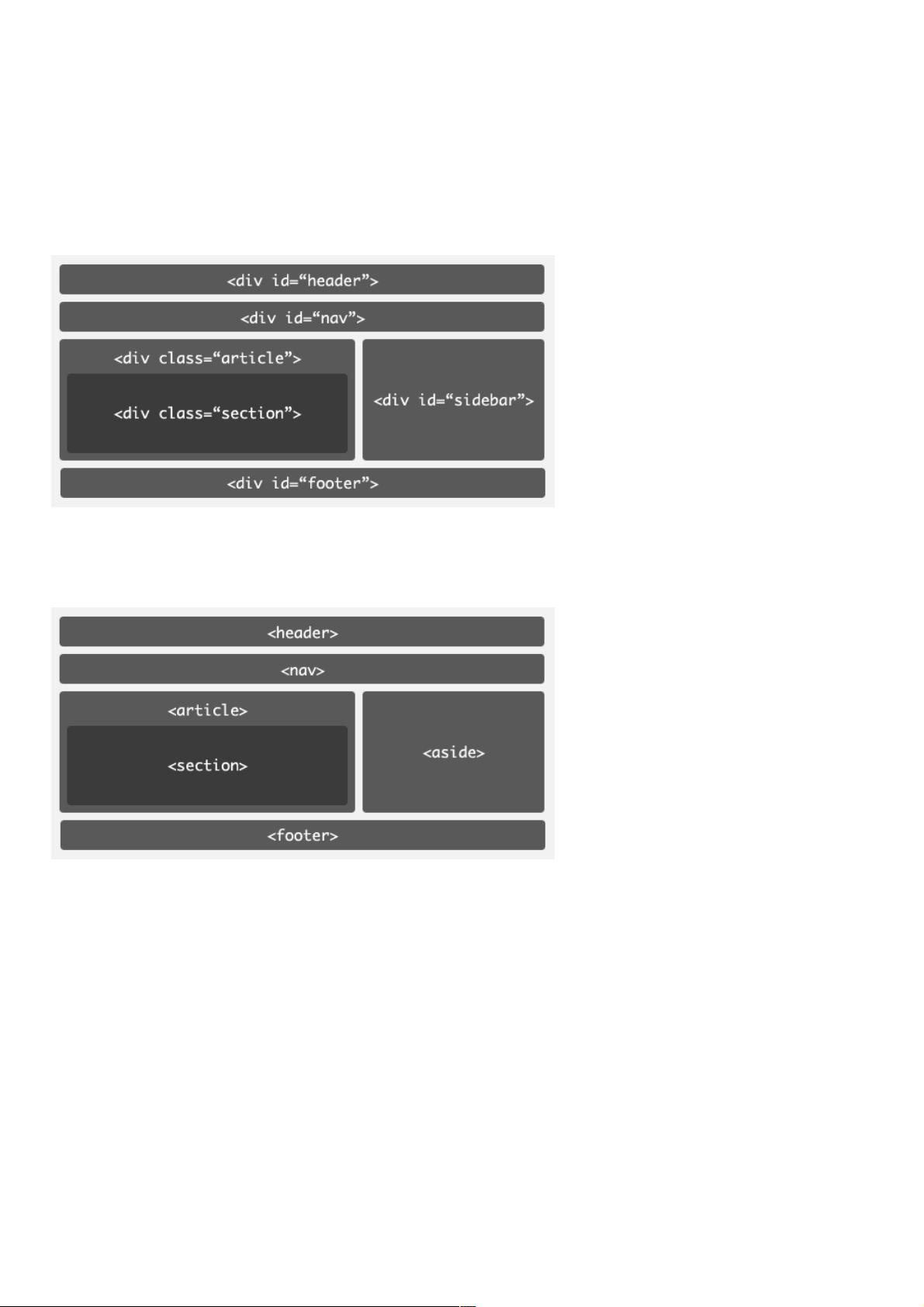
HTML5是HTML标准的下一个版本。越来越多的程序员开始HTML5来构建网站。如果你同时使用HTML4和HTML5的话,你会发现用HTML5从头构建,比从HTML4迁移到HTML5要方便很多。虽然HTML5没有完全颠覆HTML4,它们还是有很多相似之处,但是它们也有一些关键的不同。接下来通过本文一起学习html5和html4的区别吧 HTML5的新结构标签 在之前的HTML页面中,大家基本上都是用了Div+CSS的布局方式。而搜索引擎去抓取页面的内容的时候,它只能猜测 你的某个Div内的内容是文章内容容器,或者是导航模块的容器,或者是作者介绍的容器等等。也就是说整个HTML文档结构定义不 HTML5是Web开发领域的一次重大进步,它是HTML标准的最新版本,旨在解决HTML4存在的问题并适应现代网络发展的需求。HTML5不仅保留了HTML4的一些核心特性,还引入了一系列新功能和改进,使得网页开发更为高效且具有更好的用户体验。 在HTML5中,最显著的变化之一是新增了结构性元素。例如,`<header>`、`<footer>`、`<nav>`、`<article>`和`<section>`等标签,它们提供了更清晰的文档结构,有助于搜索引擎优化(SEO)和辅助技术(如屏幕阅读器)更好地理解和解析页面内容。这使得网页在不同设备和访问方式下的表现更一致,提升了可访问性和可读性。 此外,HTML5取消了一些过时的标签,如`<font>`和`<center>`,这些功能已被CSS所替代。同时,它引入了新的表单控件,如`<date>`、`<email>`和`<url>`,增强了表单数据验证和用户输入的交互性。新的元素如`<video>`和`<audio>`使得嵌入多媒体内容变得简单,无需依赖Flash等第三方插件。`<canvas>`元素则为动态图形和交互式内容提供了画布。 HTML5还引入了新的全局属性,如`contentEditable`,允许用户直接在页面上编辑内容;`designMode`允许整个文档可编辑;`hidden`用于隐藏元素;`spellcheck`提供了拼写检查功能;`tabindex`用于控制元素的键盘焦点顺序。 