没有合适的资源?快使用搜索试试~ 我知道了~
一:text组件text文本组件 特点: 1> 支持转义符"\"; 2> <text> 组件内只支持 <text> 嵌套。中间不能嵌套其他任何组件; 3> 该组件中的内容可以通过长按进行选中的,其他组件中的内容都不支持长按选中。 (此图片来源于网络,如有侵权,请联系删除! ) 界面渲染代码: [css] view plain copy .btn { margin-top: 30px; display: flex; flex-direction: column; justify-content: space-around; align-items:
资源详情
资源评论
资源推荐

text组件,组件,progress进度条进度条
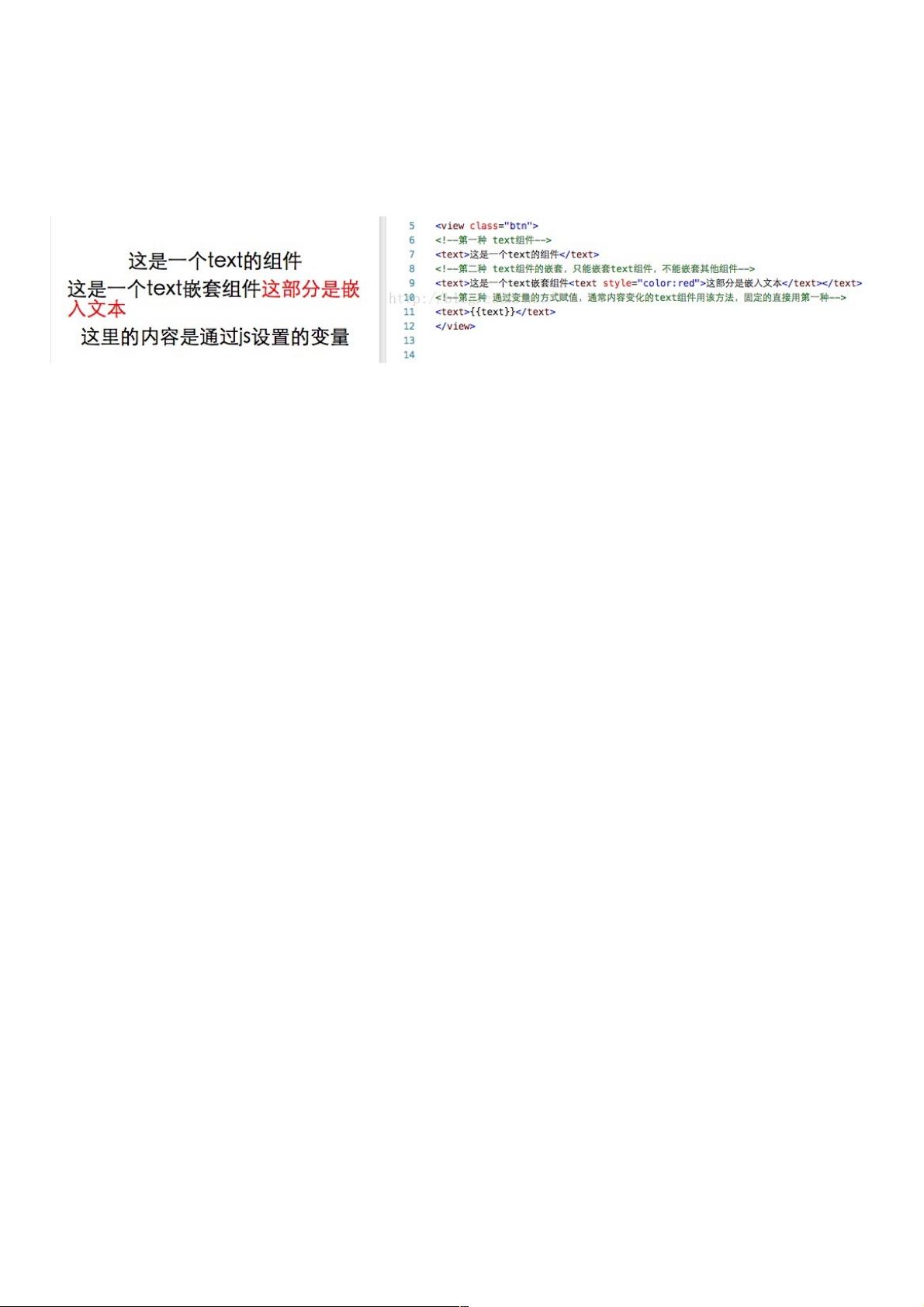
一:text组件text文本组件
特点:
1> 支持转义符"\";
2> <text/> 组件内只支持 <text/> 嵌套。中间不能嵌套其他任何组件;
3> 该组件中的内容可以通过长按进行选中的,其他组件中的内容都不支持长按选中。
(此图片来源于网络,如有侵权,请联系删除! )
界面渲染代码:
1. [css] view plain copy
2. .btn {
3. margin-top: 30px;
4. display: flex;
5. flex-direction: column;
6. justify-content: space-around;
7. align-items: center;
8. margin-left: 20px;
9. margin-right: 20px;
10. }
11.
12. text {
13. margin-top: 10px;
14. font-size: 25px;
15. }
控制层代码:
1. [javascript] view plain copy
2. //logs.js
3. var util = require('../../utils/util.js')
4. Page({
5. data: {
6. // <text>{{text}}</text>
7. text:"这里的内容是通过js设置的变量"
8. }
9. })
再次提示:如果界面文本的固定的建议使用第一种text组件形式,如果文本是会改变的,用第三种方法,通过修改控制层变量的值实现页面变化
二:progress进度条
progress进度条控件:
主要用于一项任务的完成进度,例如:数据下载进度、视频播放进度、安装进度等。
1.控件参数
weixin_38631401
- 粉丝: 3
- 资源: 909
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功
评论0