没有合适的资源?快使用搜索试试~ 我知道了~
前言 本文为大家介绍一下React-Native中一些常用的组件,由于对ES6的语法并没有完全掌握,这里暂时用ES5和ES6混用的语法。 View组件 View是一个支持Flexbox布局、样式、一些触摸处理、和一些无障碍功能的容器,并且它可以放到其它的视图里,也可以有任意多个任意类型的子视图。 View的设计初衷是和StyleSheet搭配使用,这样可以使代码更清晰并且获得更高的性能。尽管内联样式也同样可以使用。 View的常用样式设置 flex布局样式 backgroundColor:背景颜色 borderColor:边框颜色 borderWidth:边框大小 bo
资源推荐
资源详情
资源评论

React-Native中一些常用组件的用法详解中一些常用组件的用法详解(一一)
前言前言
本文为大家介绍一下React-Native中一些常用的组件,由于对ES6的语法并没有完全掌握,这里暂时用ES5和ES6混用的语
法。
View组件组件
View是一个支持Flexbox布局、样式、一些触摸处理、和一些无障碍功能的容器,并且它可以放到其它的视图里,也可以有任
意多个任意类型的子视图。
View的设计初衷是和StyleSheet搭配使用,这样可以使代码更清晰并且获得更高的性能。尽管内联样式也同样可以使用。
View的常用样式设置的常用样式设置
flex布局样式
backgroundColor:背景颜色
borderColor:边框颜色
borderWidth:边框大小
borderRadius:圆角
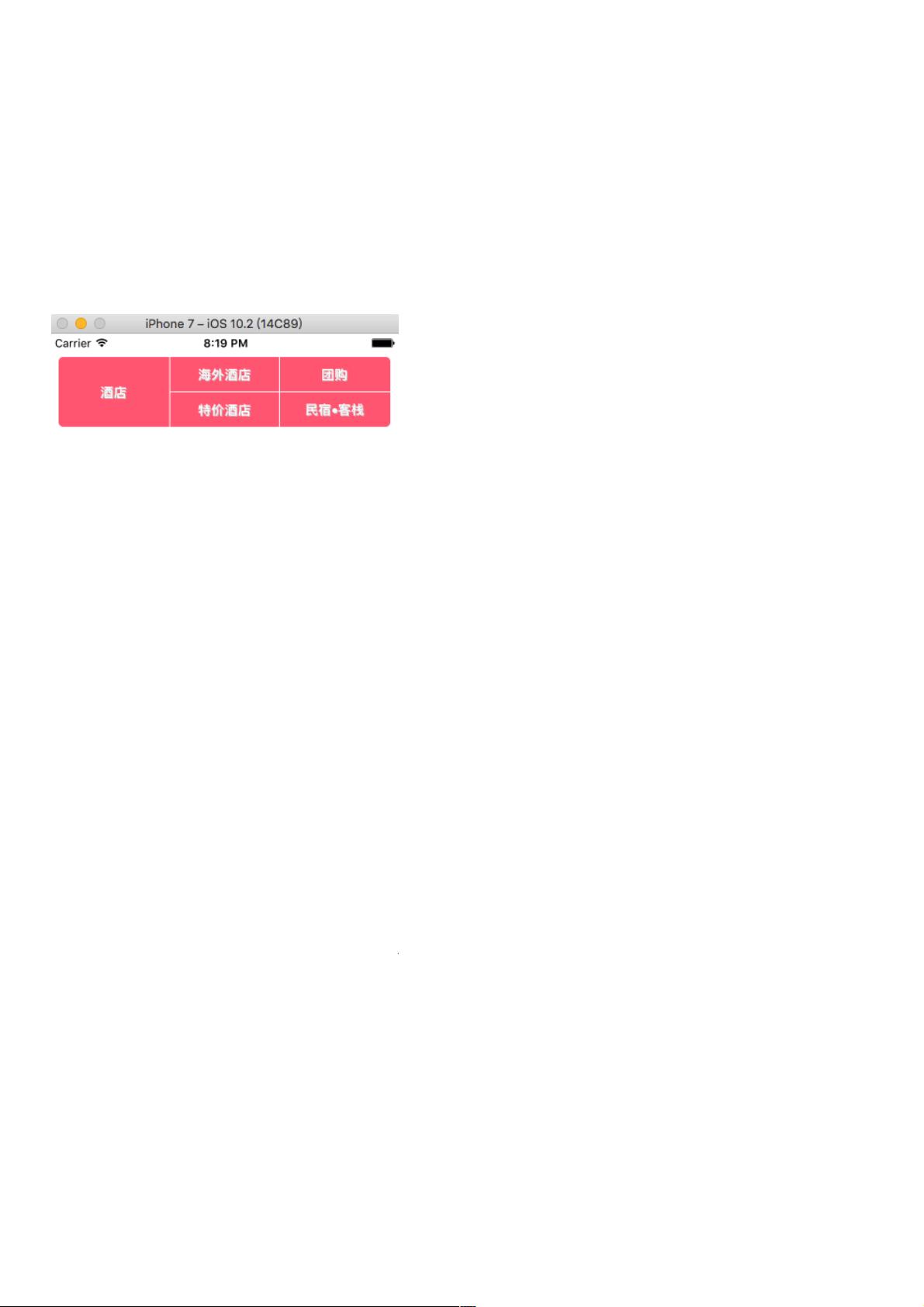
以手机端携程官网为示例以手机端携程官网为示例
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
var ViewTest = React.createClass({
render () {
return (
<View style={styles.container}>
<View style={[styles.flex, styles.center]}>
<Text style={styles.white}>酒店</Text>
</View>
<View style={styles.flex}>
<View style={[styles.flex, styles.leftRightLine, styles.bottomLine, styles.center]}>
<Text style={styles.white}>海外酒店</Text>
</View>
<View style={[styles.flex, styles.leftRightLine, styles.center]}>
<Text style={styles.white}>特价酒店</Text>
</View>
</View>
<View style={styles.flex}>
<View style={[styles.flex, styles.bottomLine, styles.center]}>
<Text style={styles.white}>团购</Text>
</View>
<View style={[styles.flex, styles.center]}>
<Text style={styles.white}>民宿•客栈</Text>
</View>
</View>
</View>
)
}
});
var styles = StyleSheet.create({
container: {
margin: 10,
marginTop: 25,
height: 75,
flexDirection: "row",
backgroundColor: "#ff607c",
borderRadius: 5
},
flex: {
flex: 1
},
white: {
color: "white",
fontWeight: "900",
textShadowColor: "#ccc",
textShadowOffset: {width: 1, height: 1}
},

