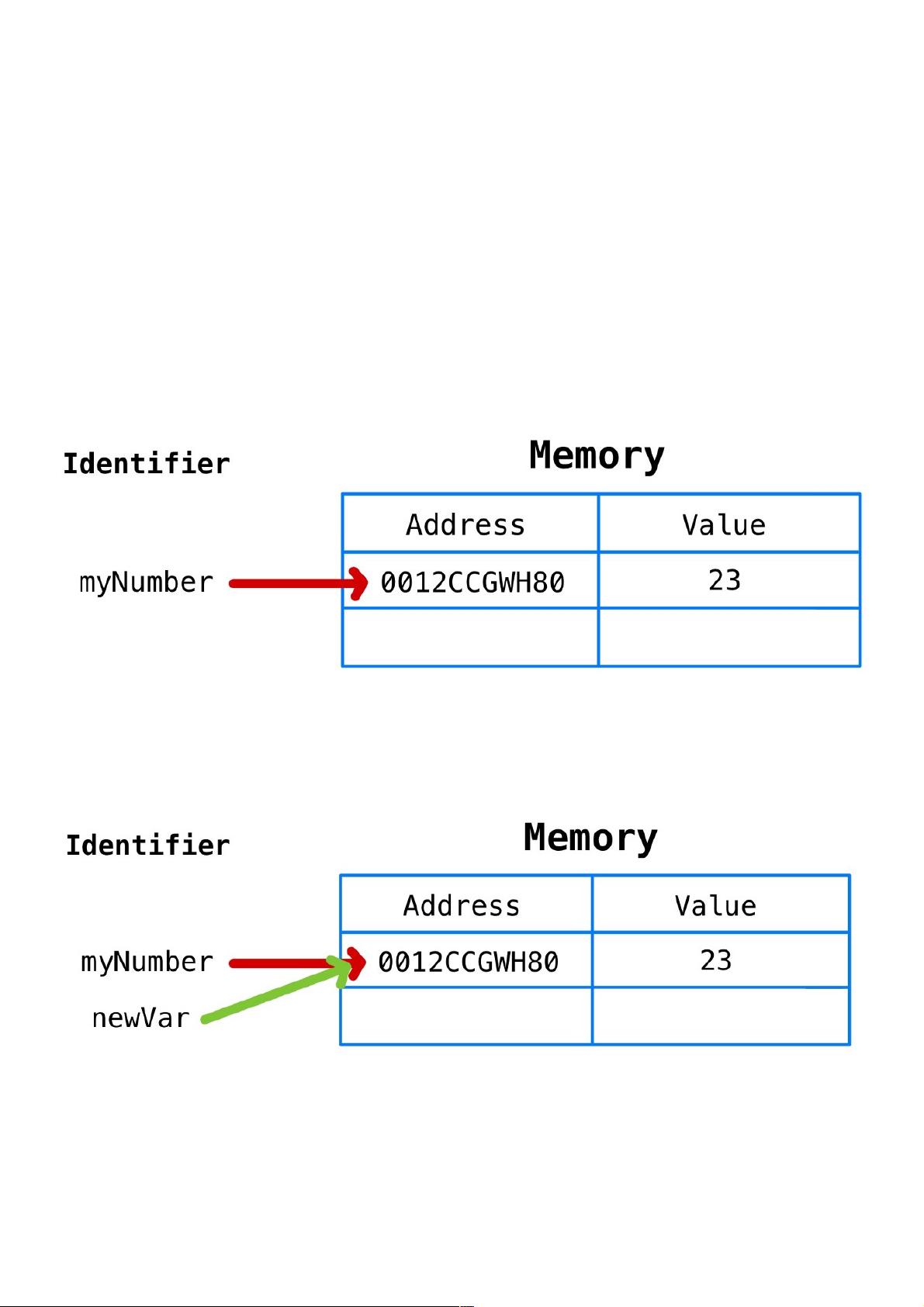
本文实例讲述了javascript 内存模型。分享给大家供大家参考,具体如下: 我对于 JavaScript 的内存模型一直都比较困惑,很想了解在操作变量的时候,JS 是如何工作的。如果你和我有同样的困惑,希望这篇文章能给你一些启发。 译文,喜欢原文的可以直接拉到底部 当我们声明变量、初始化变量、更改变量值的时候,到底会发生什么?JavaScript 是如何实现这些基本的功能?最重要的是,我们如何才能理解这些基础知识? 本文将覆盖以下 4 个方面: JavaScript 原始数据类型的变量声明和赋值 JavaScript 内存模型:调用栈和堆 JavaScript 引用类型的变量声 JavaScript的内存模型是理解其运行机制的关键部分,主要包括原始数据类型和引用数据类型的处理,以及内存的两个主要区域:调用栈和堆。下面将详细解释这些概念。 1. **JavaScript 原始数据类型的变量声明和赋值** JavaScript 的原始数据类型包括:Number、String、Boolean、Null、Undefined 和 Symbol(ES6 加入的新类型)。当声明一个原始数据类型的变量并赋值时,JavaScript 会在栈内存中创建一个变量,为其分配一个唯一的标识符,并在栈中为该变量分配一块内存来存储值。例如,`let myNumber = 23`,myNumber实际上是指向栈中存储23这个数值的内存地址。如果再次赋值,如`myNumber = myNumber + 1`,由于原始数据类型是不可变的,JavaScript会在栈中创建一个新的内存地址存储24,并更新myNumber指向新地址,原地址不再使用。 2. **JavaScript 内存模型:调用栈和堆** - **调用栈**:主要用于存储函数调用以及原始数据类型。每次函数调用都会在栈顶创建一个新的栈帧,用于保存局部变量和参数。当函数执行完毕,栈帧会从栈顶弹出,释放内存。栈内的内存分配是线性的,空间有限,且变量生命周期短。 - **堆**:负责存储引用数据类型,如对象和数组。堆内存可以动态扩展,存储复杂结构的数据。例如,声明一个数组`let myArray = []`,myArray在栈中存储一个指向堆中数组对象的引用。当对数组进行操作,如`myArray.push()`,实际是在堆中进行,而栈中的myArray引用保持不变。 