在语法层面,HTML5简化了文件类型声明,统一为`<!DOCTYPE HTML>`,并且对字符编码的指定更加直观,通常使用`<meta charset="UTF-8">`。HTML5允许在某些情况下省略开始或结束标签,以提高编写效率,同时也保证了与旧版本浏览器的兼容性。 HTML5的JS API扩展了Web应用程序的能力,包括离线存储、WebSocket(实时双向通信)、Geolocation(位置服务)和Web Workers(后台处理)等,极大地丰富了Web应用的功能和性能。 HTML5不仅仅是HTML4的简单升级,而是对Web开发模式的一次革新,它提高了网页的语义性、可用性和互操作性,为Web开发者提供了更强大、更灵活的工具,推动了Web时代的持续变迁。随着HTML5的普及和浏览器对其支持的增强,Web开发正迈向一个更加标准化、独立于设备的新阶段。

- 粉丝: 9
- 资源: 927
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 亿阳融智-和利时—2002年4季度个人绩效计划--培训助理.doc
- 亿阳融智-和利时—7系统部培训室主管职位说明书V1.0.doc
- 亿阳融智-和利时—7系统部培训室负责人职位说明书.doc
- 离线版 LVGL-font-conv,网页版,LVGL字库转换
- 亿阳融智-和利时—工业自动化事业部系统部个人绩效计划(2002年9月)(培训室).doc
- 亿阳融智-和利时—项目组培训需求.doc
- 亿阳融智-和利时—和利时公司培训合同.doc
- 亿阳融智-和利时—人员培训汇总.xls
- 亿阳融智-和利时—人力资源部培训主管.doc
- 基于TableSQL API的轻量级Flink CDC应用详细文档+全部资料.zip
- 基于hdfs、iceberg、spark、flink做的一个iceberg管理客户端详细文档+全部资料.zip
- 远卓—兰桥医学科技—流程(技术部-培训).doc
- 远卓—兰桥医学科技—流程(技术部-新用户培训四级流程).doc
- 远卓—兰桥医学科技—流程(技术部-新用户培训前准备四级流程).doc
- 远卓—兰桥医学科技—培训制度.doc
- 基于logminer,flink的oracle-cdc实时同步功能详细文档+全部资料.zip


 信息提交成功
信息提交成功
评论0