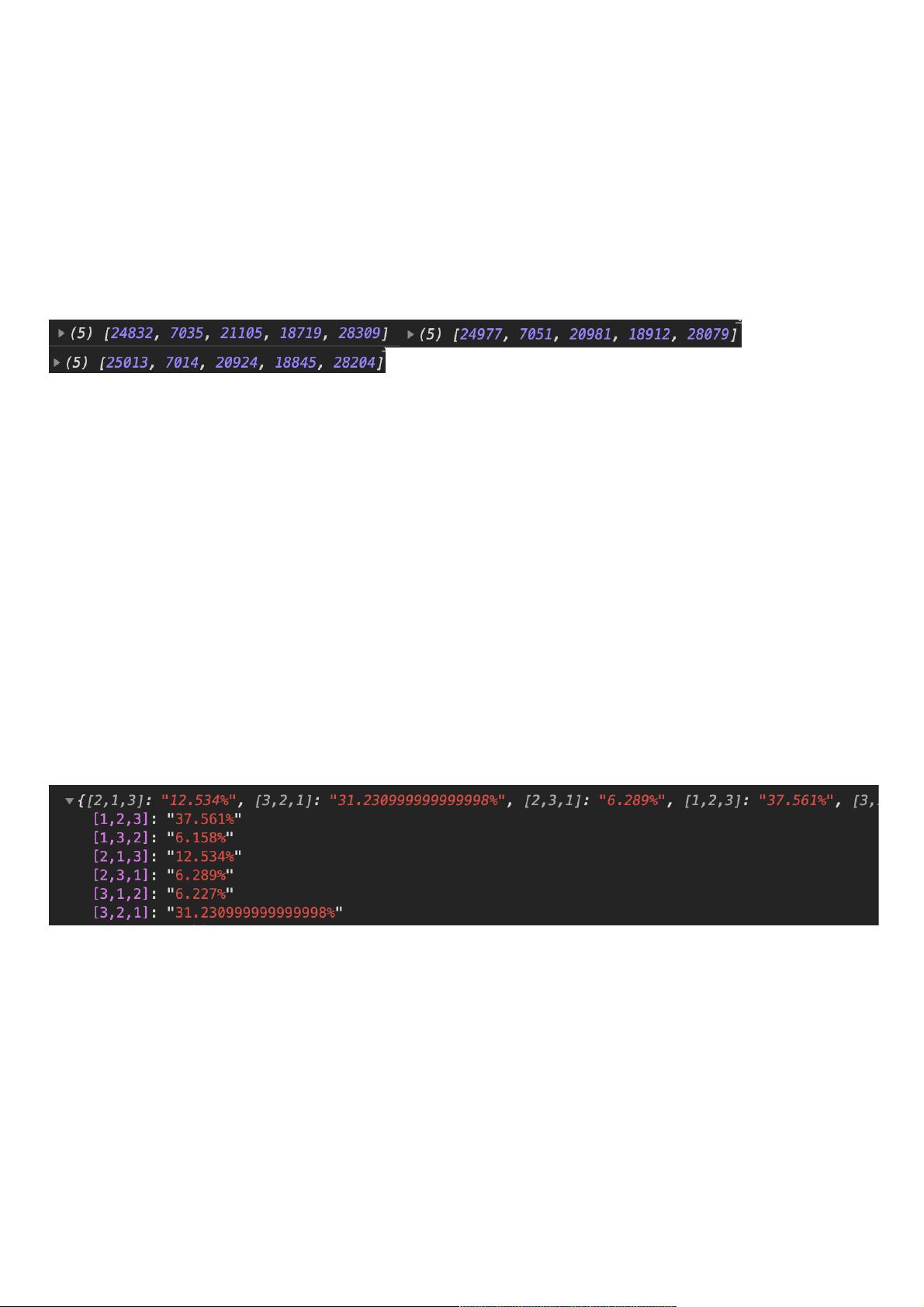
乱序的意思想必没有不知道:就是将数组打乱。听到乱序一般都会想到js的随机函数Math.random(); var values = [1, 2, 3, 4, 5]; values.sort(function() { return Math.random() - 0.5; }); console.log(values) 利用数组的sort方法,判断随机出来的0~1值与0.5的大小,实现排序。看似一个很不错的方案,代码逻辑也没毛病,一般情况下也确实能够做到乱序。但是,这是一个伪排序,是的还有但是(我也是今天才知道的,不求甚解的毛病啊~),为什么呢?先看看这个乱序的结果吧: var time 在JavaScript中,数组乱序是一种常见的操作,常用于游戏、数据可视化或算法中。本文将深入探讨通过JavaScript的随机函数`Math.random()`实现数组乱序的两种方法:一种是使用数组的`sort()`方法,另一种是Fisher-Yates(也称作Knuth)洗牌算法。 我们来看使用`sort()`方法结合`Math.random()`实现乱序的常见做法。这个方法是通过提供一个比较函数,该函数返回一个介于-1和1之间的随机数来决定数组元素的顺序。代码如下: ```javascript var values = [1, 2, 3, 4, 5]; values.sort(function() { return Math.random() - 0.5; }); ``` 虽然这个方法看起来简洁,但它实际上是一种“伪乱序”。这是因为不同的JavaScript引擎对`sort()`方法的实现不同。例如,Chrome的V8引擎对小数组使用插入排序(稳定),而对大数组使用快速排序(不稳定)。Firefox的SpiderMonkey引擎使用归并排序(稳定),而Safari的JavaScriptCore引擎在有自定义规则时使用归并排序,否则可能使用桶排序。微软的Edge/IE9+使用快速排序。这些不同的排序算法会影响乱序结果的均匀性。 为了验证这一点,我们可以编写一个测试程序,观察在多次乱序后数组的分布情况。例如,统计数组最后一个元素出现次数,可以发现某些元素出现的概率并不均匀。 接下来,我们介绍Fisher-Yates(或称为Knuth)洗牌算法,这是一种真正的乱序算法。它的工作原理是遍历数组,对于每个元素,与之后的一个随机位置的元素交换。这种方法确保了所有排列的可能性均等。