没有合适的资源?快使用搜索试试~ 我知道了~
温馨提示
在日常的网页开发过程中,日期组件已经成为不可或缺的组件之一。同时,随着广大杰出攻城狮的不懈努力,也出现了很多优秀的日期组件,其中我个人觉得 layDate 日期组件是一个非常不错的组件,简洁易用,样式清爽。 此文主要以贤心所作的 layDate 组件进行日期选择的演示,敬请各位小主们参阅,若有不足之处,敬请大神指正,不胜感激! 闲不多言,直接上码。 演示文档的工程目录如下图所示: laydate-demo.html 对应的源代码为: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.
资源推荐
资源详情
资源评论

bootstrap laydate日期组件使用详解日期组件使用详解
在日常的网页开发过程中,日期组件已经成为不可或缺的组件之一。同时,随着广大杰出攻城狮的不懈努力,也出现了很多优
秀的日期组件,其中我个人觉得 layDate 日期组件是一个非常不错的组件,简洁易用,样式清爽。
此文主要以贤心所作的 layDate 组件进行日期选择的演示,敬请各位小主们参阅,若有不足之处,敬请大神指正,不胜感激!
闲不多言,直接上码。
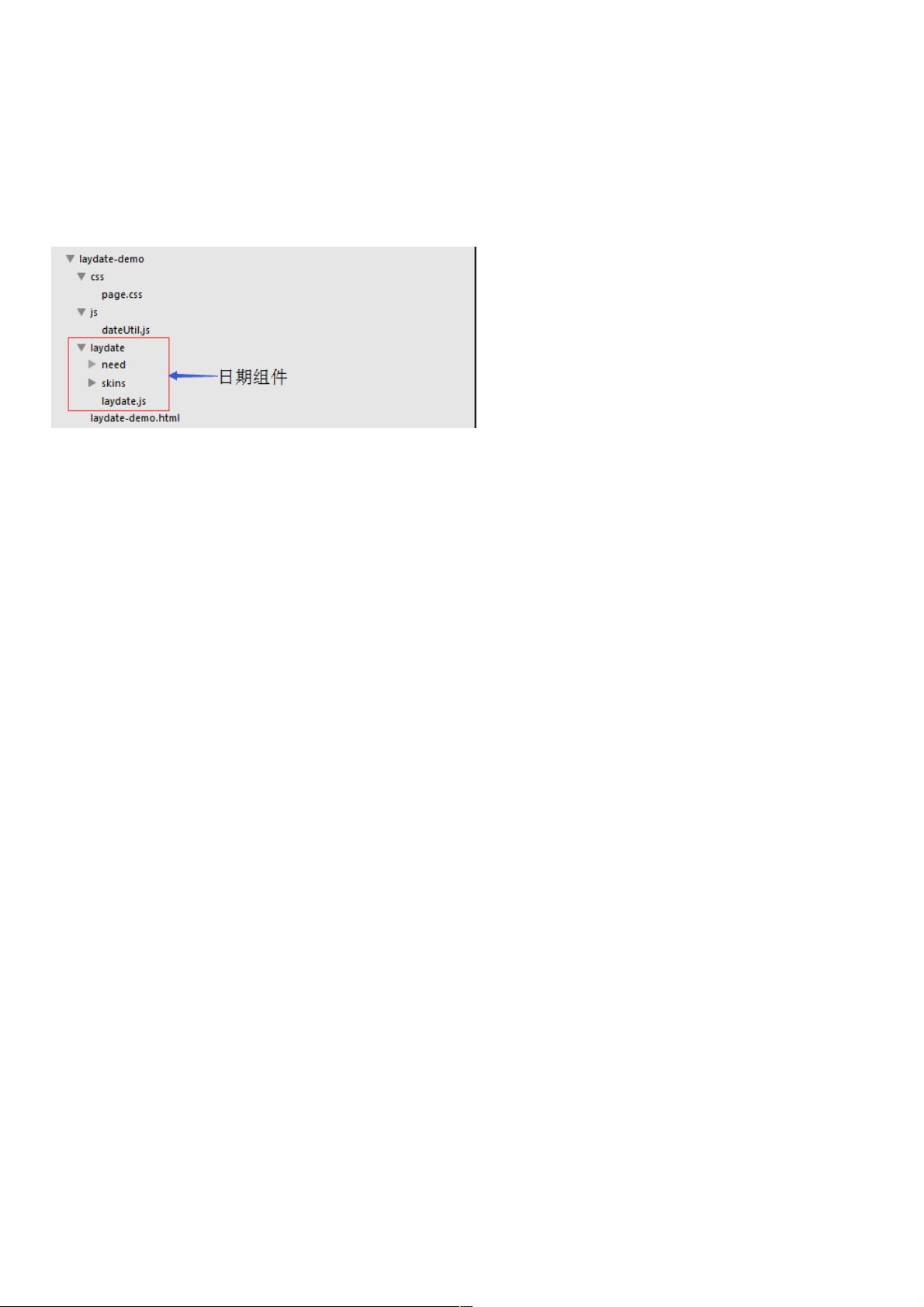
演示文档的工程目录如下图所示:
laydate-demo.html 对应的源代码为:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>laydate 日期插件演示示例</title>
<script type="text/javascript" src="laydate/laydate.js"></script>
<script type="text/javascript" src="js/dateUtil.js"></script>
<link rel="stylesheet" type="text/css" href="css/page.css" />
</head>
<body>
<div class="box">
<h3>laydate API:</h3>
<pre>
一、核心方法:laydate(options);
options是一个对象,它包含了以下key: '默认值'
elem: '#id', // 日期显示元素选择器,laydate.js封装了一个轻量级的选择器引擎,因此elem还允许你传入class、tag但必须按照
这种方式 '#id .class'
event: 'click', // 触发事件。如果没有传入event,则按照默认的click
format: 'YYYY-MM-DD hh:mm:ss', // 日期格式
istime: false, // 是否开启时间选择
isclear: true, // 是否显示清空
istoday: true, // 是否显示今天
issure: true, // 是否显示确认
festival: true, // 是否显示节日
min: '1900-01-01 00:00:00', // 最小日期
max: '2099-12-31 23:59:59', // 最大日期
start: '2014-6-15 23:00:00', // 开始日期
fixed: false, // 是否固定在可视区域
zIndex: 99999999, // css z-index
choose: function(dates){ // 选择好日期的回调
}
二、其它方法/属性
laydate.v // 获取laydate版本号
laydate.skin(lib); // 加载皮肤,参数lib为皮肤名
/*
layer.now支持多类型参数。timestamp可以是前后若干天,也可以是一个时间戳。format为日期格式,为空时则采用默认
的“-”分割。
如laydate.now(-2)将返回前天,laydate.now(3999634079890)将返回2096-09-28
*/
layer.now(timestamp, format); // 该方法提供了丰富的功能,推荐灵活使用。

