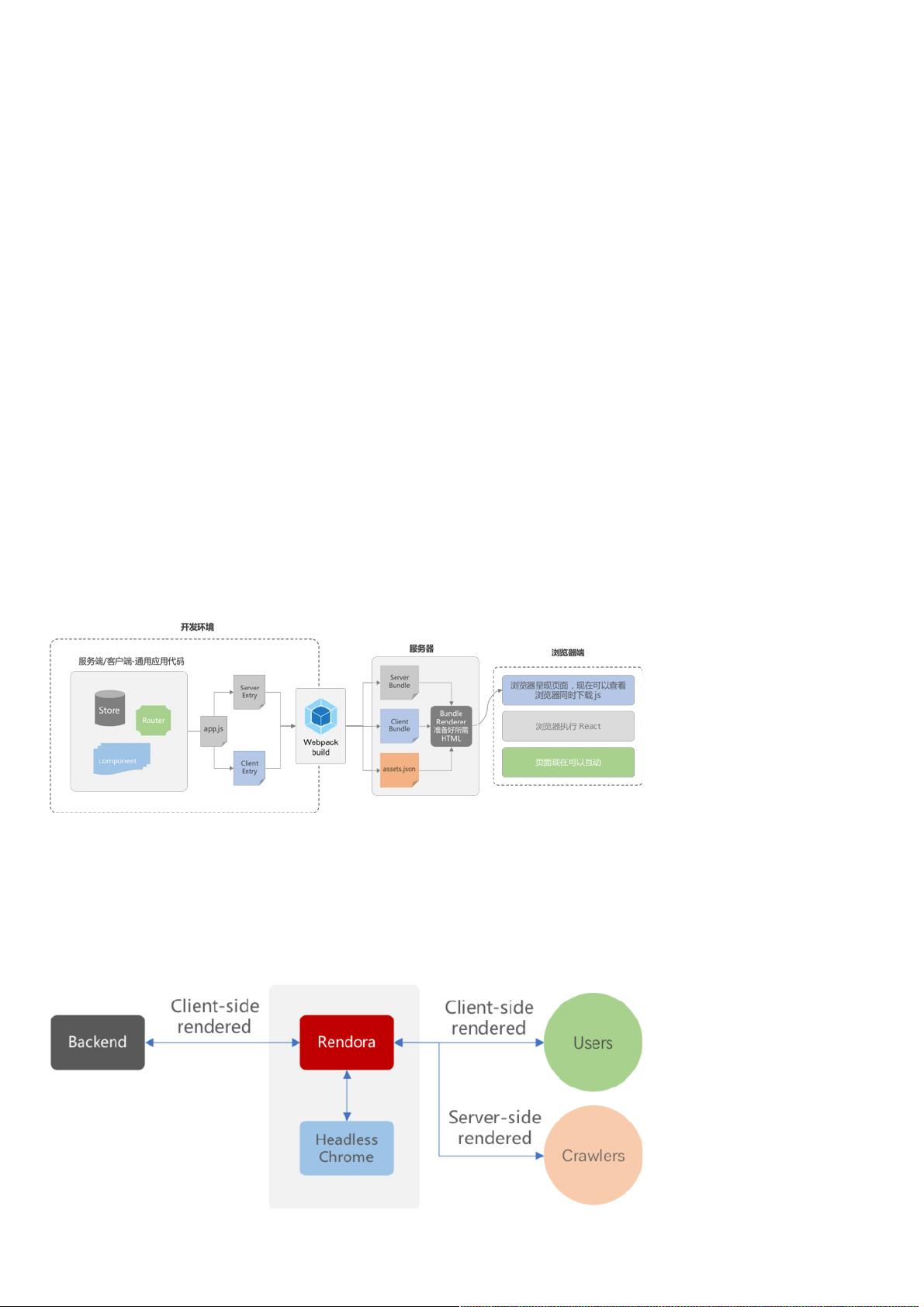
最近在开发一个服务端渲染工具,通过一篇小文大致介绍下服务端渲染,和服务端渲染的方式方法。在此文后面有两中服务端渲染方式的构思,根据你对服务端渲染的利弊权衡,你会选择哪一种服务端渲染方式呢? 什么是服务器端渲染 使用 React 构建客户端应用程序,默认情况下,可以在浏览器中输出 React 组件,进行生成 DOM 和操作 DOM。React 也可以在服务端通过 Node.js 转换成 HTML,直接在浏览器端“呈现”处理好的 HTML 字符串,这个过程可以被认为 “同构”,因为应用程序的大部分代码都可以在服务器和客户端上运行。 为什么使用服务器端渲染 与传统 SPA(Single Page A React 服务端渲染方案是为了提供更好的用户体验和 SEO 优化,特别是在构建基于 React 的单页应用程序时。服务端渲染(SSR)与客户端渲染(CSR)的主要区别在于,SSR 是在服务器端预先生成 HTML,然后将其发送到浏览器,而 CSR 则是在浏览器中动态加载和渲染 React 组件。 在 React 中实现服务端渲染,通常需要借助 Node.js 环境,通过将 React 组件转换成 HTML 字符串。这个过程被称为“同构”,因为大部分应用程序代码都能在服务器和客户端上运行。这样做的好处包括: 1. **更好的 SEO**:搜索引擎爬虫可以更容易地理解和索引完全渲染的页面内容。 2. **更快的首屏加载**:用户在打开网页时能看到完整的页面内容,无需等待所有 JavaScript 文件下载和执行。 然而,服务端渲染也存在一些缺点: 1. **技术栈扩展**:需要掌握 Node.js 服务端开发和运维知识,增加开发复杂性。 2. **性能开销**:服务器端需要处理更多的计算,可能占用较多 CPU 资源。 3. **库兼容性**:部分依赖于浏览器环境的库在服务端可能无法正常工作,需要谨慎选择。 服务端渲染有两种常见的实现方式: **第一种方式**:传统服务端渲染,如使用 Next.js 或 Nuxt.js 等框架。