Bootstrap自动适应PC、平板、手机的Bootstrap栅格系统
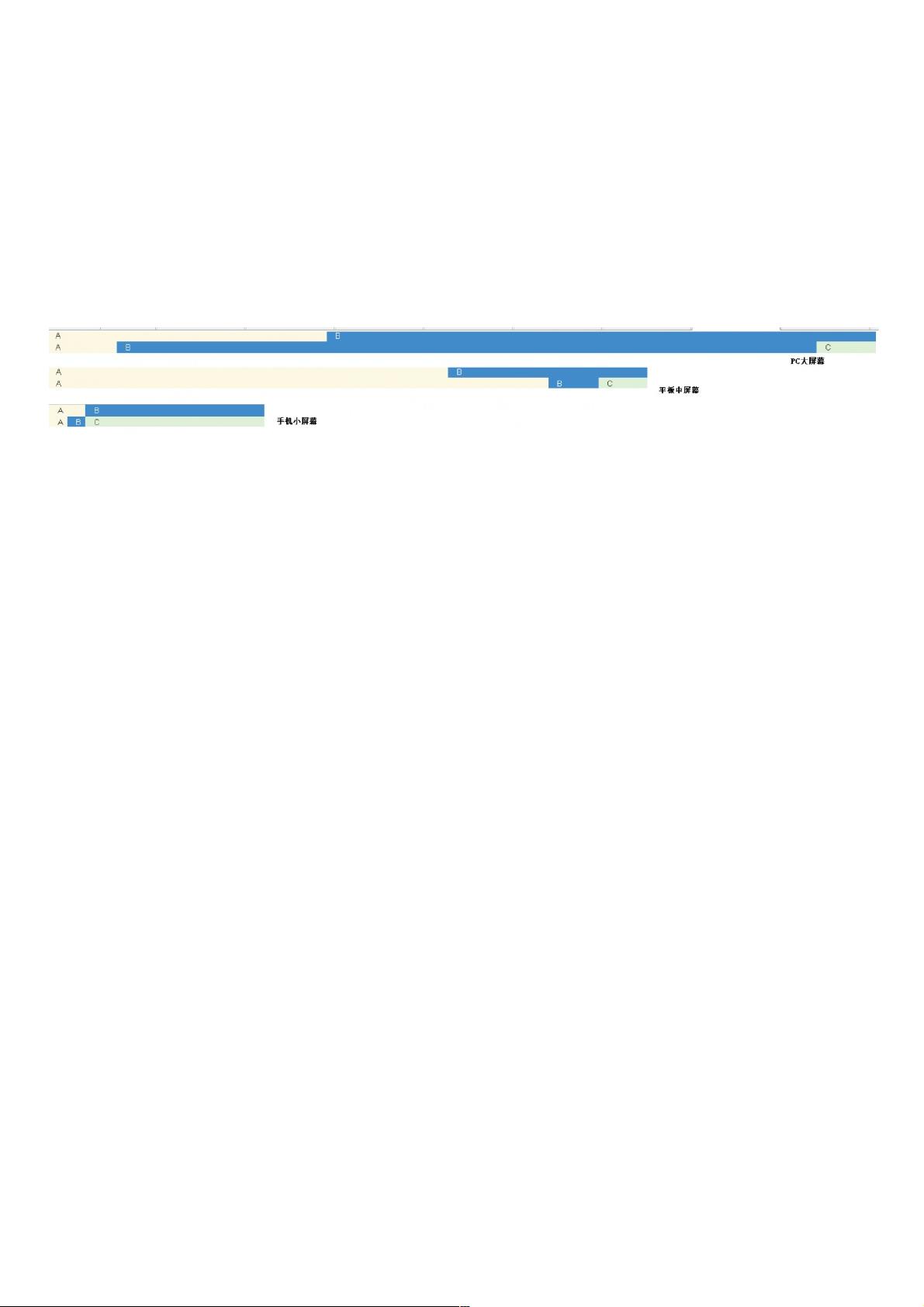
Bootstrap栅格系统是一种基于12列的响应式布局框架,旨在帮助开发者构建适应不同设备屏幕大小的网页。这种系统能够确保网页在PC、平板、手机等不同设备上呈现出优雅的自适应效果,优化用户体验。Bootstrap栅格系统的核心原理是通过预定义的CSS类来控制元素的宽度和排列方式,使得在不同分辨率的设备上,元素可以自动调整其尺寸和位置。 在Bootstrap中,栅格系统使用`.row`类定义一行,并使用`.col-*-*`类来设置列的宽度。这里的`*`可以是`xs`(额外小屏,通常是手机),`sm`(小屏,如平板),`md`(中屏,桌面显示器)或`lg`(大屏,宽屏显示器)。每个`.col-*-*`类后面跟随的数字表示该列占据的12列网格中的份额。例如,`.col-xs-2`表示在额外小屏上占用2列,`.col-md-8`则表示在中屏上占用8列。为了确保列的总和不超过12,可以组合使用这些类。 在实际应用中,我们可以通过以下步骤实现Bootstrap栅格系统: 1. 引入Bootstrap资源:首先需要将Bootstrap的CSS、JavaScript文件及字体资源引入到HTML文件中。这通常包括将`bootstrap.css`、`bootstrap.js`和字体文件复制到项目目录,并在`<head>`部分添加相应的`<link>`和`<script>`标签。 2. 创建容器:在HTML结构中,使用`.container`或`.container-fluid`类创建一个包裹所有内容的容器。`.container`会使内容居中,而`.container-fluid`则会让内容充满整个视口。 3. 定义行和列:在容器内,使用`.row`类创建行。然后在行内添加列,每个列都用`.col-*-*`类定义。例如,`<div class="col-xs-2">`定义了一个在小屏设备上占用2列的元素。 4. 响应式设计:通过结合使用不同屏幕尺寸的`.col-*-*`类,可以实现元素在不同设备上的自适应布局。例如,同一个元素可能在手机上占用2列(`col-xs-2`),在平板上占用4列(`col-md-4`),在PC上占用8列(`col-lg-8`)。 5. 调整内容:在列内添加内容,并使用Bootstrap提供的其他组件,如卡片、按钮、表单等,进一步丰富页面。 通过这样的方式,Bootstrap栅格系统能够帮助开发者快速构建响应式网页,提高开发效率,同时保证了网页在不同设备上的视觉一致性和用户体验。理解并熟练掌握Bootstrap的栅格系统是现代网页开发中的必备技能之一。


 fdffd请问2024-03-29骗子,就一个pdf #上传者态度恶劣 #标题与内容不符 #毫无价值
fdffd请问2024-03-29骗子,就一个pdf #上传者态度恶劣 #标题与内容不符 #毫无价值
- 粉丝: 6
- 资源: 924
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功