没有合适的资源?快使用搜索试试~ 我知道了~
温馨提示
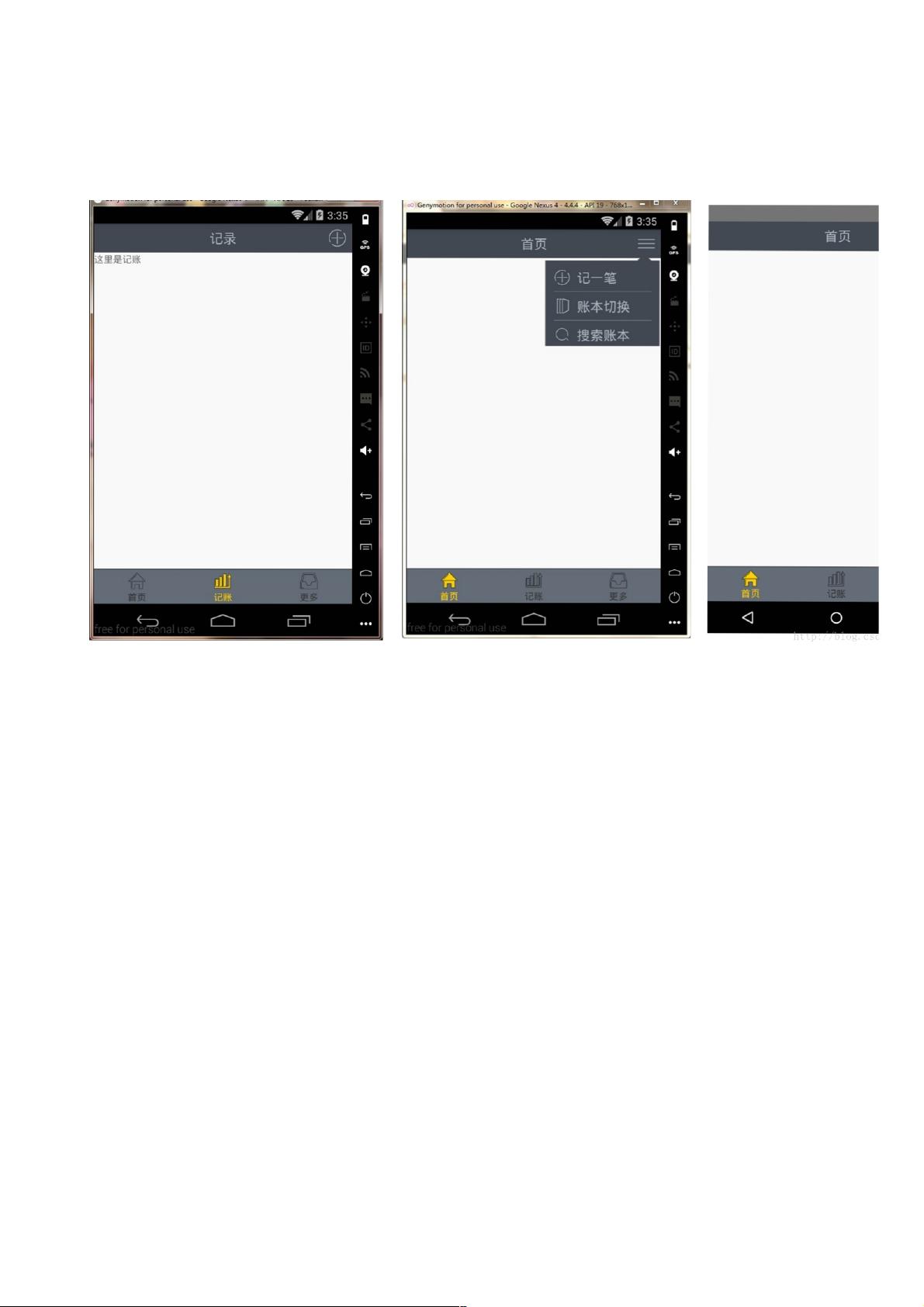
下面是安卓开发仿微信界面的代码。 分为3步, 第一步是界面的编写; 第二步是导航界面; 第三步是右上角菜单栏。 开始第一步前先预览一下效果。 第一步,界面。 界面的思路是利用ViewPager+Fragment实现,所以activity_main.xml中添加一个ViewPager。顶部和底部include的顶部栏和底部栏后面再说。 MainActivity的界面activity_main.xml: <?xml version=1.0 encoding=utf-8?> <LinearLayout xmlns:android=http://schemas.android.co
资源推荐
资源详情
资源评论

