没有合适的资源?快使用搜索试试~ 我知道了~
就在最近,公司让我写一个后台,其中用到了富文本编辑器。自从这个富文本的出现 我就慢慢的进入了一个坑,起初不知道用什么编辑器好,看了好多好多,最后选择了。这个 wangeditor3。个人认为这个富文本很干净,还很多功能。 选择了编辑器 我就慢慢的走进了坑的道理,一步一个坎。接下来就是看代码了。 这个是wangeditor,选择一个自己喜欢的版本。我用的是3的 https://github.com/wangfupeng1988/wangEditor/releases 定义一个富文本编辑器 然后富文本就出现了 然后就是图片上传代码 首先要在js中配置点东西。 [removed] va
资源详情
资源评论
资源推荐

php用用wangeditor3实现图片上传功能实现图片上传功能
就在最近,公司让我写一个后台,其中用到了富文本编辑器。自从这个富文本的出现 我就慢慢的进入了一个坑,起初不知道用什么编辑器好,看了好多好多,最后选择了。这
个 wangeditor3。个人认为这个富文本很干净,还很多功能。
选择了编辑器 我就慢慢的走进了坑的道理,一步一个坎。接下来就是看代码了。
这个是wangeditor,选择一个自己喜欢的版本。我用的是3的
https://github.com/wangfupeng1988/wangEditor/releases
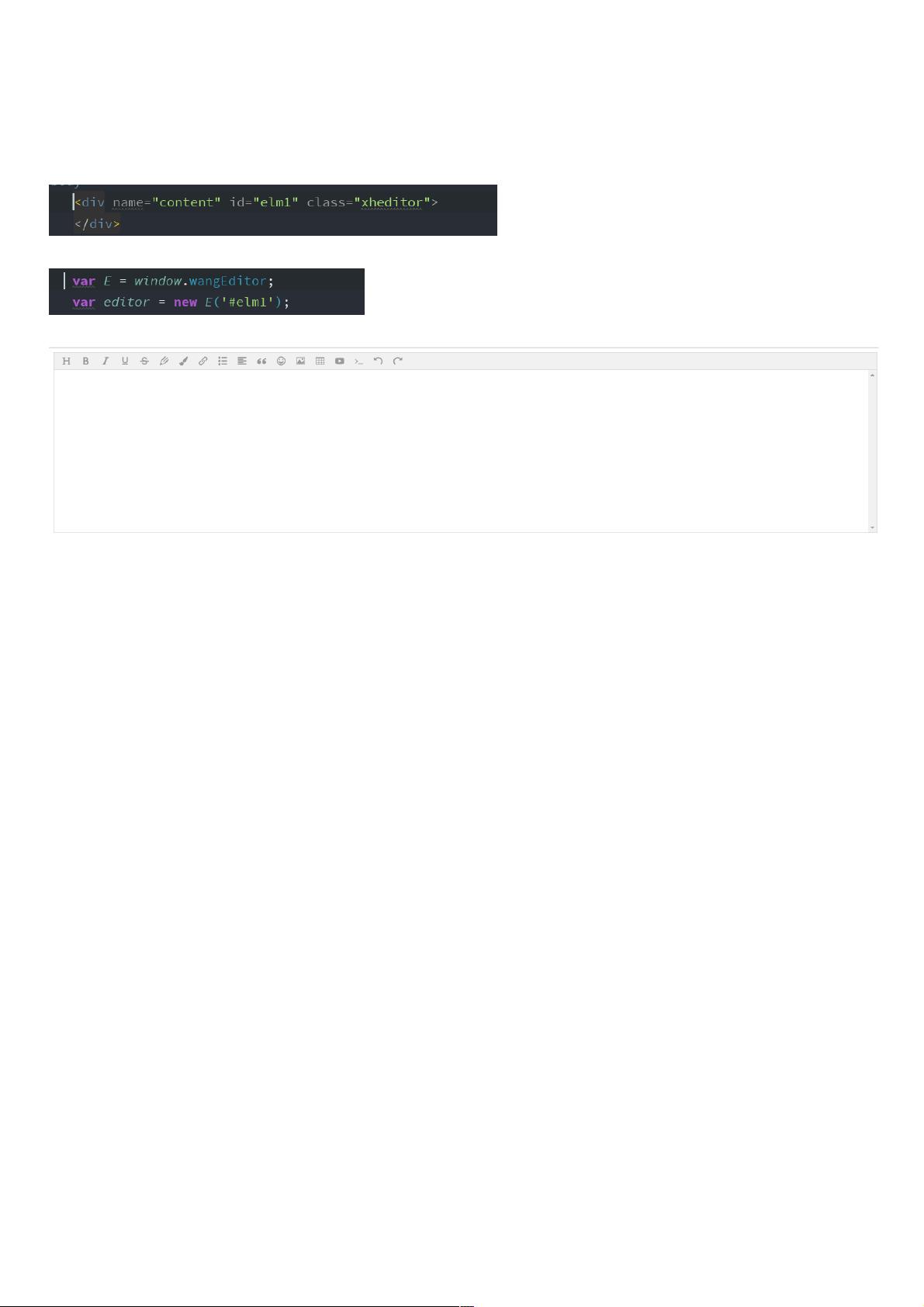
定义一个富文本编辑器
然后富文本就出现了
然后就是图片上传代码 首先要在js中配置点东西。
<script>
var E = window.wangEditor;
var editor = new E(‘#elm1‘);
editor.customConfig.uploadImgServer = "uploads.php"; // 上传图片到服务器
editor.customConfig.uploadFileName = "file"; //文件名称 也就是你在后台接受的 参数值
editor.customConfig.uploadImgHeaders = { //header头信息
‘Accept‘: ‘text/x-json‘
}
// 将图片大小限制为 3M
editor.customConfig.uploadImgMaxSize = 3 * 1024 * 1024 //默认为5M
editor.customConfig.uploadImgShowBase64 = false; // 使用 base64 保存图片
// editor.customConfig.customAlert = function (info) { //自己设置alert错误信息
// // info 是需要提示的内容
// alert(‘自定义提示:‘ + ‘图片上传失败,请重新上传‘)
// };
editor.customConfig.debug = true; //是否开启Debug 默认为false 建议开启 可以看到错误
// editor.customConfig.debug = location.href.indexOf(‘wangeditor_debug_mode=1‘) > 0; // 同上 二选一
//图片在编辑器中回显
editor.customConfig.uploadImgHooks = {
error: function (xhr, editor) {
alert("2:" + xhr + "请查看你的json格式是否正确,图片并没有上传");
// 图片上传出错时触发 如果是这块报错 就说明文件没有上传上去,直接看自己的json信息。是否正确
// xhr 是 XMLHttpRequst 对象,editor 是编辑器对象
