没有合适的资源?快使用搜索试试~ 我知道了~
温馨提示
通过修改配置文件来实现Put和Delete请求的参数传递的问题 在web.xml中添加如下代码: <filter> <filter>HttpMethodFilter</filter> <filter>org.springframework.web.filter.HttpPutFormContentFilter</filter> </filter> <filter> <filter>HttpMethodFilter</filter> <url>/*</url-
资源详情
资源评论
资源推荐

解决解决ajax的的delete、、put方法接收不到参数的问题方法方法接收不到参数的问题方法
通过修改配置文件来实现Put和Delete请求的参数传递的问题
在在web.xml中添加如下代码:中添加如下代码:
<filter>
<filter-name>HttpMethodFilter</filter-name>
<filter-class>org.springframework.web.filter.HttpPutFormContentFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>HttpMethodFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<filter>
<filter-name>HiddenHttpMethodFilter</filter-name>
<filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>HiddenHttpMethodFilter</filter-name>
<!-- 备注,这边的名称必须和配置'springmvc'的servlet名称一样 -->
<servlet-name>spring</servlet-name>
</filter-mapping>
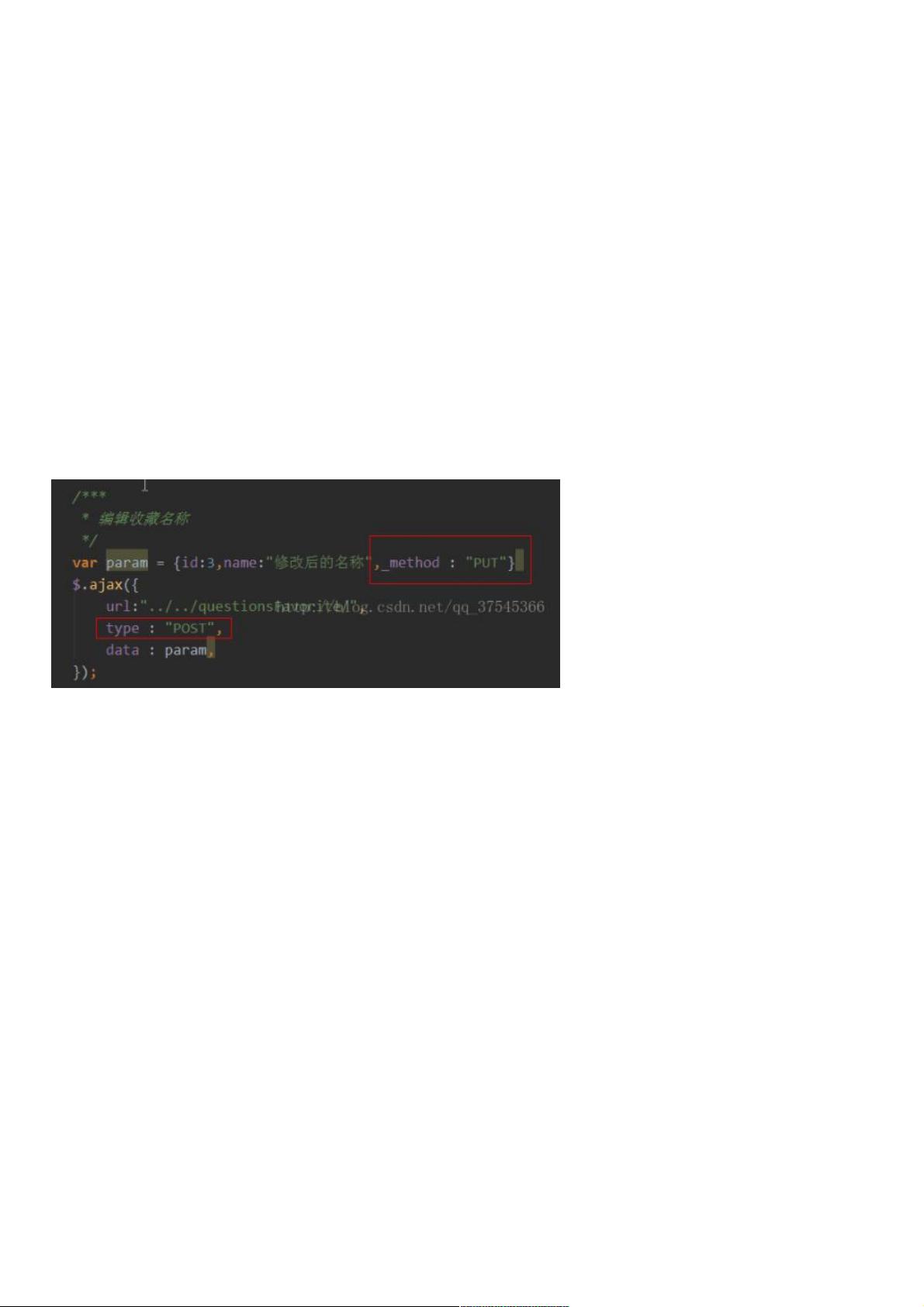
js中代码:如果是删除的话,就将中代码:如果是删除的话,就将put改为改为delete
以上这篇解决ajax的delete、put方法接收不到参数的问题方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也
希望大家多多支持软件开发网。
您可能感兴趣的文章您可能感兴趣的文章:jQuery中ajax的使用与缓存问题的解决方法jQuery中$.ajax()方法参数解析JQuery中$.ajax()方法参数详解
及应用全面解析$.Ajax()方法参数(推荐)
weixin_38635975
- 粉丝: 4
- 资源: 923
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- TestBank.java
- js-leetcode题解之146-lru-cache.js
- js-leetcode题解之145-binary-tree-postorder-traversal.js
- js-leetcode题解之144-binary-tree-preorder-traversal.js
- js-leetcode题解之143-reorder-list.js
- js-leetcode题解之142-linked-list-cycle-ii.js
- js-leetcode题解之141-linked-list-cycle.js
- js-leetcode题解之140-word-break-ii.js
- js-leetcode题解之139-word-break.js
- js-leetcode题解之138-copy-list-with-random-pointer.js
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功
评论0