jQuery 1.9.1源码分析系列(十三)之位置大小操作源码分析系列(十三)之位置大小操作
先给大家展示谢
jQuery.fn.css (propertyName [, value ]| object )(函数用于设置或返回当前jQuery对象所匹配的元素的css样式属性值。如果
需要删除指定的css属性,请使用该函数将其值设为空字符串(“”)
注意:1、如果省略了value参数,则表示获取属性值;如果指定了该参数,则表示设置属性值。2、css()函数的所有”设
置”操作针对的是当前jQuery对象所匹配的每一个元素;所有”读取”操作只针对第一个匹配的元素。)
jQuery.fn.offset([coordinatesObj])(设置或返回当前匹配元素(将content+padding+border看成一个整体)相对于当前文档的
偏移,也就是相对于当前文档的坐标。该函数只对可见元素有效。该函数返回一个坐标对象(Object),该对象有一个left属性和
top属性。属性值均为数字,它们都以像素(px)为单位。与position()不同的是:offset()返回的是相对于当前文档的坐
标,position()返回的是相对于其定位的祖辈元素的坐标。)
jQuery.fn.position()(返回当前匹配元素(将content+padding+border+margin看成一个整体)相对于其被定位的祖辈元素的偏
移,也就是相对于被定位的祖辈元素的坐标。该函数只对可见元素有效。所谓”被定位的元素”,就是元素的CSS position属性
值为absolute、relative或fixed(只要不是默认的static即可)。该函数返回一个坐标对象,该对象有一个left属性和top属性。属性
值均为数字,它们都以像素(px)为单位。与offset()不同的区别详见offset。此外,position()函数无法用于设置操作。如果当前
元素的祖辈元素全部都是默认定位(static),那么该函数返回的偏移位置与offset()函数相同)
jQuery.fn.scrollLeft([ value ])(设置或返回当前匹配元素相对于水平滚动条左侧的偏移。当一个元素的实际宽度超过其显示区