laydate.reset(); // 重设日历控件坐标,一般用于页面dom结构改变时。无参
</pre>
</div>
<div class="box">
<h3>演示一:直接调用 laydate,无参调用</h3>
<input placeholder="请输入日期" class="laydate-icon" onclick="laydate()">
</div>
<div class="box">
<h3>演示二:js外部调用</h3>
<input class="laydate-icon" id="demo" value="2014-07-18">
</div>
<div class="box">
<h3>演示三:图标触发日期</h3>
<input id="ico" readonly><span class="laydate-icon" onclick="laydate({elem: '#ico'});"></span>
</div>
<div class="box">
<h3>演示四:自定义日期格式</h3>
<input id="custom_date_format" class="laydate-icon"></input>
</div>
<div class="box">
<h3>演示五:基于当前日期控制日期范围</h3>
<input id="custom_date_scope" class="laydate-icon"></input>
</div>
<div class="box">
<h3>演示六:显示日期和时间</h3>
<input id="custom_date_full" class="laydate-icon"></input>
</div>
<div class="box">
<h3>演示七:双日期范围显示限制</h3>
有效时间:<input id="time_start" class="laydate-icon"></input> --- <input id="time_end" class="laydate-icon"></input>
</div>
<div class="box" style="text-align:center">
<p>
以上,就是我基于贤心所作日期插件 layDate 进行的日期组件演示。<br>
个人觉得,其是一款非常不错的日期插件,对其皮肤样式,我个人比较倾向选择 淡蓝 的样式,简洁明快。<br>
以下为相应的参考链接以及 layDate 插件下载的目录(内含所需的皮肤)。
</p>
<a href="http://www.w3school.com.cn/jsref/jsref_obj_date.asp" target="_blank">JavaScript Date 对象</a>
<a href="http://yunpan.cn/ccMrbLZbZgMQC" target="_blank">layDate 插件(提取码:a36a)</a>
</div>
<script>
;!function(){
laydate.skin('danlan');
// 演示二:js外部调用
laydate({
elem: '#demo'
})
}();
/*
* 演示四:自定义日期格式
*/
laydate({
elem: '#custom_date_format',
剩余7页未读,继续阅读
资源评论

weixin_38651540
- 粉丝: 5
- 资源: 914
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- TH2024003基于ssm143校园一卡通系统软件的设计与实现+jsp.zip
- nuget 库官方下载包,可使用解压文件打开解压使用
- 谷歌股票数据集,google股票数据集,Alphabet股份数据集(2004-2024)
- 富芮坤FR8003作为主机连接FR8003抓包文件20241223-135206.pcapng
- 台球检测11-YOLO(v5至v11)、COCO、CreateML、Paligemma、TFRecord、VOC数据集合集.rar
- uniapp-小程序-vue
- 计算机接口实验报告.zip
- 特斯拉股票数据集,特斯拉历史股票价格数据
- 极验w参数加密JS算法
- 这是一个好玩的整人代码:)
- QT实现QGraphicsView绘图实现边框动画,实现点在QPainterPath路径上移动动画效果的示例项目源码
- VueWarn解决办法.md
- 台球检测38-YOLO(v5至v11)、COCO、CreateML、TFRecord、VOC数据集合集.rar
- NSFileHandleOperationException如何解决.md
- 按键显示系统考试3.3试题
- GeneratorExit.md
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功