JS判断鼠标进入容器的方向与window.open新窗口被拦截的问题
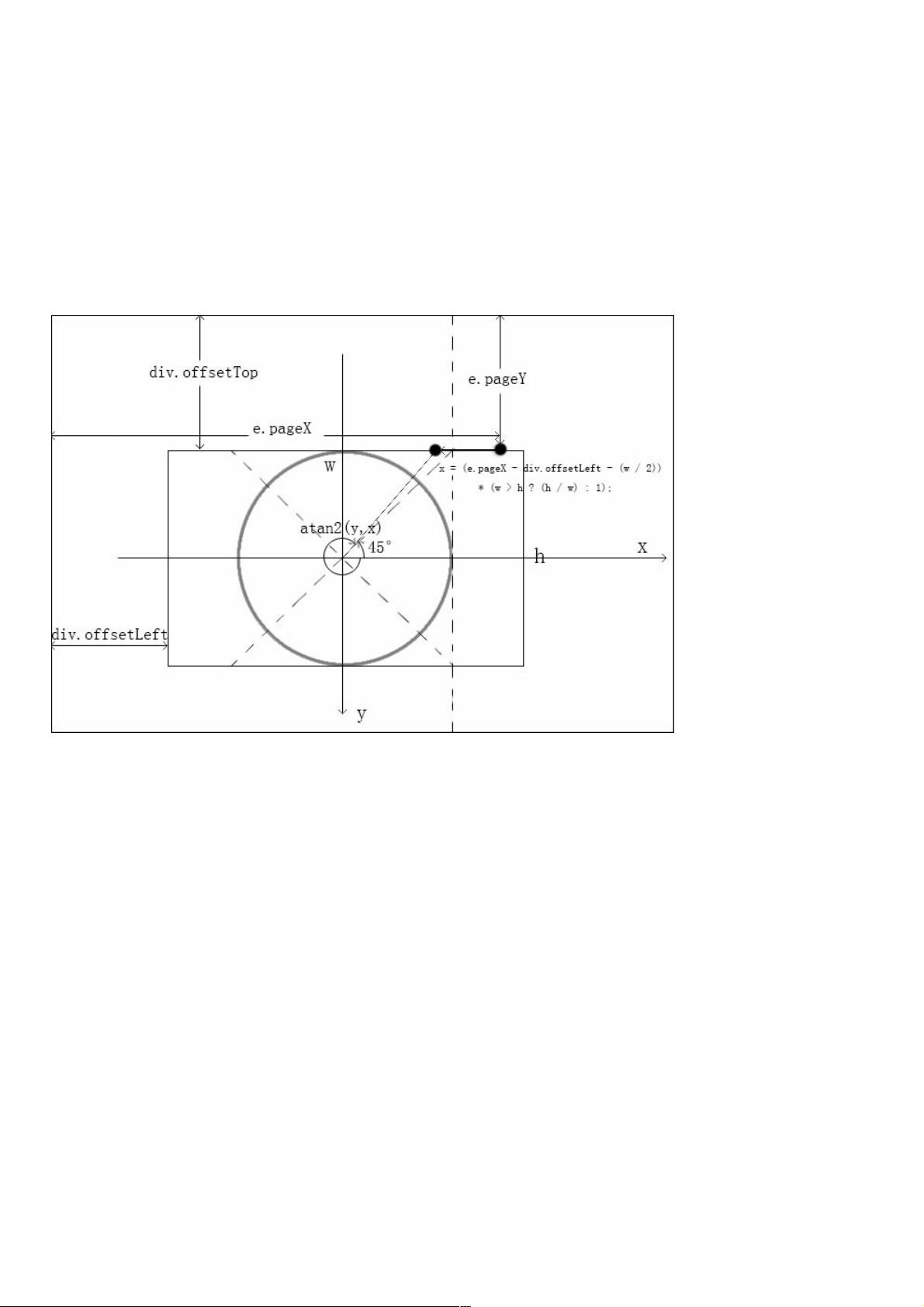
一、鼠标进入容器方向的判定 判断鼠标从哪个方向进入元素容器是一个经常碰到的问题,如何来判断呢? 首先想到的是:获取鼠标的位置,然后经过一大堆的if..else逻辑来确定。这样的做法比较繁琐,下面介绍两种比较方便的方法: 第一种方法,利用圆和反正切三角函数 如下图所示: 以div容器的中心点作为圆心,以高和宽的最小值作为直径画圆,将圆以[π/4,3π/4),[3π/4,5π/4),[5π/4,7π/4),[-π/4,π/4)划分为四个象限。 代码如下: $(".box").on("mouseenter mouseleave",function(e){ /** 获取容器宽高 **/ var 在JavaScript中,我们经常需要处理各种交互事件,其中之一就是判断鼠标进入某个容器元素的方向。这在设计动画效果、悬浮提示或者其他交互式应用时非常有用。本文将介绍两种简单的方法来实现这一功能,并讨论`window.open()`方法在创建新窗口时可能遇到的拦截问题。 我们来探讨如何判断鼠标进入容器的方向。一种方法是基于圆和反正切三角函数。这种方法假设容器的中心点为圆心,以容器宽度和高度的最小值作为半径绘制一个圆。然后,我们将圆划分为四个象限,每个象限代表一个方向:上、右、下、左。通过计算鼠标相对于圆心的坐标,运用`Math.atan2()`函数求得角度,再转换为象限,从而确定鼠标进入的方向。具体代码实现如下: ```javascript $(".box").on("mouseenter mouseleave", function(e) { var w = $(this).width(); var h = $(this).height(); var x = (e.pageX - $(this).offset().left - (w / 2)) * (w > h ? (h / w) : 1); var y = (e.pageY - $(this).offset().top - (h / 2)) * (h > w ? (w / h) : 1); var direction = Math.round((((Math.atan2(y, x) * (180 / Math.PI)) + 180) / 90) + 3) % 4; // 根据direction的值执行相应的操作,如: switch (direction) { case 0: // 上 break; case 1: // 右 break; case 2: // 下 break; case 3: // 左 break; } }); ``` 另一种方法是利用斜率来判断。