没有合适的资源?快使用搜索试试~ 我知道了~
最近公司要开发一款电商小程序,匆忙看了一遍文档就开始干活了。整体开发体验个人感觉不太好,特别是如果之前习惯了Vue开发,突然去开发小程序,感觉很鸡肋。以下是我在开发中遇到的一些问题以及解决方法的总结,仅供参考 引入iconfont 在小程序中引入字体图标要比web麻烦一些,简单说需要三步: 下载iconfont,把iconfont.css复制到iconfont.wxss,在app.wxss中引入 查看iconfont在unicode模式下的在线链接,替换iconfont.wxss中的链接为远程链接 (此图片来源于网络,如有侵权,请联系删除! ) 在wxml文件中引入对应的icon class
资源详情
资源评论
资源推荐

小程序开发技巧总结小程序开发技巧总结
最近公司要开发一款电商小程序,匆忙看了一遍文档就开始干活了。整体开发体验个人感觉不太好,特别是如果之前习惯了
Vue开发,突然去开发小程序,感觉很鸡肋。以下是我在开发中遇到的一些问题以及解决方法的总结,仅供参考
引入引入iconfont
在小程序中引入字体图标要比web麻烦一些,简单说需要三步:
1. 下载iconfont,把iconfont.css复制到iconfont.wxss,在app.wxss中引入
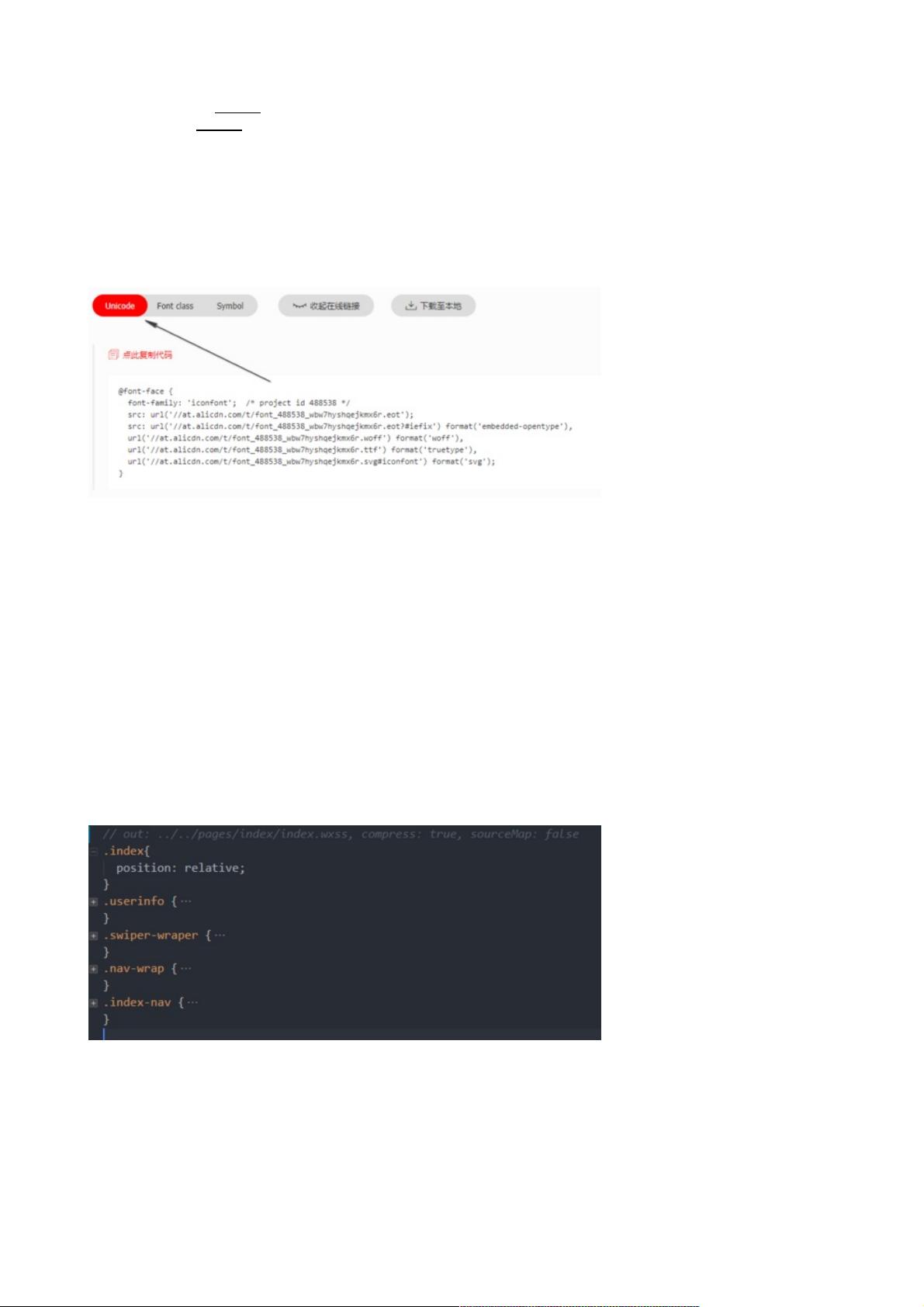
2. 查看iconfont在unicode模式下的在线链接,替换iconfont.wxss中的链接为远程链接
(此图片来源于网络,如有侵权,请联系删除! )
3. 在wxml文件中引入对应的icon class
<icon class="iconfont icon-pay"></icon>
