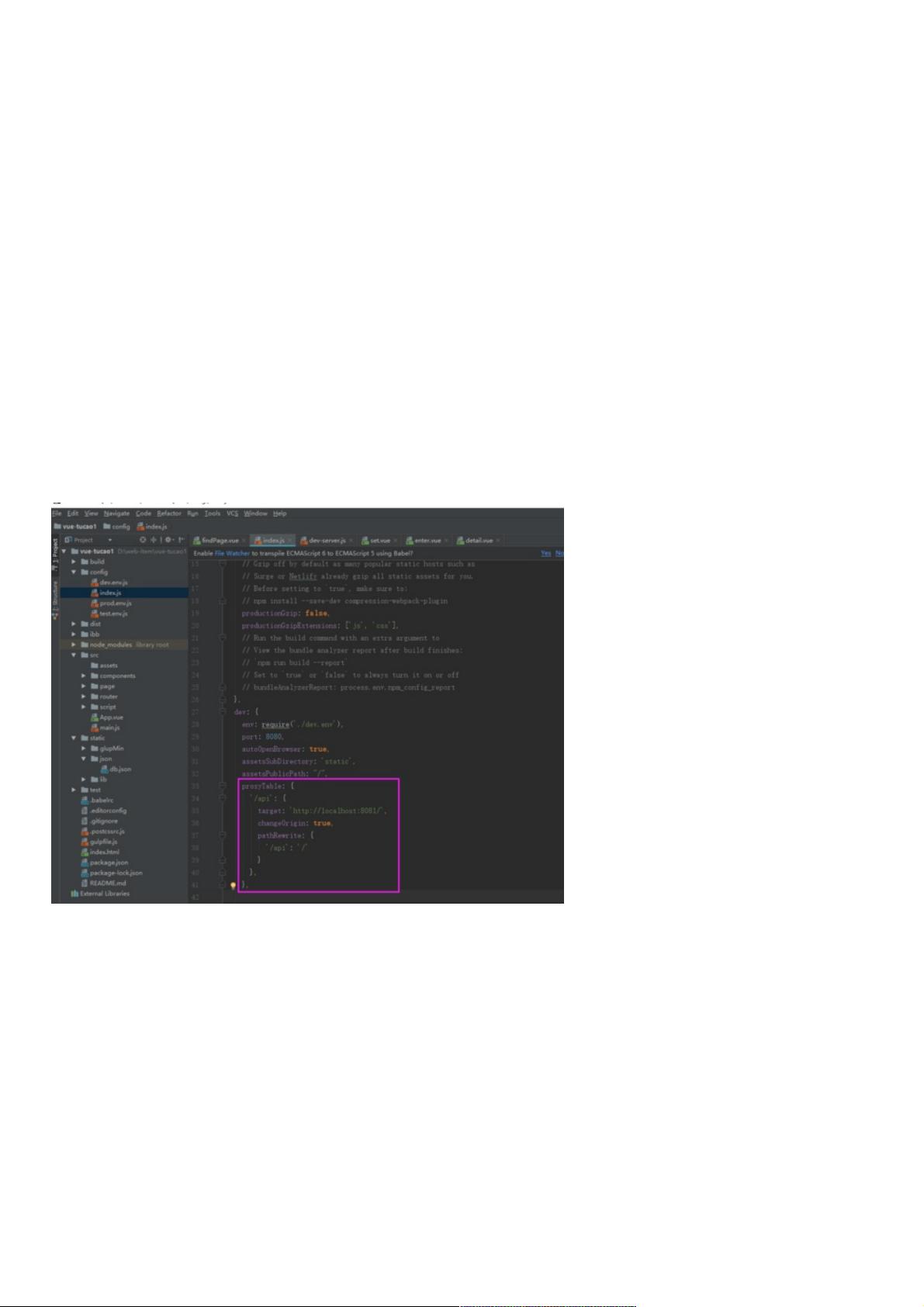
本文介绍了浅谈在Vue-cli里基于axios封装复用请求,分享给大家,具体如下: 安装 只用安装一个axios就可以了。 npm install axios --save 接口代理设置 为了请求可以正常发送,我们一般要进行一个接口代理的配置,这样可以避免请求跨域,项目打包之后,后端一般也要搭建一个nginx之类的东西进行转发请求,不然请求会因为跨域问题失败的。 //文件位置:config/index.js proxyTable: { '/api': { target: 'http://47.95.xxx.246:8080', // 通过本地服务器将你的请求转发到这个地址 cha 在Vue CLI环境中,基于axios进行API请求的封装和复用是一项常见的优化实践,这不仅可以提高代码的可维护性,还能确保请求的标准化。我们需要安装axios库,这是通过运行`npm install axios --save`来完成的,这将把axios添加为项目的依赖,并将其保存在package.json文件中。 在开发阶段,为了避免跨域问题,我们需要设置接口代理。Vue CLI项目中的配置文件通常是`config/index.js`。在`proxyTable`对象中,我们可以定义规则将特定路径的请求转发到目标服务器。例如: ```javascript proxyTable: { '/api': { target: 'http://47.95.xxx.246:8080', changeOrigin: true, pathRewrite: { '^/api': '/' } } } ``` 这里的`/api`是我们的前缀,所有以`/api`开头的请求都将被转发到指定的目标服务器`http://47.95.xxx.246:8080`,并且`changeOrigin`设置为`true`,允许跨域请求。 在主入口文件`main.js`中,我们将axios挂载到Vue实例的原型链上,这样在项目中任何地方都可以通过`this.$http`来使用axios: ```javascript import axios from 'axios'; Vue.prototype.$http = axios; ``` 未封装的请求方式如下: ```javascript this.$http({ url: '/api/articles', method: 'get' }).then(function (res) { console.log(res, '成功'); }).catch(function (err) { console.log(err, '错误'); }); ``` 或者使用更简洁的链式调用: ```javascript this.$http.get('api/publishContent') .then((res) => { console.log(res, '请求成功'); }, (err) => { console.log(err, '请求失败'); }); ``` 为了更好地组织和复用请求,我们可以创建三个.js文件进行封装:`fetch.js`用于基本的请求逻辑,`url.js`用于定义API的URL,`api.js`则结合两者,提供具体的API调用方法。在组件中,我们可以直接调用这些封装好的API函数,使得代码更加简洁和清晰。 例如,`fetch.js`可能包含axios的基本配置和通用处理,`url.js`定义如下的URL: ```javascript export const ARTICLE_LIST_URL = '/api/articles'; ``` 然后在`api.js`中,我们可以创建对应的API函数: ```javascript import { fetch } from './fetch'; import * as urls from './url'; export function getArticleList() { return fetch(urls.ARTICLE_LIST_URL, 'get'); } ``` 在组件中使用这个API就像这样: ```javascript this.$http.getArticleList().then((res) => { console.log(res, '请求成功'); }, (err) => { console.log(err, '请求失败'); }); ``` 通过这种方式,我们不仅实现了API的封装,还实现了请求的复用。不过,这篇文章并没有涵盖所有可能的功能,比如错误处理、请求拦截、响应拦截等,但已经足够作为基础,让开发者能够快速上手并根据自己的需求进一步扩展。对于更多高级用法,读者可以参考axios的官方文档进行深入研究。


- 粉丝: 3
- 资源: 949
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 手机数据恢复技术及其商业运作模式探析
- 大模型安全实践(2024)
- dotnet-csharp.pdf
- 副业创收策略:高性价比内存卡销售及市场定位分析
- dotnet-csharp-language-reference.pdf
- dotnet-csharp-specification.pdf
- 副业指南之本地流量变现方案:针对宝妈群体的社区团购运营策略
- 负债人群零成本抖音快手知识传播创富指南
- 2021mathorcup数学建模A题论文(后附代码).docx
- 基于SEO优化的高收益写真站点搭建与运营指南
- 基于MATLAB m编程的发动机最优工作曲线计算程序(OOL),在此工作曲线下,发动机燃油消耗最小 hot 文件内含:1、发动机最优工作曲线计算程序m文件;2、发动机万有特性数据excel文件
- 基于Yunzai机器人框架的群互动插件 Gi-plugin 设计源码
- ziyuanaaaaaaaaaa
- 基于Vue框架的JavaScript、TypeScript、CSS网络货运平台移动端小程序设计源码
- 基于HTML、TypeScript、JavaScript的全面运动健康手环App设计源码
- 抖音平台明星周边产品营销策略与获利方法探讨


 信息提交成功
信息提交成功