3. **JavaScript 引用类型的变量声明和赋值** 当声明一个引用类型的变量并赋值时,如`let myObject = {key: 'value'}`,myObject在栈中存储的是指向堆中对象的引用。如果将一个引用类型的变量赋值给另一个变量,如`let newObj = myObject`,newObj也将指向同一个堆中的对象。这意味着修改newObj会影响到myObject,因为它们都引用同一块内存。 4. **Let VS. Const** `let`和`const`都是ES6引入的块级作用域的声明方式。`let`允许重新赋值,而`const`一旦声明就不能更改。但要注意,对于引用类型,`const`只保证变量引用的地址不变,不能改变变量指向的对象,但对象本身的内容是可以修改的。例如: ```javascript const myArray = []; // 声明const,但数组可以被修改 myArray.push(1); // 合法 myArray = [2]; // 非法,重新赋值 ``` 理解JavaScript内存模型有助于优化代码性能,避免内存泄漏,并有效地管理变量。通过深入学习这些基础知识,开发者可以更好地控制程序的运行,提高代码质量和效率。


- 粉丝: 5
- 资源: 920
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 基于stm32实现LED 呼吸灯实现,配合太阳能发电板、储能电池实现夜间照明功能
- dy全自动获客V4.0曝光炮机.apk
- 本科毕业设计基于卷积神经网络pytorch的疲劳驾驶检测项目源代码+数据集+权重文件+详细说明
- c# mqtt高性能服务器端源代码 你还在使用第三方服务软件吗?不如试试这个开发框架,助你一臂之力,无限制,无全开源,无版权约束,全是自主开发 开源框架包括服务器和客户端,支持mqtt3.0及5
- 基于Shell脚本实现LAMP环境自动化部署与配置
- sql all.txt
- 苹果、土豆、番茄等病害图像分类数据集【已标注,约54,000张数据】
- 《数字图像处理》课程设计-人脸识别门禁系统
- IBM Db2 数据库介绍.pptx
- BeyondCompare-v3.3.13.zip


 信息提交成功
信息提交成功