没有合适的资源?快使用搜索试试~ 我知道了~
javaScript+turn.js实现图书翻页效果实例代码
温馨提示
为了实现图书翻页的效果我们在网上可以看到很多教程 在这里推荐turn.js 网上的turn.js 有api 不过是英文的 很多人看起来不方便 .关于代码也是奇形怪状在这里我将详细讲解如何使用turn.js实现翻页效果 ,本篇文章只是讲解 turn.js 如何使用!!!!!!! 文章最后提供源码下载,结合源码看本文,turn.js更简单! 首先附上个人的文件路径 对于css 和 js文件不需要过多的解释 在这里要注意的是pages文件夹 这里个文件夹下放的是需要预览的图片文件 所以 我们想展示的资源 就放在这个目录下面!!!!!! 接下来 先给大家看一下page
资源推荐
资源详情
资源评论

javaScript+turn.js实现图书翻页效果实例代码实现图书翻页效果实例代码
为了实现图书翻页的效果我们在网上可以看到很多教程 在这里推荐turn.js 网上的turn.js 有api 不过是英文的 很多人看起来不
方便 .关于代码也是奇形怪状在这里我将详细讲解如何使用turn.js实现翻页效果 ,本篇文章只是讲解 turn.js 如何使
用!!!!!!! 文章最后提供源码下载,结合源码看本文,turn.js更简单!
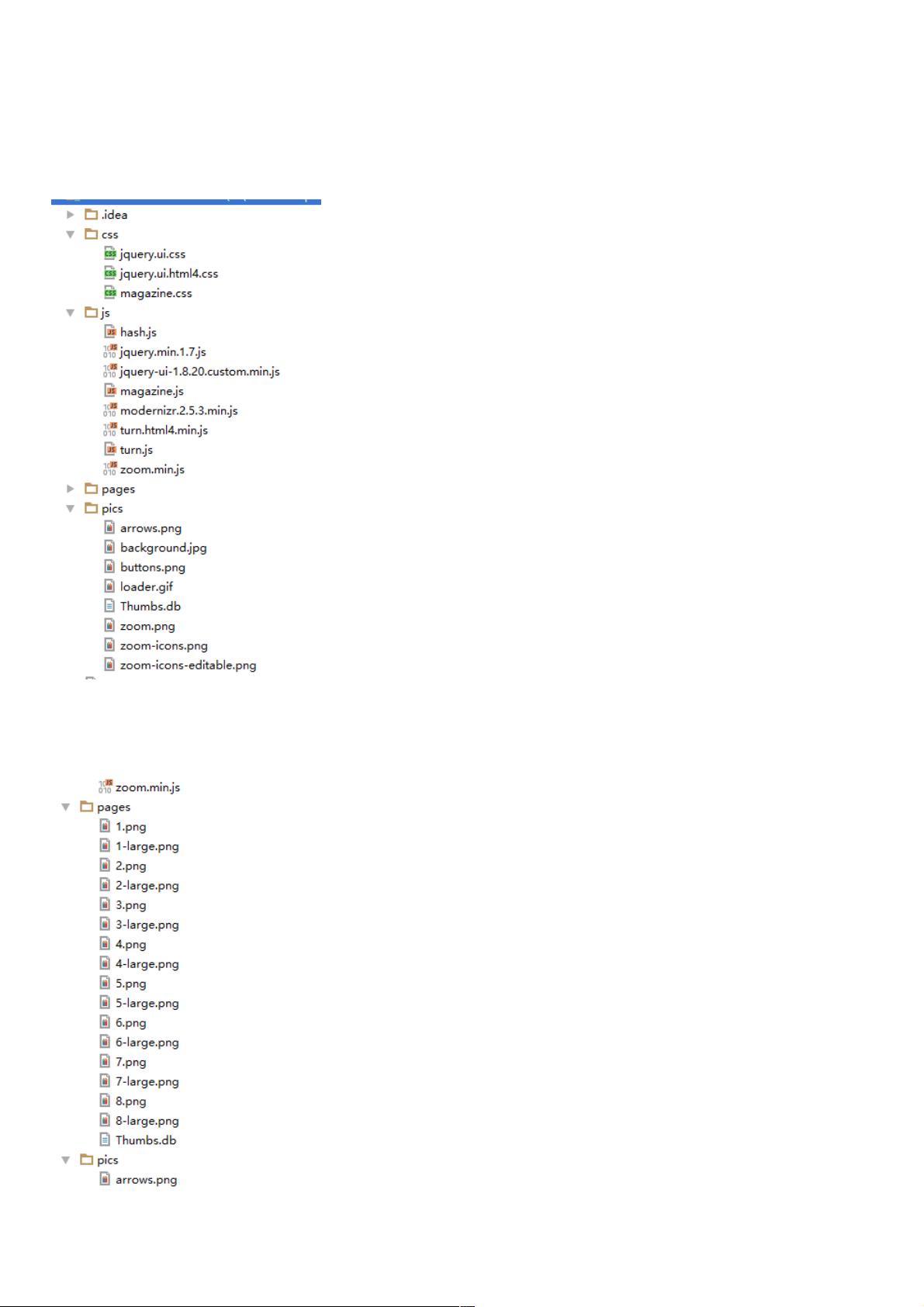
首先附上个人的文件路径
对于css 和 js文件不需要过多的解释 在这里要注意的是pages文件夹 这里个文件夹下放的是需要预览的图片文件 所以
我们想展示的资源 就放在这个目录下面!!!!!!
接下来 先给大家看一下pages下面的资源名称
可以看到 所有的资源都以数字命名 至于为什么 我们在之后会讲解
接下来 我们开始使将turn.js结合到我们自己的项目中 先附上index.html中的代码

