没有合适的资源?快使用搜索试试~ 我知道了~
这是一期分享 HTML 中 span 标签,如何设置宽度的问题。 span标签 span 表示行内元素,相当于 inline 属性,只会根据元素的宽度自行展开,自己设置宽度,不起作用。 那如果我特别希望将 span 元素设置为宽度且不设置元素呢?下面通过几个方式去实现。 方式一 设置 span 属性为 span{display:block}; ,呈现的效果如下: 但是这样写就体现不了 span 这个标签的作用了,跟 div 功效一致,都表示块级元素。 推荐指数::star2: 方式二 使用 float 属性,设置属性为 span{float:left} ,呈现的效果如下: 由于 flo
资源推荐
资源详情
资源评论

html如何对如何对span设置宽度设置宽度
这是一期分享 HTML 中 span 标签,如何设置宽度的问题。
span标签标签
span 表示行内元素,相当于 inline 属性,只会根据元素的宽度自行展开,自己设置宽度,不起作用。
那如果我特别希望将 span 元素设置为宽度且不设置元素呢?下面通过几个方式去实现。
方式一方式一
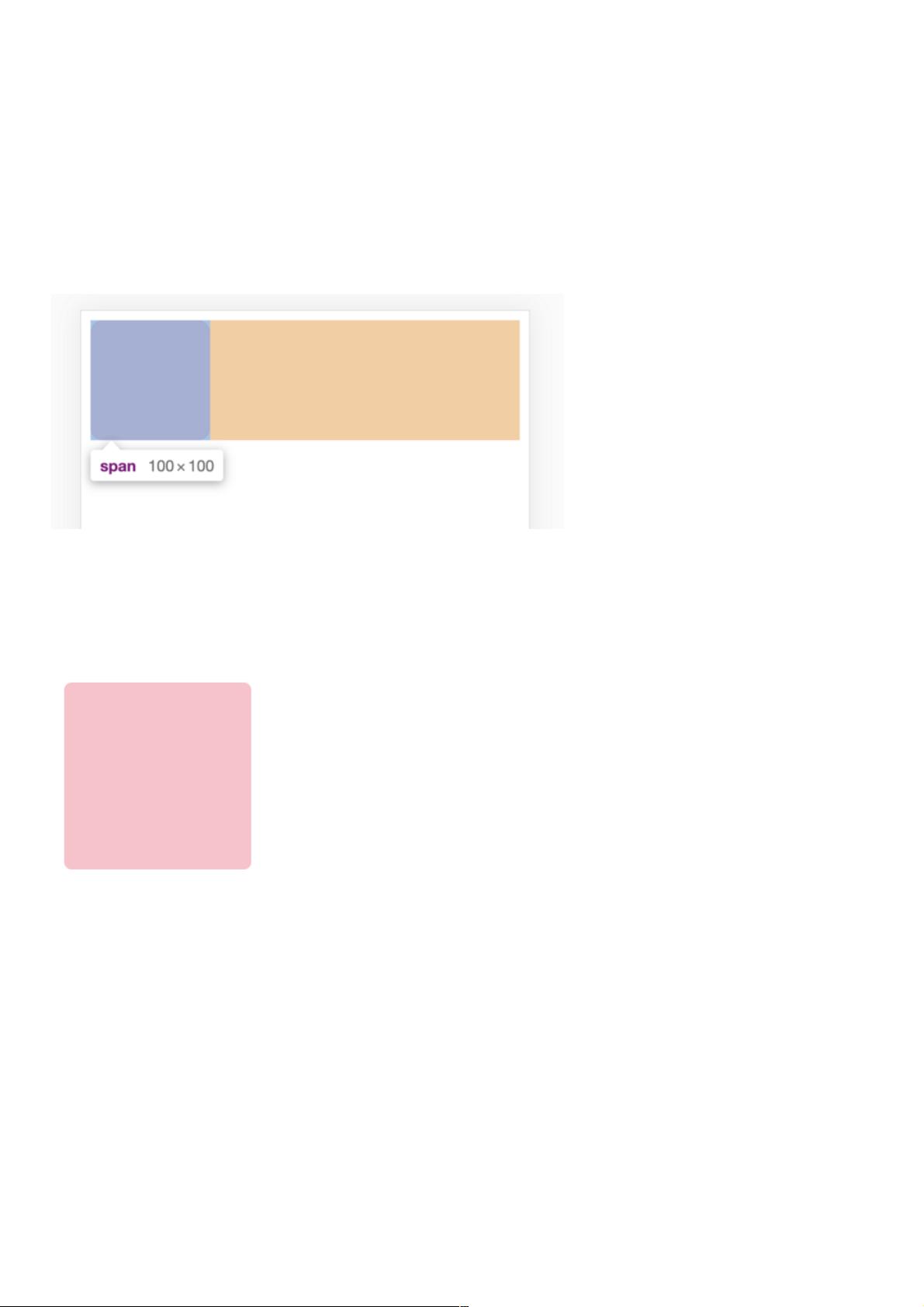
设置 span 属性为 span{display:block}; ,呈现的效果如下:
但是这样写就体现不了 span 这个标签的作用了,跟 div 功效一致,都表示块级元素。
推荐指数::star2:
方式二方式二
使用 float 属性,设置属性为 span{float:left} ,呈现的效果如下:
由于 float 会让这块内容脱离标准文档流,所以要设置宽度,这恰好与我的需求吻合。但是记得最后清除缓存。
由于写的代码量较多,推荐指数::star2::star2::star2::star2:
提示:不了解 float 属性的同学,请自行百度
方式三方式三
使用 display:inline-block 的方式,呈现效果同方式二。
display 常用的有3个属性, inline 为行内元素,与 span 类似。 block 为块级元素,与 div 类似。 inline-block 结合这两者,可以自己
设置宽度,且不独占一行。
代码量少,推荐指数::star2::star2::star2::star2::star2:
资源评论

weixin_38631389
- 粉丝: 6
- 资源: 891
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- (源码)基于CC++和wxWidgets框架的LEGO模型火车控制系统.zip
- (源码)基于C语言的操作系统实验项目.zip
- (源码)基于C++的分布式设备配置文件管理系统.zip
- (源码)基于ESP8266和Arduino的HomeMatic水表读数系统.zip
- (源码)基于Django和OpenCV的智能车视频处理系统.zip
- (源码)基于ESP8266的WebDAV服务器与3D打印机管理系统.zip
- (源码)基于Nio实现的Mycat 2.0数据库代理系统.zip
- (源码)基于Java的高校学生就业管理系统.zip
- (源码)基于Spring Boot框架的博客系统.zip
- (源码)基于Spring Boot框架的博客管理系统.zip
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功