center: {
justifyContent: "center",
alignItems: "center"
},
leftRightLine: {
borderLeftWidth: 1,
borderRightWidth: 1,
borderColor: "white"
},
bottomLine: {
borderBottomWidth: 1,
borderColor: "white"
}
});
AppRegistry.registerComponent('HelloReact', () => ViewTest);
最后效果:最后效果:
Text组件组件
一个用于显示文本的React组件,并且它也支持嵌套、样式,以及触摸处理。
常用特性常用特性
onPress:手指触摸事件
numberOfLines :显示多少行
常用样式设置常用样式设置
color:字体颜色
fontSize:字体大小
fontWeight:字体加粗
textAlign:对齐方式
以手机端网易新闻为示例以手机端网易新闻为示例
剩余10页未读,继续阅读
资源评论

weixin_38675970
- 粉丝: 5
- 资源: 914
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 096-PR-宣传片案例剪辑技巧.mp4
- 【岗位说明】房地产公司工程部岗位职责01.doc
- 【岗位说明】房地产公司工程副总的岗位职责.doc
- 【岗位说明】房地产公司工程部岗位职责02.doc
- 【岗位说明】房地产公司各岗位职责及组织结构图.doc
- 【岗位说明】房地产公司岗位职责汇编.doc
- 【岗位说明】房地产公司绩效考核制度.doc
- 【岗位说明】房地产公司营销中心组织架构及岗位职责.doc
- 【岗位说明】房地产公司总经理助理岗位职责.doc
- 【岗位说明】房地产公司项目部资料员岗位职责.doc
- 【岗位说明】房地产行业行政部门职责.doc
- 【岗位说明】房地产开发公司各岗位职责.doc
- 【岗位说明】房地产销售部门职责及各岗位职责.doc
- 【岗位说明】房地产公司组织架构及岗位职责.doc
- 095-PR-宣传片案例剪辑技巧.mp4
- 【岗位说明】房地产销售经理的要求及岗位职责制度.doc
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功