复制代码
使用使用less
vscode有一个easy less插件,是我感觉使用less最简单的方式
1. vscode安装easy less插件
2. 创建一个less目录,用于存放less文件
3. 文件头部添加编译注释 // out: ../pages/index/index.wxss, compress: true, sourceMap: false
4. ctrl + s保存后自动编译
(此图片来源于网络,如有侵权,请联系删除! )
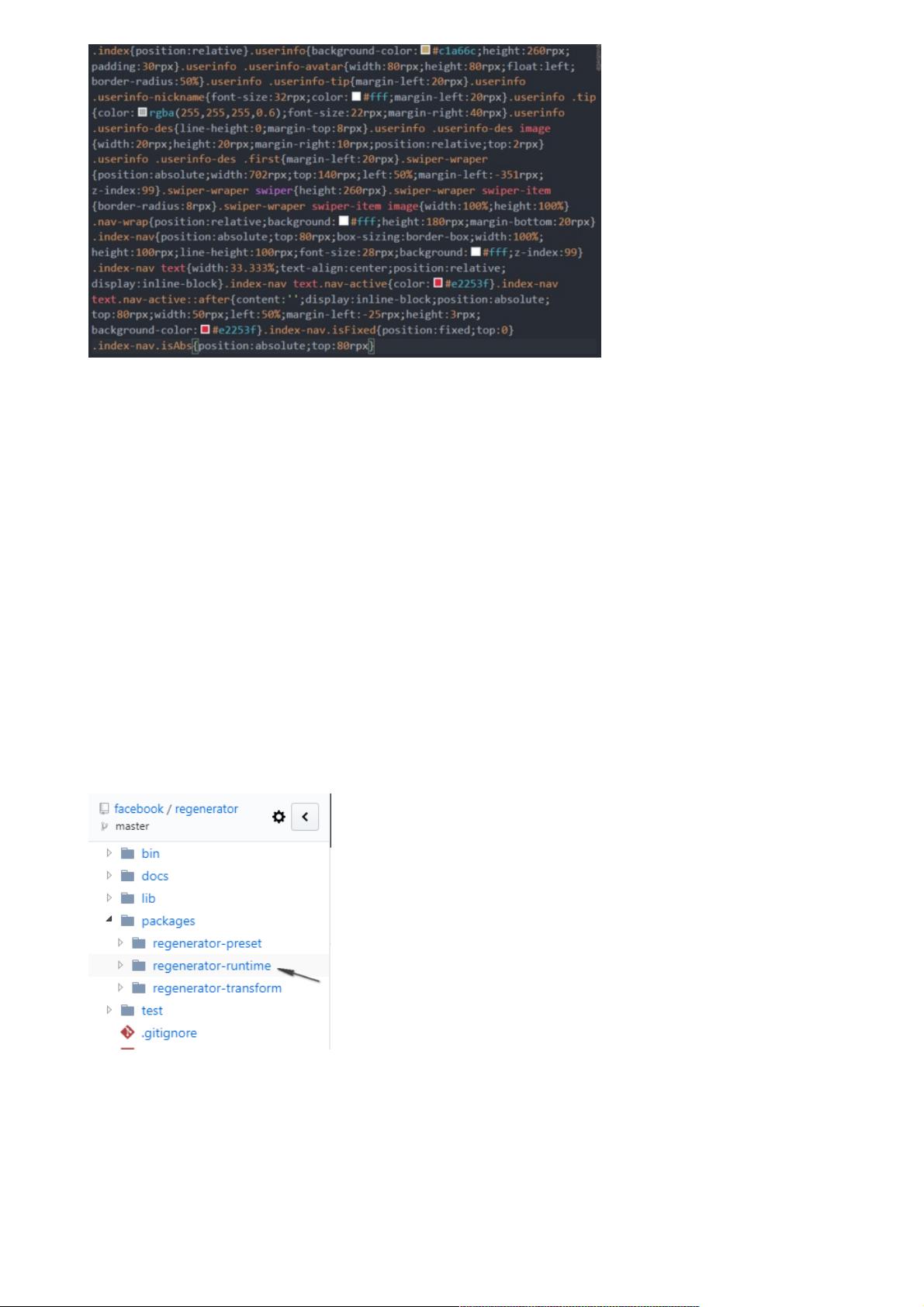
编译后的结果

(此图片来源于网络,如有侵权,请联系删除! )
按钮重置按钮重置
小程序中的按钮功能强大,很多功能必须要用按钮,比如弹出用户授权,调用客服功能。默认的样式一般无法满足需求,可以
把按钮样式统一重置,然后自己写样式
button {
padding: 0;
background: #fff;
line-height: 0;
&::after {
border-color: transparent;
}
}
.button-hover {
background: #fff;
}
复制代码
支持支持async-await
async-await是ES7的语法,截止我写这篇文章为止,小程序还是不支持async-await语法的,所以需要使用regenerator这个库
1. 下载regenerator,并把regenerator-runtime并放到utils目录下
(此图片来源于网络,如有侵权,请联系删除! )
2. 在util.js引入 import regeneratorRuntime from './regenerator-runtime/runtime-module'
3. 封装wxRequest,让它支持async-await
const wxRequest = async (url, params = {}) => {
Object.assign(params, {
token: wx.getStorageSync('token')
})
// 所有的请求,header默认携带token
let header = params.header || {
剩余6页未读,继续阅读
weixin_38656989
- 粉丝: 3
- 资源: 934
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 保卫萝卜1游戏的图片资源,对于保卫萝卜项目的复刻有重要作用
- springboot师生共评的作业管理系统设计与实现(代码+数据库+LW)
- springboot课程答疑系统(代码+数据库+LW)
- 2023-04-06-项目笔记 - 第三百二十五阶段 - 4.4.2.323全局变量的作用域-323 -2025.11.22
- 惠普Laser Jet Professional P1100(系列)打印机驱动下载
- IT学士必备学习资料大全
- 纯js实现五子棋小游戏
- 柯尼卡美能达Bizhub C364e打印机驱动下载
- CMake 入门实战的源代码
- c7383c5d0009dfc59e9edf595bb0bcd0.zip
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功
评论0