微信小程序实战篇之购物车的实现代码示例
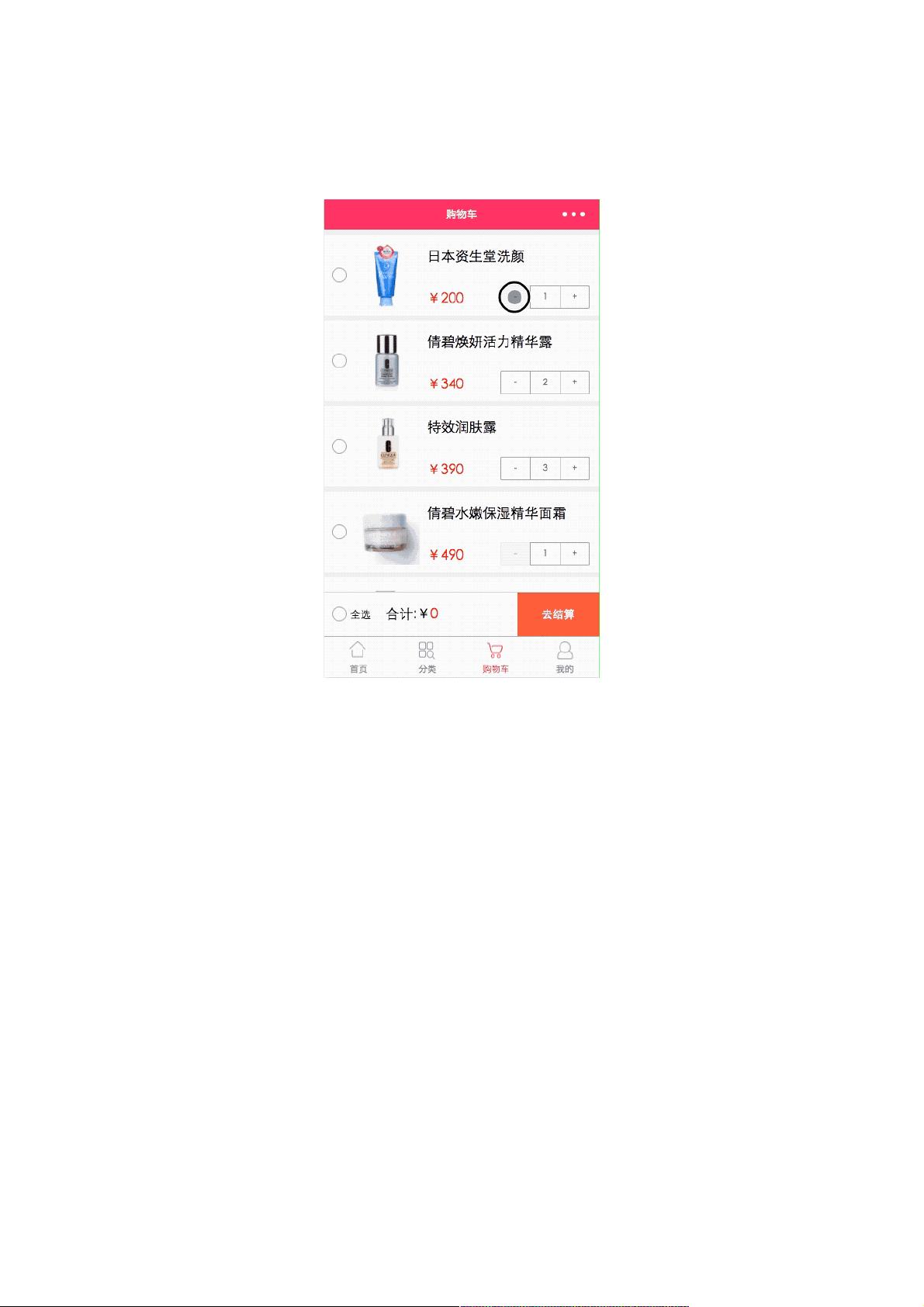
在微信小程序中实现购物车功能是一项复杂而关键的任务,因为它涉及到用户交互、商品管理以及计算等多方面的逻辑。本文将详细介绍如何使用微信小程序构建购物车系统,并提供相关的代码示例。 我们要理解购物车的基本功能,包括: 1. **商品展示**:购物车页面需要显示已添加的商品图片、名称、价格等信息。 2. **数量增减**:用户能够调整每个商品的数量。 3. **选择与全选**:用户可以选择单个商品或者一键全选所有商品。 4. **总价计算**:购物车需要实时计算所有选中商品的总价。 5. **结算功能**:用户可以点击“去结算”按钮,跳转至订单确认页面。 在提供的代码中,我们可以看到以下关键组件和逻辑: 1. **cart.wxml**:这是购物车的主体结构,包含了商品列表的循环渲染和底部的结算控件。`<scroll-view>`组件用于实现滚动效果,确保大量商品时依然可滚动浏览。每个商品项通过`wx:for`绑定在`carts`数组上,包含商品图片、名称、价格和数量选择器。 2. **模板(template)**:使用`<template is="quantity" data="{{ ...item.count, componentId: index }}" />`来插入商品数量选择器,这是一个自定义组件,用于处理数量的增加和减少。 3. **事件绑定(bindtap)**:`switchSelect`用于切换商品的选择状态,`allSelect`用于全选或全取消商品,`toBuy`则触发去结算的操作。 4. **样式(wxss)**:`.cart_container`、`.scroll`、`.column`、`.row`等类用于设置布局样式,确保页面的视觉效果。 在`cart.js`中,你需要处理这些事件的逻辑,例如: - `switchSelect`函数会根据传入的索引和商品ID来切换选中状态,并更新商品数组。 - `allSelect`函数检查所有商品是否已选中,如果全选则改变所有商品的选中状态,反之则取消所有商品的选中状态。 - `toBuy`函数在点击“去结算”时,需要获取所有选中商品的详细信息,计算总价,并跳转到相应的结算页面。 此外,你还需要在`cart.json`中定义组件和页面的配置,如样式导入、页面结构等。 为了实现上述功能,你需要维护一个全局的商品列表(`carts`),这个列表包含了每个商品的ID、名称、价格、图片、数量和选中状态等信息。在用户操作(如添加商品、修改数量、选择商品)时,要实时更新这个列表,并同步到微信小程序的缓存中,以实现数据持久化。 微信小程序中的购物车实现需要结合界面布局(wxml和wxss)、事件处理(js)以及数据管理,通过合理的架构设计和编程技巧,可以创建出功能完备、用户体验良好的购物车系统。


- 粉丝: 7
- 资源: 948
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 新年倒计时网页基础教程
- Python编程初学者快速入门基础教程
- 新年倒计时编程基础教程
- 峰会报告自动化处理基础教程
- UE4UE5游戏开发基础教程:从零开始构建你的世界
- DataStructure-拓扑排序
- Front-end-learning-to-organize-notes-新年主题资源
- QPython Plus-Python资源
- baidulite-新年主题资源
- CnOCR-Python资源
- Golang_Puzzlers-新年主题资源
- Python开源扫雷游戏PyMine-Python资源
- Golang_Puzzlers-新年主题资源
- pyporter-Python资源
- Golang_Puzzlers-新年主题资源
- mulan-rework-Python资源


 信息提交成功
信息提交成功