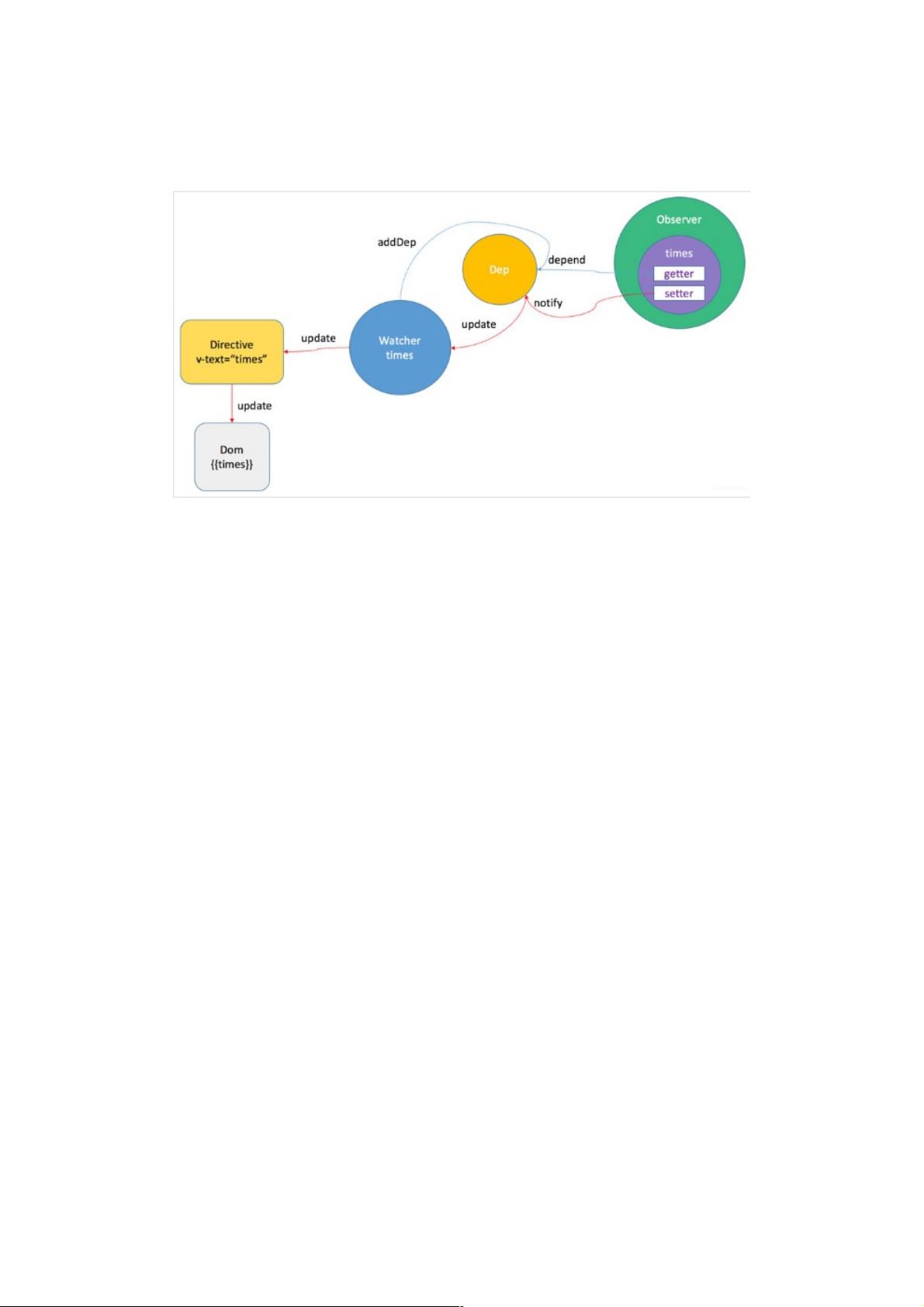
Observer(value) } return ob }Vue的数据绑定原理是其核心特性之一,它使得开发者可以方便地在视图和数据之间建立连接。在Vue中,数据绑定是通过数据劫持(Object.defineProperty)和观察者模式(Observer、Dep、Watcher)来实现的。 当创建一个新的Vue实例时,初始化过程会调用`_init`方法,其中包含了`initState`。`initState`负责初始化组件的各种状态,包括数据(data)、计算属性(computed)、方法(methods)和侦听器(watchers)等。 在`initData`函数中,Vue会处理传入的`data`选项。如果`data`是一个函数,Vue会执行这个函数并使用其返回的对象作为实际的数据。接着,Vue会遍历这个对象的所有属性,并使用`proxy`函数将这些属性代理到Vue实例上,以便于后续的数据访问和修改。同时,Vue还会通过`observe`函数对这些数据进行观测。 `observe`函数接收一个值作为参数,如果这个值是对象并且可扩展(即非冻结或不可配置的),Vue会创建一个`Observer`实例来监控这个对象。`Observer`会递归地遍历对象的每个属性,使用`Object.defineProperty`来劫持这些属性的setter和getter,这样每当属性被读取或修改时,Vue都能够追踪到这些变化。 在`Observer`中,每个被观测的属性都会关联一个名为`Dep`的依赖收集器。当数据的getter被调用时,就会将当前的`Watcher`对象(通常是在模板中使用数据的地方)添加到`Dep`中;当数据的setter被调用时,`Dep`会通知所有已注册的`Watcher`进行更新。 `Watcher`是观察者模式的实现,它是数据变更和视图更新之间的桥梁。当数据发生变化时,对应的`Watcher`会被触发,执行更新视图的操作。Vue中的每个指令(如`v-bind`或`v-model`)在编译时都会创建一个对应的`Watcher`,并将其添加到相应的`Dep`中。 Vue的数据绑定原理可以总结为以下步骤: 1. 创建Vue实例时,初始化`data`,并使用`proxy`将数据属性绑定到实例。 2. 对`data`进行观测,创建`Observer`实例,使用`Object.defineProperty`劫持属性。 3. 当属性访问时,通过`Dep`收集依赖(`Watcher`)。 4. 数据修改时,`Observer`通过`Dep`通知所有相关`Watcher`。 5. `Watcher`接收到通知后,执行视图更新操作。 这种设计使得Vue能够实现双向数据绑定,即视图的改变可以影响数据,数据的改变也可以同步到视图。它简化了开发者的工作,使他们可以专注于业务逻辑,而不用关心数据和视图的同步细节。


- 粉丝: 4
- 资源: 944
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- apache-maven-3.6.1-bin.zip
- c593f5fc-d4a7-4b43-8ab2-51afc90f3f62
- IIR滤波器参数计算函数
- WPF树菜单拖拽功能,下级目录拖到上级目录,上级目录拖到下级目录.zip
- CDH6.3.2版本hive2.1.1修复HIVE-14706后的jar包
- 鸿蒙项目实战-天气项目(当前城市天气、温度、湿度,24h天气,未来七天天气预报,生活指数,城市选择等)
- Linux环境下oracle数据库服务器配置中文最新版本
- Linux操作系统中Oracle11g数据库安装步骤详细图解中文最新版本
- SMA中心接触件插合力量(插入力及分离力)仿真
- 变色龙记事本,有NPP功能,JSONview功能


 信息提交成功
信息提交成功