用CSS的text-shadow制作超炫文字效果全攻略
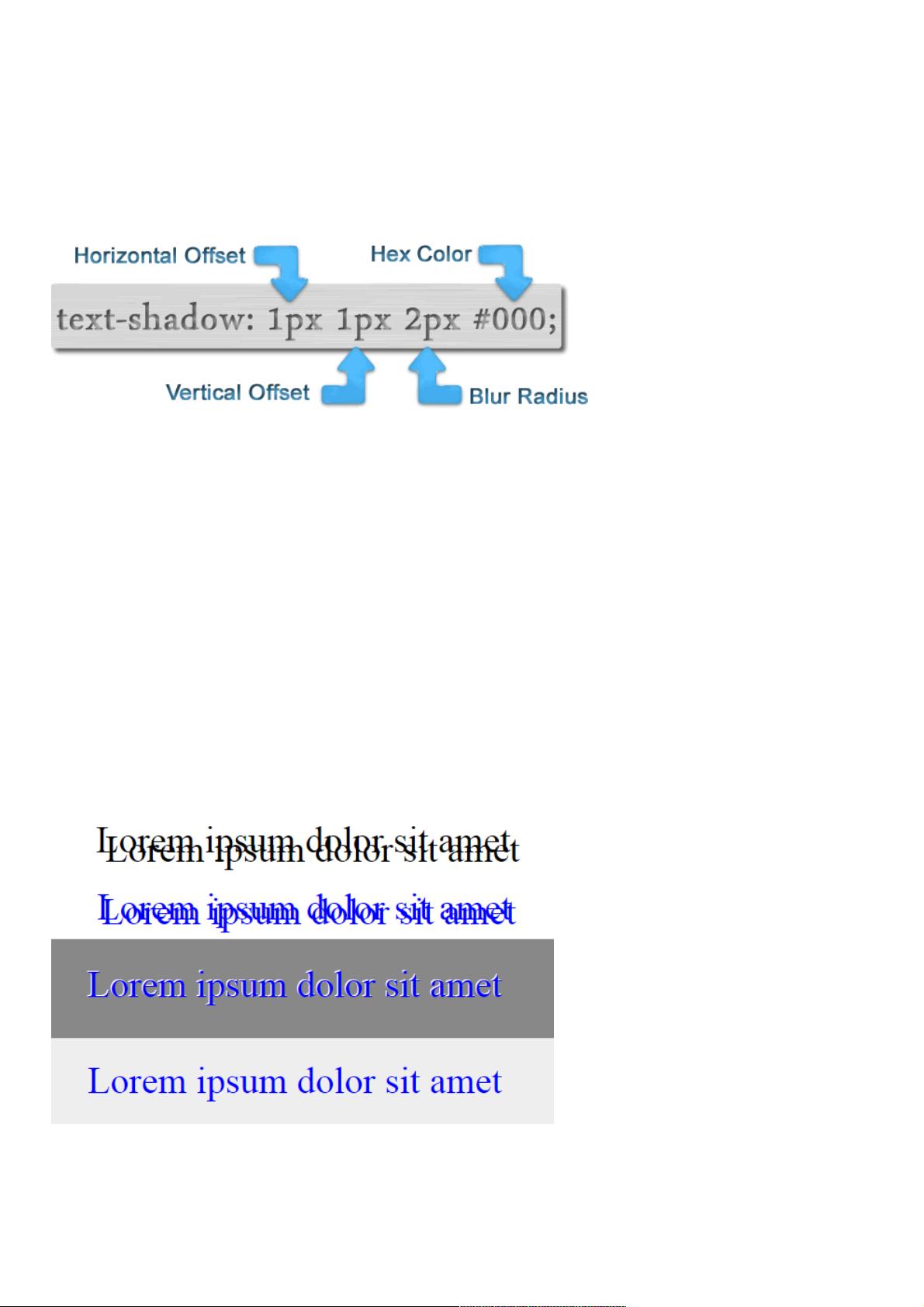
【CSS的text-shadow制作超炫文字效果全攻略】 在网页设计中,为了增加视觉吸引力,我们可以利用CSS3的text-shadow属性来为文字添加阴影效果,从而创造出炫酷且富有层次感的文字展示。text-shadow属性允许我们在文字上设置水平偏移、垂直偏移、模糊半径以及颜色,甚至可以叠加多个阴影,实现各种创意效果。 ### 浏览器支持情况 text-shadow属性在主流现代浏览器中得到了广泛支持,包括Chrome 4.0及以上版本、Firefox 3.5及以上版本、Safari 4.0及以上版本、Opera 9.6及以上版本以及Internet Explorer 10及以上版本。 ### text-shadow与box-shadow的区别 虽然text-shadow和box-shadow都能创建阴影效果,但它们有明显的不同: 1. text-shadow无法创建内阴影,而box-shadow可以。 2. text-shadow不支持扩散距离(spread),但可以叠加多个阴影。 3. box-shadow的语法包含更多选项,如内阴影(inset)和初始值(initial)或继承值(inherit)。 ### text-shadow基本语法 text-shadow的语法如下: ```css text-shadow: h-shadow v-shadow blur color|none|initial|inherit; ``` - `h-shadow`:水平偏移量,正值向右,负值向左。 - `v-shadow`:垂直偏移量,正值向下,负值向上。 - `blur`:模糊半径,越大阴影边缘越模糊,0表示无模糊。 - `color`:阴影颜色,如果不指定,则默认从父元素继承颜色。 ### text-shadow实例 #### 颜色和偏移 以下是一些基本的阴影效果示例: ```css 1. text-shadow:10px 10px; /* 默认颜色是黑色 */ 2. text-shadow:-5px -5px; color:blue; 3. text-shadow:-1px -1px white; color:blue; background:#888; 4. text-shadow:1px 1px rgba(255,255,255, 0.5); color:blue; background:#eee; ``` #### 模糊效果 模糊半径通过第三个参数控制,如下所示: ```css 1. element { text-shadow:5px 5px 3px darkred; color:red; } 2. element { text-shadow:4px -4px 10px red; color:azure; background:#333; } 3. element { text-shadow:0px 0px 4px; } /* 继承父元素颜色 */ 4. parent { color:red; } 5. element { text-shadow:0px 0px 4px; } /* 继承父元素颜色 */ 6. parent { color:lightgray; background:#333; } ``` #### 扩展与收缩 在CSS4中,可能会引入一个名为`spread`的参数,用于控制阴影的扩张和收缩。目前,Internet Explorer 10及以上版本可能已经支持: ```css 1. text-shadow:5px 5px 0px 3px lightgreen; color:green; 2. text-shadow:8px 8px 2px -3px darkgreen; color:green; font-weight:900; 3. text-shadow:0 0 0 3px rgba(128, 255, 0, 0.75); color:green; background:#333; ``` ### 多阴影叠加 text-shadow允许叠加多个阴影,只需在逗号分隔后添加新的阴影值: ```css 1. text-shadow: 0 0 0 3px white, 0 0 0 4px gray; color:magenta; ``` 以上就是用CSS的text-shadow属性制作超炫文字效果的全攻略,通过灵活运用这些参数和技巧,设计师可以创造出无数种独特且引人注目的文字样式,提升网站的视觉体验。无论是简单的阴影增强还是复杂的艺术效果,text-shadow都是一个强大的工具,值得设计师深入掌握。


- 粉丝: 6
- 资源: 946
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 敏源的MCP62 电容CPU的DATASHEET
- 10 分钟,不到 100 行代码,使用 Langchain 实现一个领域助手
- 基于Springboot网上花店销售管理系统-项目源码-拿来即可用
- 汽车公司潜在客户数据集.zip
- 基于Matlab实现质点三自由度仿真程序(源码).rar
- UaExpert + KEPServerEX 6 + Open62541编译之后的文件 + WS2-32库
- 龙门式双通道点胶机sw16可编辑全套技术资料100%好用.zip
- 信用卡申请用户数据集.zip
- 轮毂压铸放网机sw2020可编辑全套技术资料100%好用.zip
- 六足球型机器人(sw15可编辑+工程图+源码全套)全套技术资料100%好用.zip
- VBS加密解密 绿色多个程序
- 敏源CPU 电容探测 电极设计的文档
- C语言实现多样圣诞树图形代码
- C语言实现多种效果的圣诞树代码示例
- C语言实现多样化圣诞树绘图
- AB测试模拟用户数据集.zip


 信息提交成功
信息提交成功