没有合适的资源?快使用搜索试试~ 我知道了~
温馨提示
1.跨域请求产生 随着不同终端(Pad/Mobile/PC)的兴起,对开发人员的要求越来越高,纯浏览器端的响应式已经不能满足用户体验的高要求,我们往往需要针对不同的终端开发定制的版本。为了提升开发效率,前后端分离的需求越来越被重视,后端负责业务/数据接口,前端负责展现/交互逻辑,同一份数据接口,我们可以定制开发多个版本。 而前后端分离带来的一个问题就是前端web部署的服务器和后端提供服务的服务器大概率不在同一个域名下,进而会产生跨域问题。 2.通用解决方案 如果浏览器支持HTML5,那么就可以一劳永逸地使用新的跨域策略:CORS了。 CORS全称Cross-Origin Resourc
资源详情
资源评论
资源推荐

详解基于详解基于angular-cli配置代理解决跨域请求问题配置代理解决跨域请求问题
1.跨域请求产生跨域请求产生
随着不同终端(Pad/Mobile/PC)的兴起,对开发人员的要求越来越高,纯浏览器端的响应式已经不能满足用户体验的高要求,我们往往需要针对不同的终端开发定制的版本。为了
提升开发效率,前后端分离的需求越来越被重视,后端负责业务/数据接口,前端负责展现/交互逻辑,同一份数据接口,我们可以定制开发多个版本。
而前后端分离带来的一个问题就是前端web部署的服务器和后端提供服务的服务器大概率不在同一个域名下,进而会产生跨域问题。
2.通用解决方案通用解决方案
如果浏览器支持HTML5,那么就可以一劳永逸地使用新的跨域策略:CORS了。
CORS全称Cross-Origin Resource Sharing,是html5规范定义的如何跨域访问资源。
了解CORS前,我们先搞明白概念:
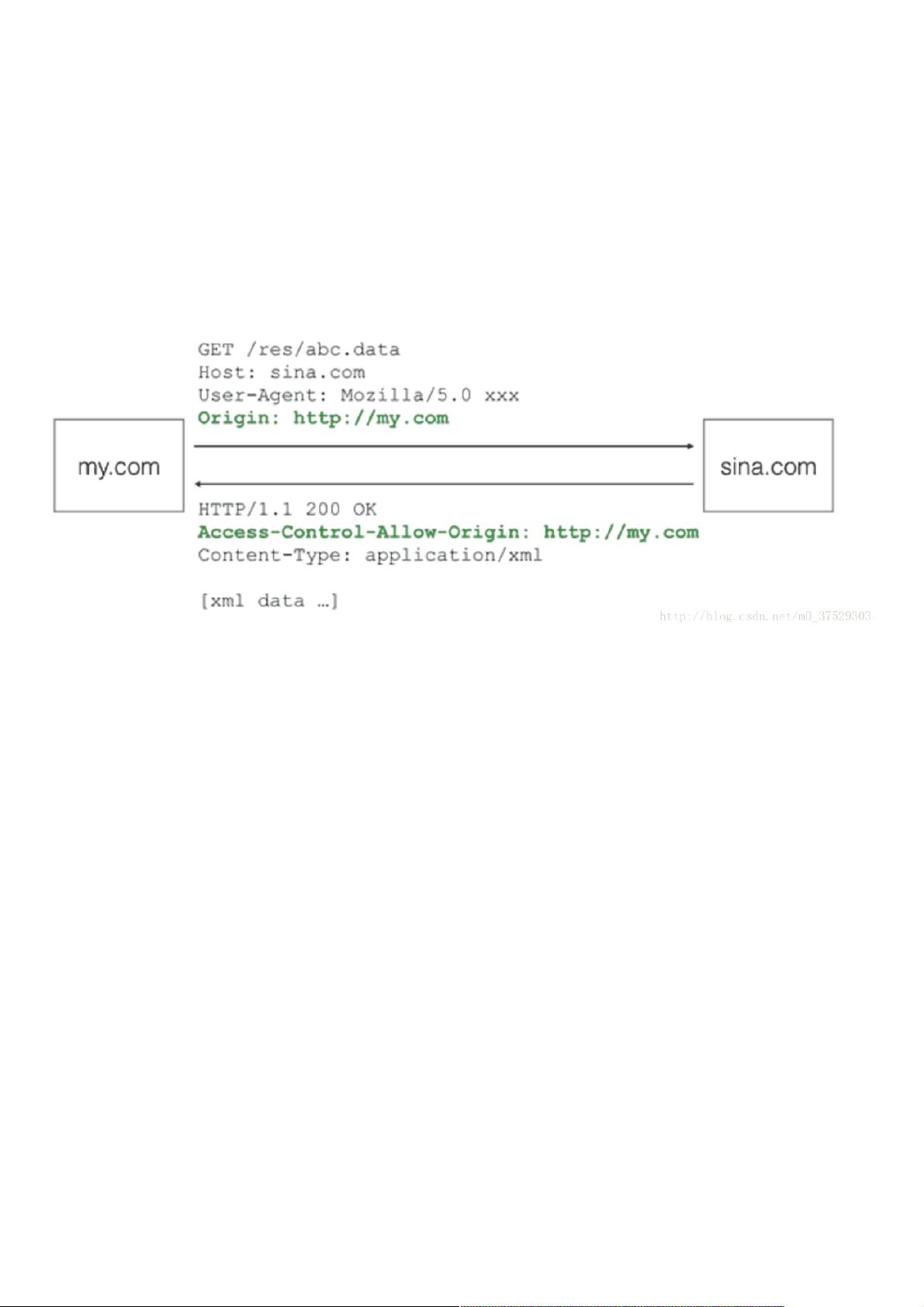
Origin表示本域,也就是浏览器当前页面的域。当JavaScript向外域(如sina.com)发起请求后,浏览器收到响应后,首先检查Access-Control-Allow-Origin是否包含本域,如果
是,则此次跨域请求成功,如果不是,则请求失败,javascript将无法获取到响应的任何数据。
用一个图来表示就是:
假设本域是my.com,外域是sina.com,只要响应头Access-Control-Allow-Origin为http://my.com,或者是*,本次请求就可以成功。
可见,跨域能否成功,取决于对方服务器是否愿意给你设置一个正确的Access-Control-Allow-Origin,决定权始终在对方手中。
上面这种跨域请求,称之为“简单请求”。简单请求包括GET、HEAD和POST(POST的Content-Type类型仅限application/x-www-form-urlencoded、multipart/form-data和
text/plain),并且不能出现任何自定义头(例如,X-Custom: 12345),通常能满足90%的需求。
无论你是否需要用JavaScript通过CORS跨域请求资源,你都要了解CORS的原理。最新的浏览器全面支持Html5。在引用外域资源时,除了JavaScript和CSS外,都要验证
CORS。
浏览器确认服务器响应的Access-Control-Allow-Methods头确实包含将要发送的AJAX请求的Method,才会继续发送AJAX,否则,抛出一个错误。
由于以POST、PUT方式传送JSON格式的数据在REST中很常见,所以要跨域正确处理POST和PUT请求,服务器端必须正确响应OPTIONS请求。
需要深入了解CORS的童鞋请移步W3C文档。