域的宽度时,在一定的设置下,浏览器会为该元素显示相应的水平滚动条。此时,scrollLeft()返回的就是该元素在可见的滚动
区域左侧被隐藏部分的宽度(单位:像素)。
如果水平滚动条在最左侧(也就是可见区域左侧没有被隐藏的内容),或者当前元素是不可水平滚动的,那么scrollLeft()将
返回0。对可见的和隐藏的元素均有效。)
jQuery.fn.scrollTop([ value ])(设置或返回当前匹配元素相对于垂直滚动条顶部的偏移。当一个元素的实际高度超过其显示区
域的高度时,在一定的设置下,浏览器会为该元素显示相应的垂直滚动条。此时,scrollTop()返回的就是该元素在可见区域之
上被隐藏部分的高度(单位:像素)。如果垂直滚动条在最上面(也就是可见区域之上没有被隐藏的内容),或者当前元素是不可
垂直滚动的,那么scrollTop()将返回0。对可见的和隐藏的元素均有效)
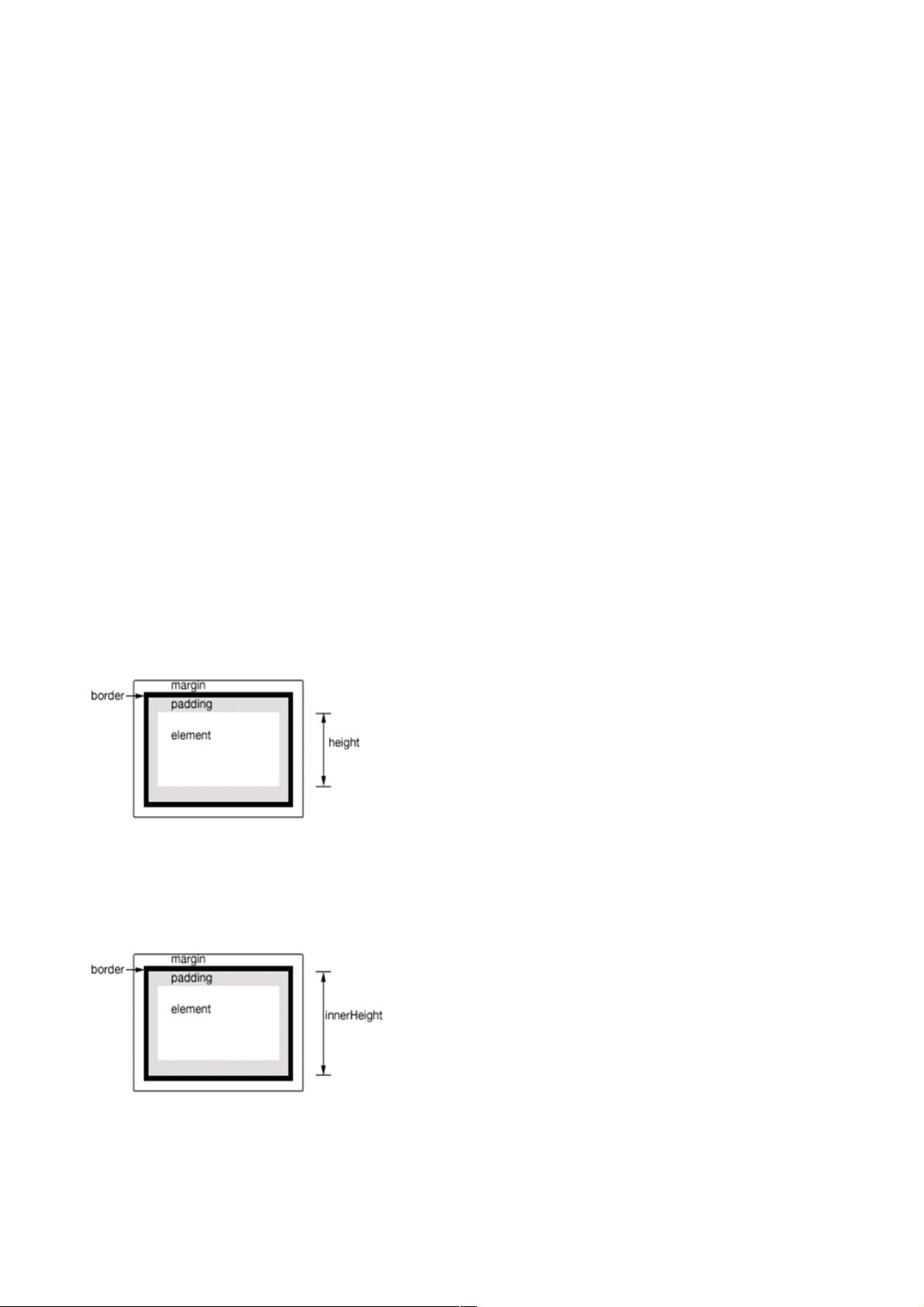
jQuery.fn.height([ value ])(设置或返回当前匹配元素的高度。该高度值不包括元素的外边距(margin)、内边距(padding)、边
框(border)等部分的高度。如下图
如果你要获取包括上述某部分在内的高度,请使用innerHeight()和outerHeight()。该函数属于jQuery对象(实例),并且对
不可见的元素依然有效)
jQuery.fn.innerHeight([ value ])(设置或返回当前匹配元素的内高度。该高度值包括内边距(padding),但不包括元素的外边距
(margin)、边框(border)等部分的高度。如下图:
该函数属于jQuery对象(实例),并且对不可见的元素依然有效)
jQuery.fn.outerHeight([includeMargin])(设置或返回当前匹配元素的外高度。该高度值包括内边距(padding) 、边框(border),
但不包括元素的外边距(margin)部分的高度。你也可以指定参数为true,以包括外边距(margin)部分的高度如下图: