没有合适的资源?快使用搜索试试~ 我知道了~
JavaScript知识点总结(十六)之Javascript闭包(Closure)代码详解
0 下载量 100 浏览量
2021-01-19
15:40:03
上传
评论
收藏 190KB PDF 举报
温馨提示
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。很早就接触过闭包这个概念了,但是一直糊里糊涂的,没有能够弄明白JavaScript的闭包到底是什么,有什么用,今天在网上看到了一篇讲JavaScript闭包的文章(原文链接),讲得非常好,这下算是彻底明白了JavaScript的闭包到底是个神马东东以及闭包的用途了,在此写出来和大家分享一下,希望不理解JavaScript闭包的朋友们看了之后能够理解闭包!以下内容大部分是来自原文,我在原文的基础上加上一些代码注释和运行效果图以及少许的修改,方便大家理解! 一、变量的作用域 要理解闭包,
资源推荐
资源详情
资源评论

JavaScript知识点总结知识点总结(十六十六)之之Javascript闭包(闭包(Closure)代)代
码详解码详解
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。很早就接触过闭包这个概念
了,但是一直糊里糊涂的,没有能够弄明白JavaScript的闭包到底是什么,有什么用,今天在网上看到了一篇讲JavaScript闭
包的文章(原文链接),讲得非常好,这下算是彻底明白了JavaScript的闭包到底是个神马东东以及闭包的用途了,在此写出来
和大家分享一下,希望不理解JavaScript闭包的朋友们看了之后能够理解闭包!以下内容大部分是来自原文,我在原文的基础
上加上一些代码注释和运行效果图以及少许的修改,方便大家理解!
一、变量的作用域一、变量的作用域
要理解闭包,首先必须理解Javascript特殊的变量作用域。
在JavaScript中,变量的作用域分两种:全局变量和局部变量。
在Javascript中,在函数内部可以直接读取全局变量。
var n=;//定义全局变量n
function f(){
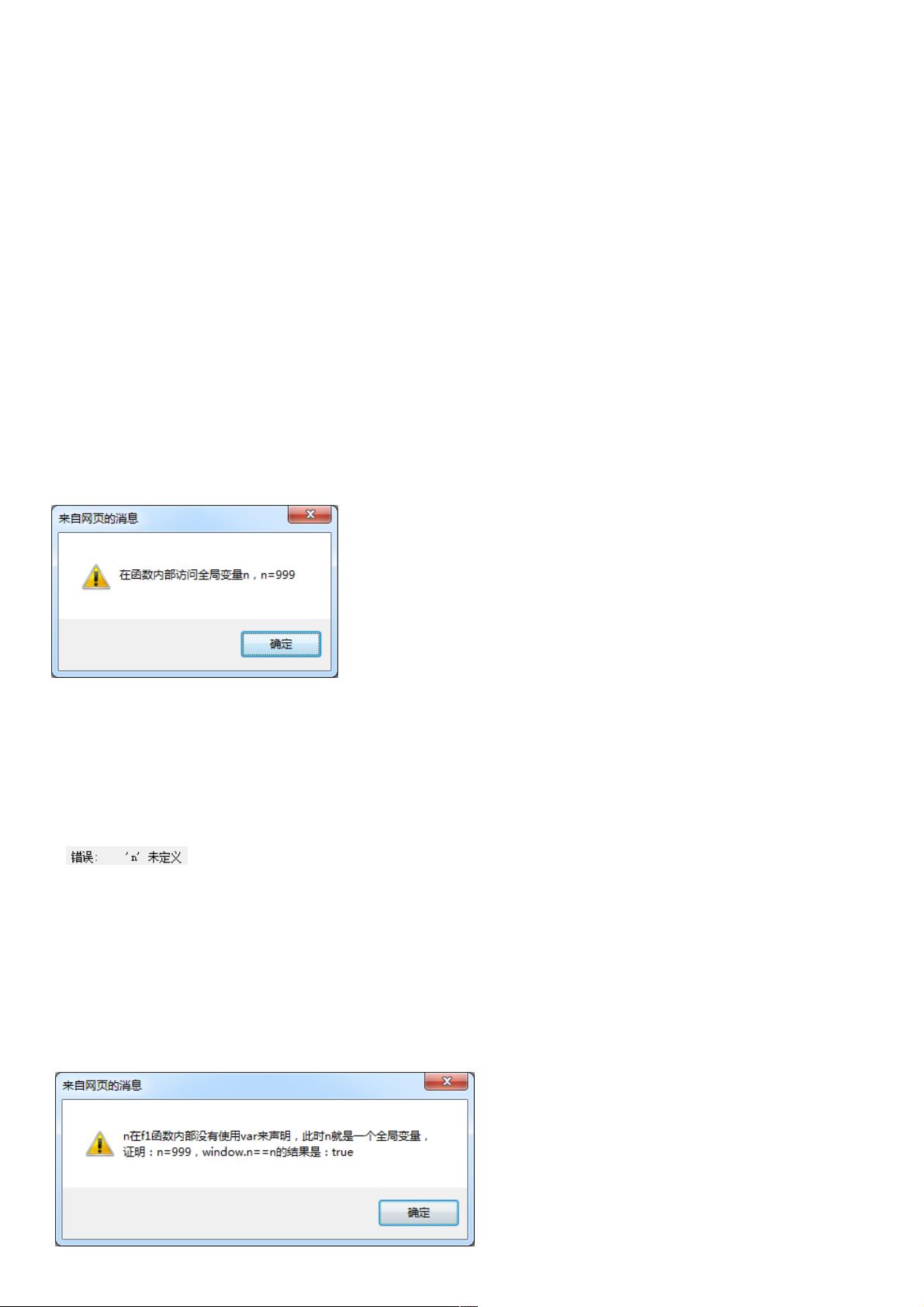
alert("在函数内部访问全局变量n,n="+n);//在函数内部访问全局变量n
}
f(); //
运行结果:
但是反过来则不行,在函数外部无法读取函数内的局部变量。
function f(){
var n=;//在f函数内部定义局部变量n
}
alert("在函数外部访问局部变量n,n="+n); //在函数外部访问局部变量n,错误:n未定义
运行结果:
这里有一个地方需要注意,函数内部声明变量的时候,一定要使用var命令。如果不用的话,实际上是声明了一个全局变
量!
function f(){
n=;
}
f();
alert("n在f1函数内部没有使用var来声明,此时n就是一个全局变量,证明:n="+n+",window.n==n的结果是:"+(window.n==n));
运行结果:
资源评论

weixin_38668754
- 粉丝: 3
- 资源: 972
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功