没有合适的资源?快使用搜索试试~ 我知道了~
CSS阴影效果的比较之drop-Shadow与box-Shadow
0 下载量 89 浏览量
2020-12-14
04:18:16
上传
评论
收藏 225KB PDF 举报
温馨提示
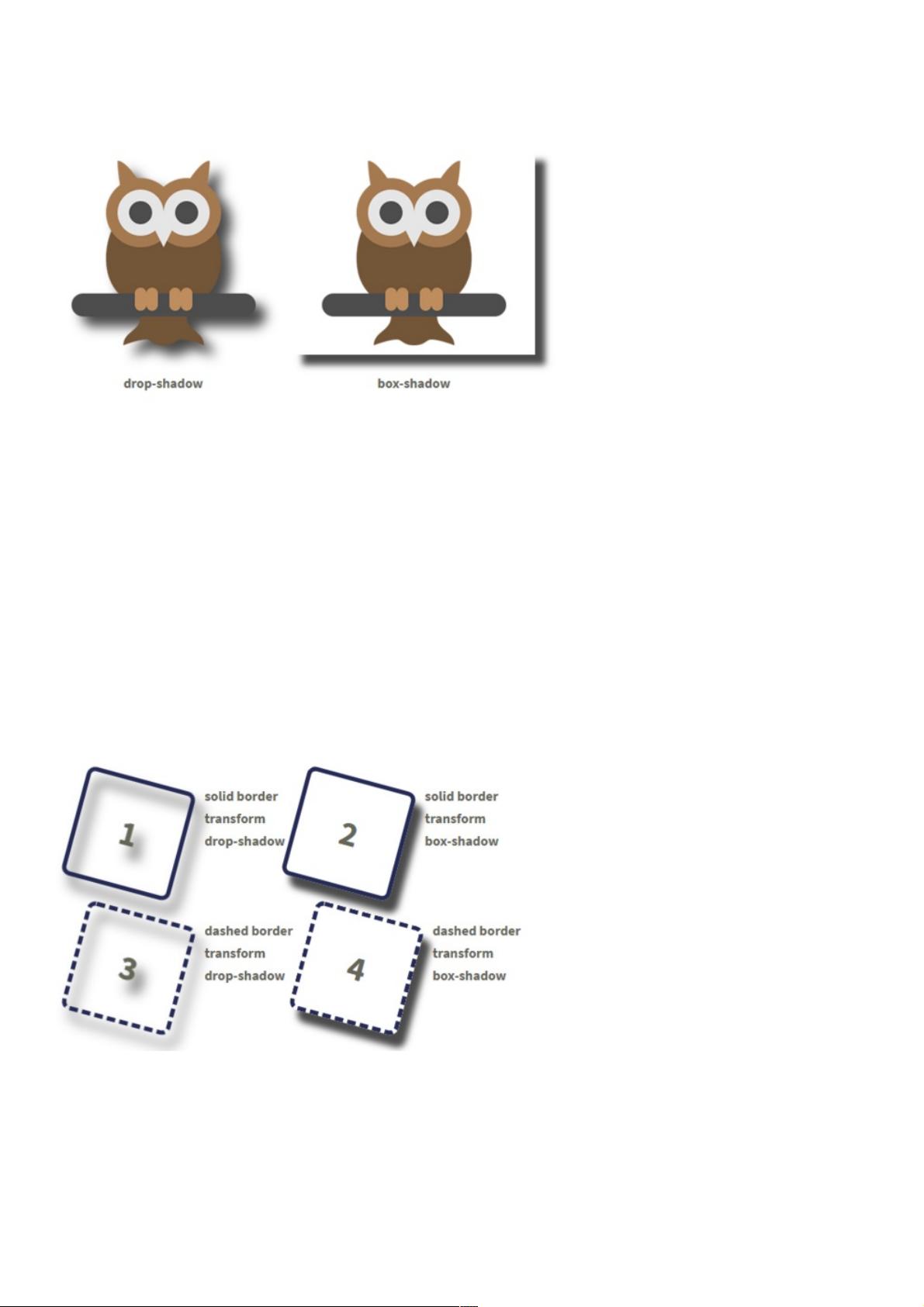
drop-shadow与box-shadow都是阴影效果(光晕效果)的css属性,二者最大的不同点在于:box-shadow只能制作矩形的阴影,而drop-shadow则可以制作和物件不透明区域完全相同形状的阴影。底下是二个css属性的用法: .drop-shadow { -webkit-filter: drop-shadow(12px 12px 7px rgba(0, 0, 0, 0.7)); filter: drop-shadow(12px 12px 7px rgba(0, 0, 0, 0.7)) } .box-shadow { box-shadow: 12px
资源推荐
资源详情
资源评论

CSS阴影效果的比较之阴影效果的比较之drop-Shadow与与box-Shadow
drop-shadow与box-shadow都是阴影效果(光晕效果)的css属性,二者最大的不同点在于:box-shadow只能制作矩形的阴
影,而drop-shadow则可以制作和物件不透明区域完全相同形状的阴影。底下是二个css属性的用法:
.drop-shadow {
-webkit-filter: drop-shadow(12px 12px 7px rgba(0, 0, 0, 0.7));
filter: drop-shadow(12px 12px 7px rgba(0, 0, 0, 0.7))
}
.box-shadow {
box-shadow: 12px 12px 7px rgba(0, 0, 0, 0.7);
}
因为都是阴影效果(光晕效果),所以二者可以设定的参数(value)几乎一样:以上面的例子来说,参数的所有数值从左到
右代表了:水平偏移,垂直偏移,阴影模糊距离阴影颜色。
接下来将为您进一步比较drop-shadow与box-shadow
边框和变形效果边框和变形效果
drop-shadow与box-shadow的阴影都可以反应出边框圆角和变形效果。不同的是:drop-shadow反应出实际边框的形状、实线
框有实线的影子、虚线框有虚线的影子;box-shadow则是把边框和里面的内容当成是一个完整的方块、并制造出整个方块的
影子,而边框的样式会被忽略,直接当成是实线框。
.box {
border: 5px solid #262b57;
width: 120px;
height: 120px;
border-radius: 10px;
transform: rotate(15deg);
font-size: 40px;
text-align: center;
line-height: 120px;
}
.dashed {
资源评论

weixin_38660624
- 粉丝: 3
- 资源: 939
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功