这些工具通常会将 Webpack 运行在服务端以实现实时编译或预编译。开发者可以选择在开发环境中使用 Webpack 打包客户端和服务器端的 bundle,以及资源映射文件,以优化用户体验。 **第二种方式**:创新的解决方案,如 Rendora,它作为一个中间层服务,根据请求的头信息和路径判断是否需要进行服务端渲染。这种方式无需修改现有前端项目,只需添加 Rendora 服务,对 SEO 不友好的请求由 Rendora 处理,返回预渲染的 HTML。 在选择服务端渲染策略时,需要权衡项目的特定需求和资源。对于新项目,可能更适合从一开始就采用 SSR 框架,而对于已有的 CSR 应用,Rendora 这样的工具可以提供更加灵活的解决方案,降低迁移成本。 React 服务端渲染是一种优化用户体验和 SEO 的重要技术,但同时也需要考虑额外的技术复杂性和性能影响。开发者应当根据项目特性和团队能力来决定最适合的渲染策略。


- 粉丝: 5
- 资源: 920
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- GD32 123456789
- 机器学习实现贷款违约行为预测
- 【java毕业设计】智慧社区养老照护系统.zip
- 【java毕业设计】智慧社区在线教育平台.zip
- 【java毕业设计】智慧社区就业服务门户.zip
- 【java毕业设计】智慧社区心理咨询服务.zip
- 【java毕业设计】智慧社区法律咨询服务网.zip
- 【java毕业设计】智慧社区金融服务网络.zip
- 【java毕业设计】智慧社区旅游服务网络.zip
- 【java毕业设计】智慧社区餐饮服务平台网.zip
- 【java毕业设计】智慧社区医疗健康门户.zip
- 【java毕业设计】智慧社区邻里社交平台网.zip
- 【java毕业设计】智慧社区文化艺术展示网.zip
- 【java毕业设计】智慧社区体育健身网络.zip
- 【java毕业设计】智慧社区公共信息显示系统.zip
- 【java毕业设计】智慧社区居民意见门户.zip


 信息提交成功
信息提交成功