<!doctype html><!--[if lt IE 7 ]>
<html lang="en" class="ie6">
<![endif]--><!--[if IE 7 ]>
<html lang="en" class="ie7">
<![endif]--><!--[if IE 8 ]>
<html lang="en" class="ie8">
<![endif]--><!--[if IE 9 ]>
<html lang="en" class="ie9">
<![endif]--><!--[if !IE]>
<!-->
<html lang="en">
<!--<![endif]-->
<head>
<title>Using turn.js and the new zoom feature</title>
<meta name="viewport" content="width = 1050, user-scalable = no"/>
<link href="css/magazine.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css">
<script type="text/javascript" src="js/jquery.min.1.7.js"></script>
<script type="text/javascript" src="js/modernizr.2.5.3.min.js"></script>
<script type="text/javascript" src="js/hash.js"></script>
<script type="text/javascript" src="js/turn.js"></script>
<script type="text/javascript" src="js/turn.html4.min.js"></script>
<script type="text/javascript" src="js/zoom.min.js"></script>
<script type="text/javascript" src="js/magazine.js"></script>
<script>
$(function () {
var next_button = $(".next-button"); //初始化左右箭头
var previous_button = $(".previous-button");
setArrows();
});
</script>
</head>
<body>
<div id="canvas">
<!-- 右上角放大缩小按钮 -->
<div class="zoom-icon zoom-icon-in">
</div>
<div class="magazine-viewport">
<div class="container">
<div class="magazine">
<!-- Next button --></div>
</div>
<div ignore="1" class="next-button">
</div>
<!-- Previous button -->
<div ignore="1" class="previous-button">
</div>
</div>
<script type="text/javascript">
function loadApp() {
$('#canvas').fadeIn(1000);
var flipbook = $('.magazine');
// Check if the CSS was already loaded
if (flipbook.width() == 0 || flipbook.height() == 0) {
setTimeout(loadApp, 10);
return;
}
// 创建flipbook
flipbook.turn({
width: 1200,
height: 781,
duration: 1000, //翻页速度,值越小越快
// Hardware acceleration
acceleration: !isChrome(),
// Enables gradients
gradients: true,
// Auto center this flipbook
autoCenter: true,
// Elevation from the edge of the flipbook when turning a page
elevation: 50,
// The number of pages
pages: 8,
// Events
when: {
turning: function (event, page, view) {
var book = $(this),
currentPage = book.turn('page'),
pages = book.turn('pages');
// Update the current URI
Hash.go('page/' + page).update();
// Show and hide navigation buttons
剩余8页未读,继续阅读
资源评论

 马李灵珊2023-07-24例代码对于初学者非常友好,让我迅速上手。
马李灵珊2023-07-24例代码对于初学者非常友好,让我迅速上手。 maXZero2023-07-24的示例非常实用,帮我解决了一个难题。
maXZero2023-07-24的示例非常实用,帮我解决了一个难题。 懂得越多越要学2023-07-24简洁,让我很容易理解和使用。
懂得越多越要学2023-07-24简洁,让我很容易理解和使用。 ali-122023-07-24例代码给了我很好的启发,让我的网页看起来更炫酷了。
ali-122023-07-24例代码给了我很好的启发,让我的网页看起来更炫酷了。 wxb0cf756a5ebe75e92023-07-24件很实用,帮助了我实现图书翻页效果。
wxb0cf756a5ebe75e92023-07-24件很实用,帮助了我实现图书翻页效果。
weixin_38651812
- 粉丝: 3
- 资源: 935
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功