Bootstrap表单使用方法详解
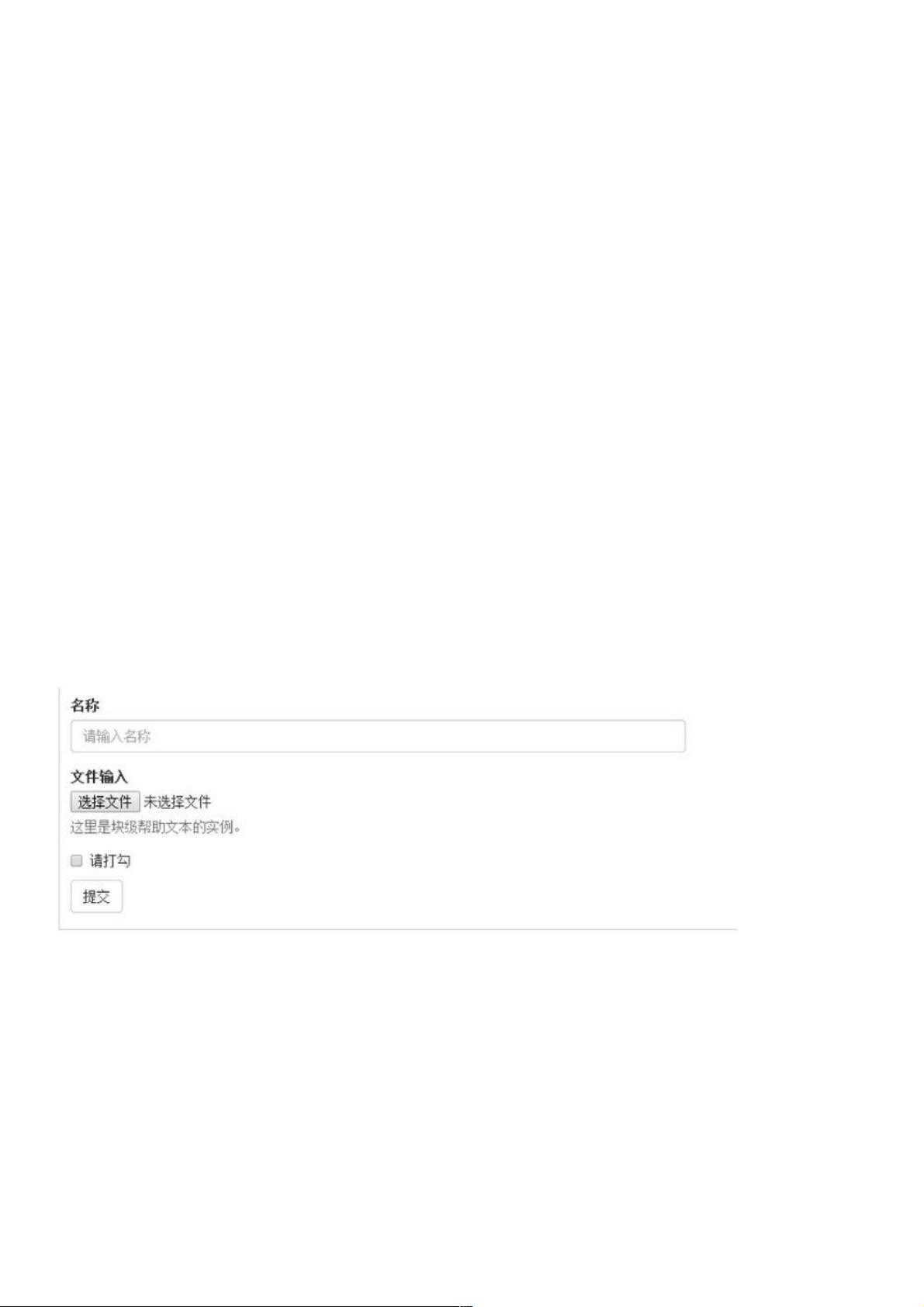
一、表单布局 Bootstrap 提供了下列类型的表单布局: —垂直表单(默认) —内联表单 —水平表单 (1)垂直或基本表单 基本的表单结构是 Bootstrap 自带的,个别的表单控件自动接收一些全局样式。 下面列出了创建基本表单的步骤: —向父 <form> 元素添加 role=”form”。 —把标签和控件放在一个带有 class .form-group 的 <div> 中。这是获取最佳间距所必需的。 —向所有的文本元素 <input>、<textarea> 和 <select> 添加 class .form-control。 <form role="form"> < Bootstrap表单设计是网页开发中的一个重要组成部分,它提供了一种优雅的方式来组织和美化HTML表单。Bootstrap框架提供了三种主要的表单布局方式:垂直表单(默认)、内联表单和水平表单,以适应不同的设计需求。 1. **垂直表单**(默认) 垂直表单是最常见的布局,其中标签位于输入框之上,形成一种垂直的阅读顺序。创建这种表单的基本步骤如下: - 使用`<form>`标签包裹表单内容,并添加`role="form"`属性,这有助于辅助技术理解表单的作用。 - 将标签和控件分别放入具有`.form-group`类的`<div>`中,以获得合适的间距。 - 对于所有文本输入元素,如`<input>`、`<textarea>`和`<select>`,应用`.form-control`类,这将应用Bootstrap的样式和默认宽度。 2. **内联表单** 内联表单允许将表单元素并排放置,适合空间有限或者需要紧凑布局的情况。创建内联表单的方法如下: - 在`<form>`标签上添加`.form-inline`类。 - 注意,内联表单的标签默认会被隐藏,可以使用`.sr-only`类来实现,这使得屏幕阅读器仍能识别标签,而视觉用户则看不到它们。 - 控件可能需要设置特定的宽度,以便在一行内排列。 3. **水平表单** 水平表单通过将标签与输入框分列显示,使得表单看起来更加结构化。创建水平表单的步骤如下: - 添加`.form-horizontal`类到`<form>`标签。 - 为包含标签和输入框的`.form-group``<div>`分别添加`.col-*-*`类,以定义其在网格系统中的宽度。