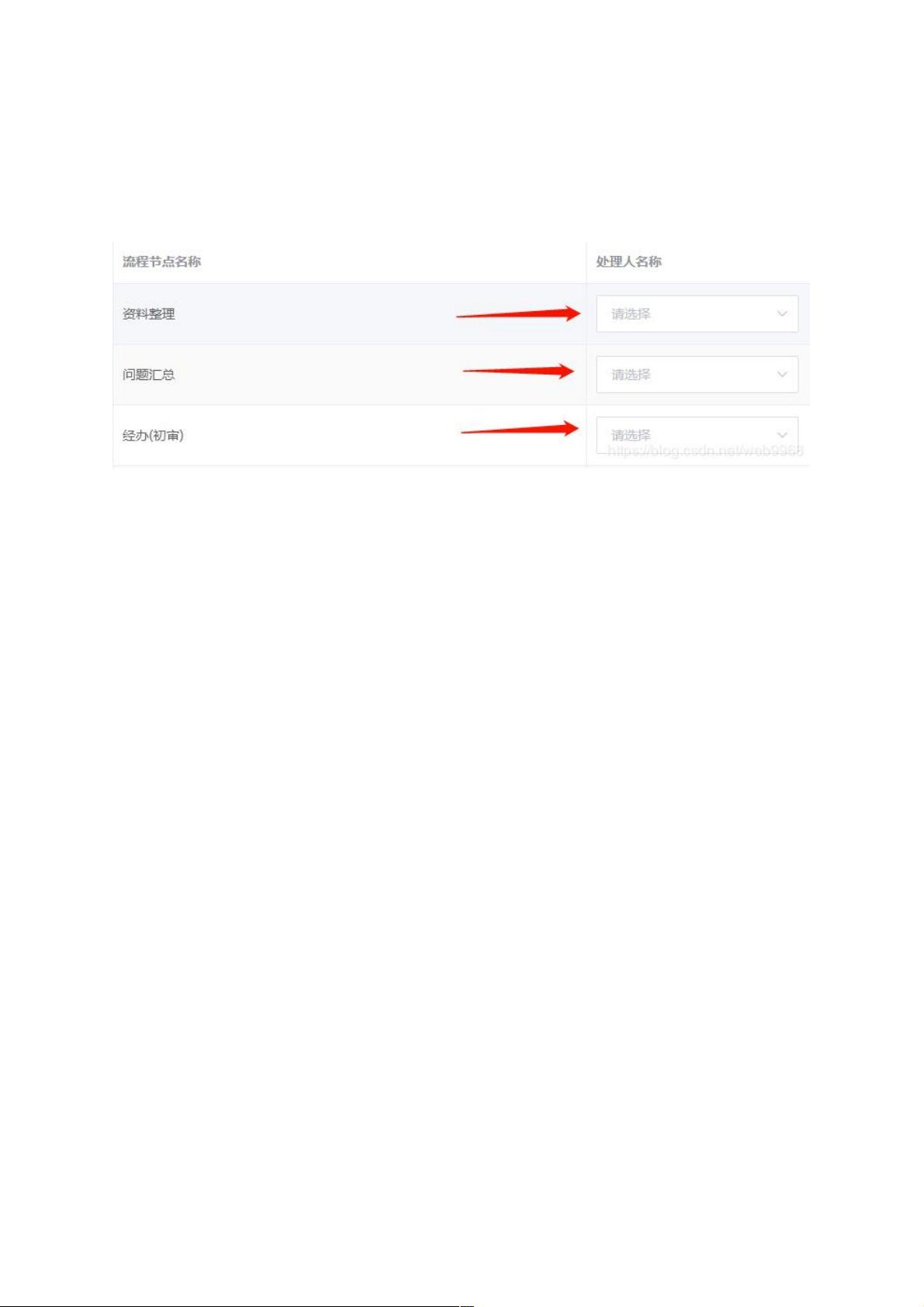
在使用Vue.js框架结合Element UI库时,实现表格中某列数据可编辑且为下拉框选项是一个常见需求。本文详细介绍了如何在Vue+Element的table表格中实现可编辑功能,特别是在单元格内通过select下拉框形式选择数据,并根据行信息动态更新下拉选项。以下是根据提供的文件信息,整理出的关键知识点。 ### Vue+Element表格实现可编辑(select下拉框) #### 核心概念 - **Element UI**: 是一个基于Vue.js的组件库,用于快速构建Web界面。 - **Vue.js**: 是一个构建用户界面的渐进式JavaScript框架。 - **可编辑表格**: 是指在表格中某些单元格可以进行数据编辑,通常通过输入框或下拉选择框实现。 - **下拉框(select)**: 用户界面中供选择的列表,用户可以从中选取一个选项。 #### 实现步骤 1. **HTML代码设计**: 在Vue模板中使用`<el-table>`组件创建表格,并通过`<el-select>`来实现下拉框功能。每个`<el-option>`代表一个下拉选项,`v-model`绑定当前行的可编辑属性值。 2. **v-model绑定**: 使用`scope.row`来绑定当前行的数据模型。`scope.row.proJbruserValue`将当前行的值绑定到下拉框的选中项上。这需要在数据模型中为每行动态添加一个属性来存储选中的值。 3. **数据动态绑定**: 通过点击下拉框获取焦点时触发的方法`@focus`,可以动态获取当前行的id,并根据此id来查询对应的数据,然后将结果赋值给数组,以供下拉框使用。 4. **动态获取下拉数据**: 每行下拉框中的选项是根据当前行数据的id动态获取的。这需要在获取数据后进行处理,并更新对应的下拉框选项。 5. **避免使用Index作为key**: 在使用`v-for`指令进行列表渲染时,推荐使用唯一的id作为`key`而不是使用数组索引。这是因为使用索引可能会在某些情况下导致渲染bug。 #### 示例代码解析 - **HTML代码示例**: ```html <el-table :data="processNodelist" style="width:100%" border stripe> <!