下面是Fisher-Yates算法的实现: ```javascript function shuffle(a) { var j, x, i; for (i = a.length; i; i--) { j = Math.floor(Math.random() * i); x = a[i - 1]; a[i - 1] = a[j]; a[j] = x; } return a; } ``` 使用ES6的语法,我们可以进一步简化这个函数: ```javascript function shuffle(a) { for (let i = a.length; i; i--) { let j = Math.floor(Math.random() * i); [a[i - 1], a[j]] = [a[j], a[i - 1]]; } return a; } ``` 当使用Fisher-Yates算法对数组进行多次乱序并统计结果时,你会发现不同排列出现的概率接近一致,从而证明了这是一种真正的乱序。 总结来说,虽然`sort()`结合`Math.random()`的方法在某些情况下可以实现简单的乱序效果,但其结果受JavaScript引擎的影响,可能会导致非均匀分布。相比之下,Fisher-Yates算法提供了一种更为可靠且均匀的乱序方式,适用于各种场景,尤其是在需要保证乱序均匀性的应用中。因此,在处理数组乱序时,推荐使用Fisher-Yates算法。

- 粉丝: 2
- 资源: 899
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- (172740052)Python课程设计:SA19225391+王纵横+基于LSTM的古诗文生成系统1
- java项目,毕业设计-在线考试系统
- Arcgis统计要素图层字段信息工具箱
- 数据分析-32-被淘汰的6271家公司的特点分析
- 基于JavaWeb的小区物业管理系统源代码+数据库
- 基于python开发的大模型调用基础框架(源码)
- (176552216)30.基于51单片机的HX711传感器电子秤设计(实物).rar
- (177708036)ASP图书管理系统的设计与实现(源代码+LW).zip
- 数据分析-52-关于ADX游戏广告投放数据的探索
- DP83848以太网相关的代码程序
- (178931822)平差代码C#,测绘专业实用
- ISO16845 CAN一致性测试
- PrimeTime各版本User Guide
- vl53l0x激光测距stm32库函数程序源码
- data来源,用于做该篇文章实战
- 源码,用于做该篇文章实战


 信息提交成功
信息提交成功
评论0