效果:
NSMutableArray * array = [[NSMutableArray alloc]init];
for (int i =0 ; i<5; i++) {
UIView * view = [[UIView alloc]init];
view.backgroundColor = [UIColor colorWithRed:arc4random()%255/255.0 green:arc4random()%255/255.0 blue:arc4random()%255/255.0 alpha:1];
[array addObject:view];
}
UIStackView * stackView = [[UIStackView alloc]initWithArrangedSubviews:array];
[self.view addSubview:stackView];
[stackView mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerX.equalTo(self.view.mas_centerX);
make.centerY.equalTo(self.view.mas_centerY);
make.leading.equalTo(self.view.mas_leading).offset(20);
make.trailing.equalTo(self.view.mas_trailing).offset(-20);
make.size.height.equalTo(@100);
}];
stackView.axis = UILayoutConstraintAxisHorizontal;
stackView.distribution = UIStackViewDistributionFillEqually;
stackView.alignment = UIStackViewAlignmentFill;
效果图如下:
剩余7页未读,继续阅读
资源评论

weixin_38677255
- 粉丝: 6
- 资源: 929
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 京东超市黑五4.9亓抢15枚鸡蛋.mp4
- 鲜牛奶订购-JAVA-基于springBoot的鲜牛奶订购系统的设计与实现(毕业论文+开题+任务书)
- 京东免费抽万张PLUS会员年卡.mp4
- 京东跨年每天抽大量红包实物.mp4
- 精细化团队管理 教你学会公司管理流程.mp4
- 精美2024圣诞节倒计时页面动画特效代码.mp4
- 小型诊疗预约-JAVA-基于spring boot的小型诊疗预约平台的设计与开发(毕业论文+开题)
- 居家健身APP 轻松练出腹肌.mp4
- 开源安卓实时投屏工具 QtScrcpy 3.0.1.mp4
- 开源跨平台远程控制软件 RustDesk v1.3.3.mp4
- 开源免费的视频嗅探工具 流媒体嗅探下载.mp4
- 看图神器ImageGlass v8.7.11.6.mp4
- 问卷调查-JAVA-基于springBoot的问卷调查系统的设计与实现(毕业论文)
- JavaScript前端开发-网页版2048游戏
- 夸克网盘短剧拉新小工具+夸克转存提链.mp4
- 快手粉丝团,一天引流多少你说了算.mp4
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功