-- 表格其他列 --> <el-table-column label="处理人名称"> <template slot-scope="scope"> <el-select v-model="scope.row.proJbruserValue" @focus="getDatalist(scope.row)" placeholder="请选择" filterable allow-create> <el-option v-for="item in projectJbrUserlist" :key="item.id" :label="item.username" :value="item.id"> </el-option> </el-select> </template> </el-table-column> <!-- 表格其他列 --> </el-table> <el-button @click="submitConfigHandle" type="primary" size="mini" icon="el-icon-upload">提交配置</el-button> ``` - **JavaScript逻辑代码示例**: ```javascript data() { return { processNodelist: [], // 流程节点数据 projectJbrUserlist: [], // 处理人员数据 nodeidlist: [], // 所有流程节点Id selectedUserlist: [], // 被选中的处理人员id数组 } }, created() { this.getProcessNodelist(); }, methods: { // 查询流程节点数据 async getProcessNodelist() { // 使用axios发送网络请求... }, // select下拉框获取焦点的时候查询id对应的下拉框数据源 async getDatalist(row) { // 使用axios发送网络请求... }, submitConfigHandle() { // 提交配置的方法... }, } ``` #### 注意事项 - **id和Index作为key的区别**: 使用id作为key可以确保在列表更新时每个元素的唯一性,而使用Index可能会在元素重新排序时产生错误,因为索引值没有随着元素的位置变化而更新。 - **数据处理**: 动态获取的数据需要处理后才能被下拉框使用。这可能包括对数据进行筛选、转换格式等。 - **Vue数据响应式**: 在方法中对数据的更新需要保持Vue的响应式特性,确保视图能正确响应数据变化。 #### 结语 通过本文的知识点整理,可以看出在Vue+Element中实现table表格可编辑功能,特别是实现select下拉框的选择时,需要注意的关键点包括数据绑定方式、动态数据更新处理、以及key值的选择。掌握这些知识能够帮助开发者高效准确地实现界面的交互需求。


- 粉丝: 7
- 资源: 929
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功