3.angular-cli代理配置解决跨域请求问题代理配置解决跨域请求问题
使用CORS的确是可以很好的解决跨域问题,但是需要后端开发人员配合,如果想在不修改后端代码的前提下解决问题,配置代理绝对是不二选择。
使用tomcat、nginx…配置代理当然可以,但是麻烦,需要先打包代码再部署到nginx(或者其他)中,才能测试使用,为了保证开发效率,我们希望代码能够即写即测,这时在
angular-cli中配置代理的优势就先露无疑。
在angular的开发中,angular-cli非常的方便,强烈推荐使用,今天我们主要讲述一下angular-cli如何通过配置代理解决跨域请求问题。
需要了解angular-cli的童鞋请移步angular-cli 官方文档
假如你现在已经使用angular-cli构建你的项目,并且程序正常运行,那么我们现在开始配置cli的代理:
1.首先我们创建代理配置文件首先我们创建代理配置文件proxy.conf.json
假如你的后端服务的访问地址为“10.4.60.200:8080”,以下为proxy.conf.json的例子:
{
"/api": {
"target": "http://10.4.60.200:8080",
"secure": false
}
}
2.改写改写package.json
修改启动命令,默认使用npm start时使用代理文件配置的代理
"start": "ng serve --proxy-config proxy.conf.json",
此时此刻当你再使用npm strat启动angular项目时,代理已经配置好了,我们还是以上面的服务url为例,如果原先你需要访问http://10.4.60.200:8080/api/server获取服务,那么现
在你只需要把代码中的“10.4.60.200:8080”改为“localhost:4200”即可(cli默认端口为4200,根据自己的启动端口编写)。
此时你的所有服务请求在浏览器看来都是同域请求,不再存在跨域问题,上面所讲只是一个简单的例子,代理有很多参数可以选择配置,例如在代理时对cookie重写可以写
为”cookieDomainRewrite”:”localhost”。
weixin_38637878
- 粉丝: 3
- 资源: 925
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- lsb-release,安装磐维数据库,安装oracle数据库等常用的依赖包
- redhat-lsb-core,安装磐维数据库,安装oracle数据库等常用的依赖包
- 丹佛丝堆垛机变频器参数配置起升、运行、货叉
- JSP学生学籍管理系统(源代码+论文+开题报告+外文翻译+答辩PPT).rar
- jsp医院病区管理系统(论文+中期检查表+任务书+综合材料).rar
- jsp研究生党建管理系统pc-毕业设计.rar
- JSP在线考试系统的设计与实现(源代码+论文).rar
- JSP在线CD销售系统(论文).rar
- jSP在线教学质量评价系统的设计与实现(源代码+论文).rar
- JSP自动排课管理系统(源代码+论文+开题报告).rar
- JSP在线学习系统设计(源代码+论文).rar
- JSP作业管理系统(源代码+论文).rar
- JSP自动排课系统(源代码+论文+开题报告).rar
- lerx2_utf8_v2_beta2_20121214.rar
- putty,linux客户端工具
- 提高Windows 11文件资源管理器显示文件夹大小功能
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功
评论0