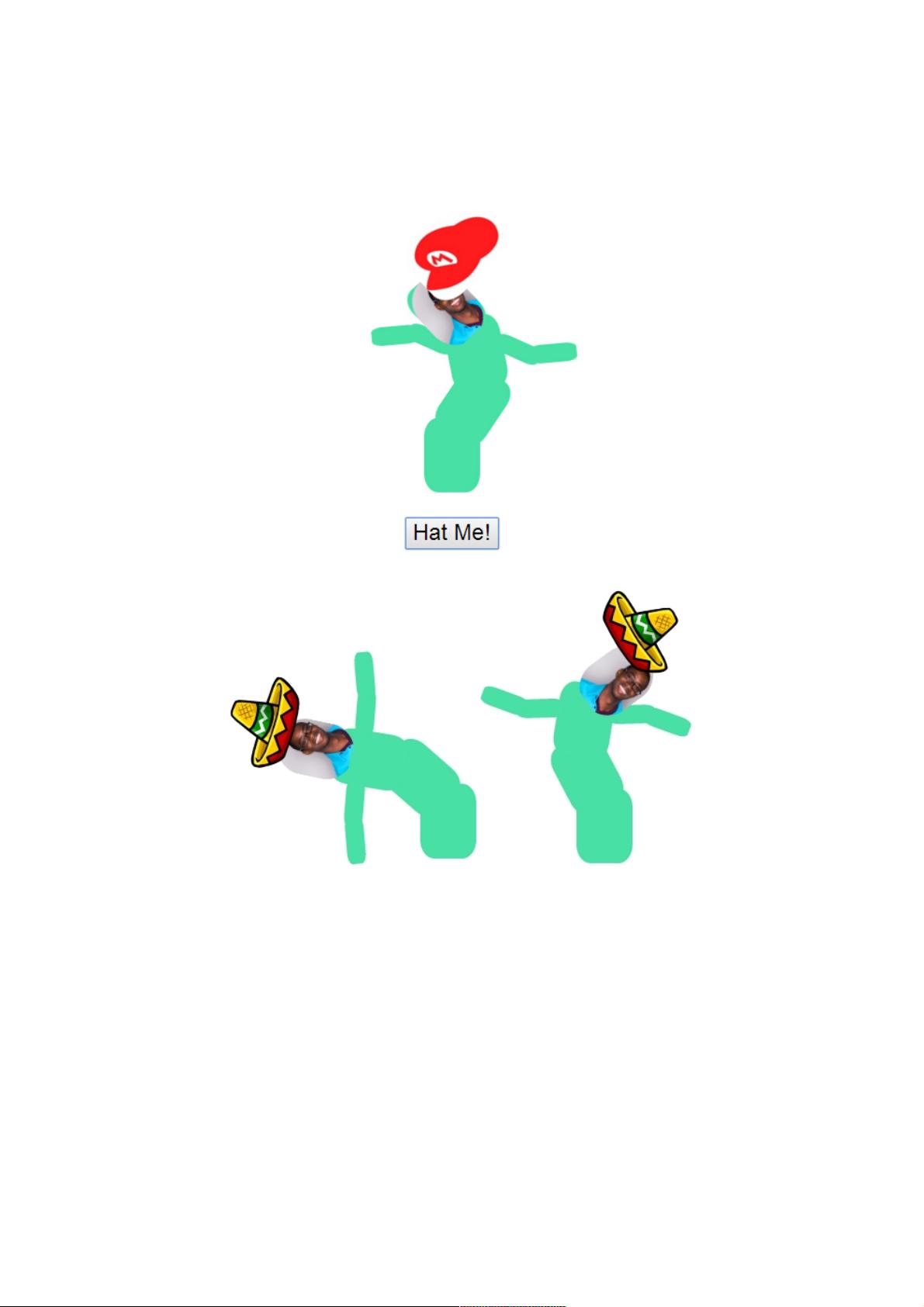
制作恶搞头像特效主要涉及的技术点包括了CSS3和jQuery。通过使用这两项技术,我们可以为任意照片添加有趣的动画效果,如让头像“跳舞”并为其更换不同风格的帽子。 我们使用CSS3来创建头像特效的基本样式。CSS3是CSS的最新版本,提供了更多的功能,比如动画、圆角、阴影等,这些都可以让我们的头像看起来更加生动有趣。在上述代码中,CSS3用于设置头像的布局、尺寸和背景图像。例如,我们定义了头像的容器(.wwiaftm-container)为相对定位,设置了宽度和高度,并通过自动外边距使其水平居中。容器内的头像(.wwiaftm)使用了绝对定位,并设置了圆形的外边框。此外,我们还定义了不同部分的背景、大小和位置,比如头像的身体部分、帽子部分等。 jQuery库被用于控制头像特效的行为,主要通过编写JavaScript代码来实现。上述内容中,有一个按钮(id为“hat-switch”)与一个事件监听器关联。当按钮被点击时,会随机更换头像上的帽子图片。这通过使用jQuery的点击事件处理方法(.on('click', function() {...}))来实现,并且利用了JavaScript的Math.random()方法和数组的.length属性来实现随机选择。 具体到代码实现,首先通过定义一个数组(hats),将不同的帽子图片的路径存入。然后,为id为“hat-switch”的按钮绑定点击事件,在事件处理函数中阻止默认行为(e.preventDefault()),并使用随机索引来从数组中取出一张帽子图片,并应用到头像的帽子部分(.hat)的背景图像上。 除此之外,代码中还使用了CSS3的动画功能,如使用transform属性来控制头像部件的样式和位置。例如,在上述代码中出现的`-webkit-transform-origin`属性,尽管由于文本错误未能完全展示,这通常用于指定元素变形的原点位置。 为了实现更加生动的动画效果,CSS3中还有@keyframes规则和animation属性可以被使用。@keyframes允许我们创建动画序列,而animation属性可以应用这些序列到指定的元素上,从而实现连续的动画效果。 制作类似恶搞头像特效的过程,不仅是对前端开发技术的一次实践,也是对创意和设计思维的一次锻炼。通过组合使用CSS3和jQuery,开发者可以为用户提供富有创意的交互体验,使网页内容更加生动有趣。


- 粉丝: 5
- 资源: 943
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功