通常,标签会有一个较小的宽度(如`.col-sm-2`),而输入框占据剩余的宽度(如`.col-sm-10`)。 - 为标签添加`.control-label`类,以确保它们在水平表单中正确对齐。 在Bootstrap中,表单控件如`<input>`、`<textarea>`和`<select>`都具有`.form-control`类,这会为它们提供统一的样式和行为,包括圆角、适当的边距和填充。同时,`<input>`元素可以使用`placeholder`属性来提供提示信息。 对于表单验证,Bootstrap提供了反馈机制,如错误消息和输入状态指示器。例如,可以通过添加`.has-error`类到`.form-group`来标识错误的输入,或者使用`.has-success`来表示成功的验证。 Bootstrap的表单组件极大地简化了表单设计,通过预定义的样式和布局选项,开发者可以快速创建响应式且易于使用的表单,无论是在桌面还是移动设备上。同时,它还提供了表单验证的支持,确保数据的有效性和一致性。


- 粉丝: 4
- 资源: 957
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- A股上市公司MSCI ESG评级面板数据(2017-2023).zip
- Sim-EKB-Install-2024-08-08
- PHP100视频教程59关于BIWEB常见问题和结构分析最新版本
- 2212001018焦宇洁实验四1.zip
- 我的Python第一课
- 477847985552636影驰 B650M-A 2025-01-09.zip
- 一个使用 Java 结合 JavaFX 库来实现的 “大炮打蚊子” 游戏的源码
- PHP备份数据库原理和方法PHP100视频教程57最新版本
- PHP安装程序的制作原理和步骤PHP100视频教程56最新版本
- 图像识别领域YOLO目标检测算法的机制解析与应用场景
- PHP5中使用PDO连接数据库PHP100视频教程55最新版本
- ApacheRewrite伪静态配置PHP100视频教程54最新版本
- YOLO手掌数据集训练集
- c++删除链表末尾Deletion at the end 操作涉及删除链表的最后一个节点
- YOLO手掌数据集训练集2
- PHP如何防止注入及开发安全PHP100视频教程53最新版本


 信息提交成功
信息提交成功