以浏览器左上角为原点,建立坐标轴,计算鼠标位置与容器中心点的斜率,通过比较斜率来确定进入的方向。这种方式更直观,尤其适用于矩形容器。 ```javascript $(".box").on("mouseenter mouseleave", function(e) { var w = $(this).width(); var h = $(this).height(); var x1 = $(this).offset().left; var y1 = -$(this).offset().top; var x2 = x1 + w; var y2 = y1 - h; var cx = (x1 + x2) / 2; var cy = (y1 + y2) / 2; var k = (y2 - y1) / (x2 - x1); var k1 = (-e.pageY - cy) / (e.pageX - cx); var direction = -1; if ((k1 < -k) && (k < k1)) { direction = e.pageX > cx ? 1 : 3; // 右或左 } else { direction = -e.pageY > cy ? 0 : 2; // 上或下 } // 根据direction的值执行相应的操作 }); ``` 接下来,我们讨论`window.open()`在创建新窗口时可能遇到的问题。现代浏览器为了提升用户体验,通常会拦截非用户主动触发的窗口打开操作,例如在异步请求的回调函数中。这是因为这些操作可能会被滥用,导致弹窗广告等问题。当`window.open()`在非用户交互的环境中调用时,如定时器或Ajax回调,浏览器可能会阻止新窗口的打开。为了避免这种情况,最好确保`window.open()`在用户点击、键盘输入等用户交互事件中调用,以确保新窗口的打开被视为用户主动行为。例如: ```javascript document.getElementById('openButton').addEventListener('click', function() { var newWindow = window.open('http://example.com'); }); ``` 这样,当用户点击按钮时,新窗口就不会被浏览器拦截。 总结起来,通过三角函数或斜率可以轻松判断鼠标进入容器的方向,而使用`window.open()`时,需要注意浏览器的拦截策略,确保在用户交互事件中调用以避免新窗口被拦截。这些技巧在构建交互丰富的Web应用时非常实用。


- 粉丝: 3
- 资源: 851
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功