Android仿微信界面的导航以及右上角菜单栏效果仿微信界面的导航以及右上角菜单栏效果
下面是安卓开发仿微信界面的代码。
分为3步,
第一步是界面的编写;
第二步是导航界面;
第三步是右上角菜单栏。
开始第一步前先预览一下效果。
第一步,界面。第一步,界面。
界面的思路是利用ViewPager+Fragment实现,所以activity_main.xml中添加一个ViewPager。顶部和底部include的顶部栏和底部栏后面再说。
MainActivity的界面activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/layout_main_top" />
<android.support.v4.view.ViewPager
android:id="@+id/vp_mainvp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
</android.support.v4.view.ViewPager>
<TextView
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:background="#737373" />
<TextView
android:layout_width="match_parent"
android:layout_height="0.7dp"
android:background="#101010" />
<include layout="@layout/layout_main_bottom" />
</LinearLayout>
当然,要用到ViewPager+Fragment就要建立Fragment,如图我建了三个Fragment,这个可以根据需要自己创建。
这三个Fragment很类似,这里写出一个,其他以此类推。
package activity;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.chase.cn.money_of_my.R;
/**
* Created by Chase on 2017/2/6.
*/
public class Fragment_tab01 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View tab01 = inflater.inflate(R.layout.fragment_tab01_home,container,false);
return tab01;
}
}
此Fragment对应的xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">

</LinearLayout>
现在回到MainActivity中:
package activity;
import ...
public class MainActivity extends FragmentActivity {
private ViewPager mViewPager;
private MyFragmentPagerAdapter mAdapter;
private List<Fragment> fragmentList; //保存界面的view
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
StatusBarUtil.setWindowStatusBarColor(this, R.color.colorTitleGray);
initViews();
initDatas();
}
/**
* 数据初始化
*/
private void initDatas() {
//fragment数据源
fragmentList = new ArrayList<Fragment>();
fragmentList.add(new Fragment_tab01());
fragmentList.add(new Fragment_tab02());
fragmentList.add(new Fragment_tab03());
mAdapter = new MyFragmentPagerAdapter(getSupportFragmentManager(), fragmentList);
mViewPager.setAdapter(mAdapter);
}
/**
* 初始化控件
*/
private void initViews() {
mViewPager = (ViewPager) findViewById(R.id.vp_mainvp);
}
}
需要编写一个ViewPager的Adapter:
package utils;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import java.util.List;
/**
* Created by Chase on 2017/2/6.
*/
public class MyFragmentPagerAdapter extends FragmentPagerAdapter {
private List<Fragment> fragList;
private List<String> tabList;
public MyFragmentPagerAdapter(FragmentManager fm, List<Fragment> fragList) {
super(fm);
this.fragList = fragList;
}
@Override
public CharSequence getPageTitle(int position) {
return tabList.get(position);
}
@Override
public Fragment getItem(int position) {
return fragList.get(position);
}
@Override
public int getCount() {
return fragList.size();
}
}
现在三个Fragment已经添加到了MainActivity中,滑动ViewPager切换Fragment,同时底部的导航栏也会切换,在为ViewPager添加监听以前,先说说底部导航栏。
第二步,底部导航。
这个的切换其实就是切换准备好的png图片和改变文字的颜色。
下面是刚才导入的底部导航栏xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="52dp"
android:orientation="horizontal">
<LinearLayout
android:alpha="30"
android:id="@+id/ll_taball"
android:layout_width="match_parent"
android:layout_height="52dp"
android:background="#656d78"
android:orientation="horizontal">
<FrameLayout
android:id="@+id/fl_page_home"
android:layout_width="wrap_content"
android:layout_height="57dp"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<Button
android:id="@+id/bt_page_home"
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_gravity="center_horizontal"
android:background="@drawable/home_pressed"
android:clickable="false" />
<TextView
android:id="@+id/tv_page_home"
android:textColor="#ffd100"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="32dp"
android:text="首页" />
剩余7页未读,继续阅读
资源评论

weixin_38663701
- 粉丝: 3
- 资源: 954
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- python源码教程,超级详细,附开发教程手册,python前端开发,开发学习第四章,入门级
- 整机拆卸自动对位设备工程图机械结构设计图纸和其它技术资料和技术方案非常好100%好用.zip
- 人工智能领域中神经网络的基础概念与应用概述
- Android Studio Ladybug(android-studio-2024.2.1.12-windows-exe.zip.001)
- web前端+HTML+HTML入门+简单的圣诞节主题网页
- xssplayload
- Python实现的学生信息管理系统及其用户界面搭建与安全控制策略
- python源码教程,超级详细,附开发教程手册,python前端开发,入门开发第五章,超级详细
- 谷歌插件chropath-6.1.7-0
- 改良版V免签到-三网免挂支付系统
- 前端教程-JS localstorage的简单应用, 实现简答的数据保存
- python源码教程,超级详细,附开发教程手册,python前端开发,入门学习第六章,教程超详细
- SQL Server数据库恢复工具
- python源码第七章,python源码教程,超级详细,附开发教程手册,python前端开发,开发入门学习第七章
- 【深度学习实战:kaggle自然场景的图像分类-使用keras框架实现vgg16的迁移学习】
- Python期末复习题
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功