},
fail: function (xhr, editor, result) {
// 如果在这出现的错误 就说明图片上传成功了 但是没有回显在编辑器中,我在这做的是在原有的json 中添加了
// 一个url的key(参数)这个参数在 customInsert也用到
//
alert("1:" + xhr + "请查看你的json格式是否正确,图片上传了,但是并没有回显");
},
success:function(xhr, editor, result){
//成功 不需要alert 当然你可以使用console.log 查看自己的成功json情况
//console.log(result)
// insertImg(‘https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png‘)
},
customInsert: function (insertImg, result, editor) {
//console.log(result);
// 图片上传并返回结果,自定义插入图片的事件(而不是编辑器自动插入图片!!!)
// insertImg 是插入图片的函数,editor 是编辑器对象,result 是服务器端返回的结果
// 举例:假如上传图片成功后,服务器端返回的是 {url:‘....‘} 这种格式,即可这样插入图片:
insertImg(result.url);
}
};
editor.customConfig.showLinkImg = true; //是否开启网络图片,默认开启的。
editor.create()
</script>
这些是javascript的配置代码。
详细的php代码在我的git里面 有兴趣的可以下载一下~
https://github.com/wjmGG/wangeditor3UploadForPHP.git
这样wangeditor3的图片上传就完成了。
以上就是本次介绍的全部知识点内容,感谢大家对软件开发网的支持。
weixin_38652196
- 粉丝: 2
- 资源: 939
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 含风电-光伏-光热电站电力系统N-k安全优化调度模型 关键词:N-K安全约束 光热电站 优化调度 参考文档:参考《光热电站促进风电消纳的电力系统优化调度》光热电站模型; 仿真软件: matlab+y
- 74系列芯片资料大全,个人学习整理,仅供参考
- UML期末考试模拟题,个人学习整理,仅供参考
- 一个使用C和mysql数据库实现的停车场管理系统
- 快速排序的基础性知识解析
- 基于Python+Django+Sqlite校园二手交易跳蚤市场网站设计
- 基于Matlab的菜品识别系统源码+GUI界面+全部资料(高分项目)
- 一个基于C#写简易的停车场管理系统
- 小月和平自用版美化(超强版).rar
- chromedriver-linux64_122.0.6202.0.zip
- chromedriver-linux64_122.0.6200.0.zip
- MODBUSTCP通信 MODBUSTCP通信从站仿真软件 MODBUS TCP Slave
- chromedriver-linux64_122.0.6201.0.zip
- chromedriver-linux64_122.0.6203.0.zip
- chromedriver-linux64_122.0.6204.0.zip
- chromedriver-linux64_122.0.6206.0.zip
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功
评论0