全平台(Vue、React、微信小程序)任意角度旋转 图片裁剪组件 ...
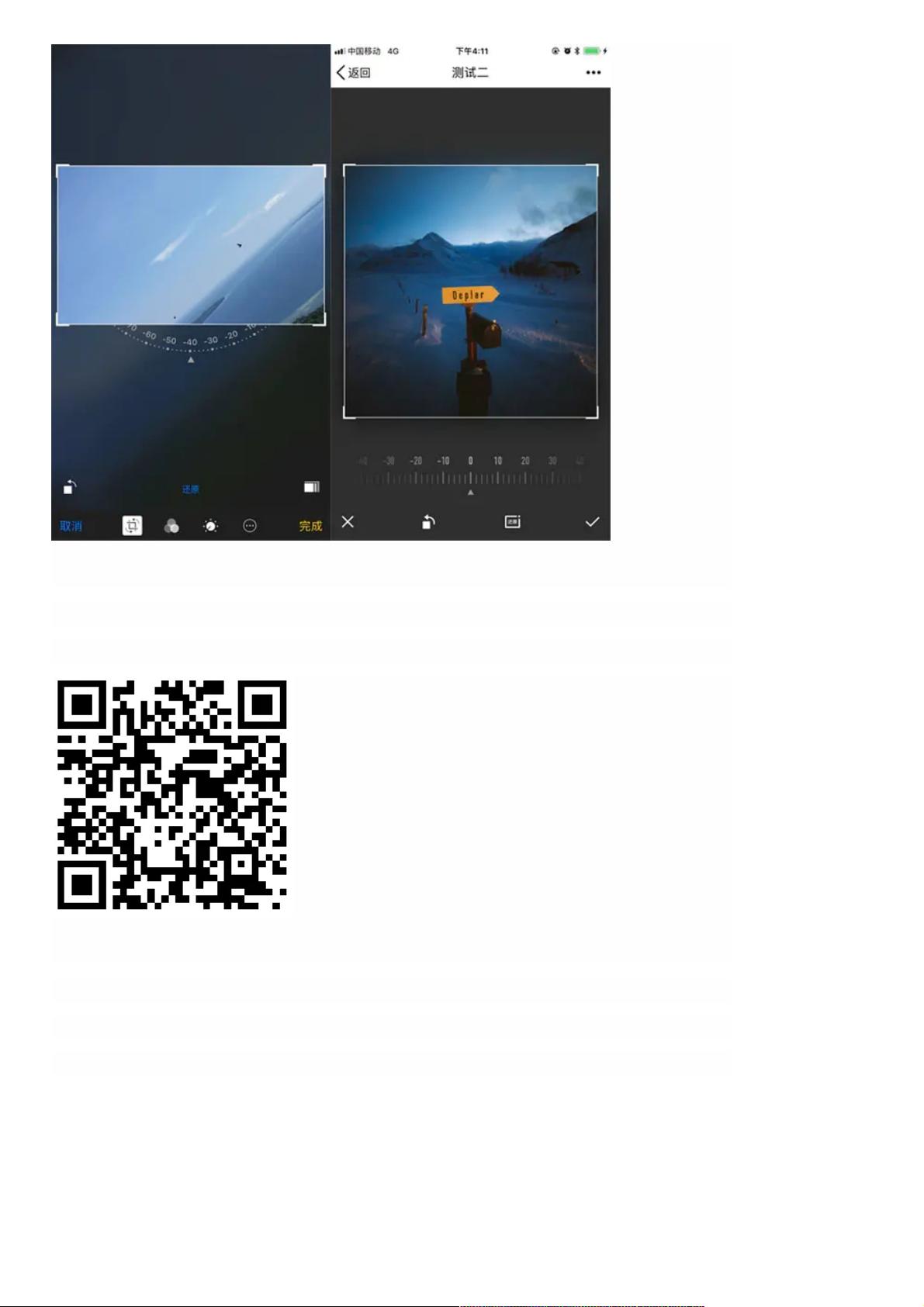
SimpleCrop 目前是 全网唯一 支持裁剪图片任意角度旋转、交互体验 媲美原生客户端 的 全平台 图片裁剪组件。 项目地址: github.com/newbieYoung… 。 特性及优势 和目前流行的图片裁剪组件相比,其优势在于以下几点: 裁剪图片支持任意角度旋转; 支持 Script 标签、微信小程序、React、Vue 等多种开发模式; 支持移动和 PC 设备; 支持边界判断、当裁剪框里出现空白时,图片自动吸附至完全填满裁剪框; 移动端缩放以双指中心为基准点; 交互体验媲美原生客户端。 示例 微信小程序示例 (此图片来源于网络,如有侵权,请联系删除! ) 移动端示例 (此图片来源于 【全平台图片裁剪组件——SimpleCrop】是一个独特的开源项目,专为Vue、React和微信小程序等多平台设计,提供支持图片任意角度旋转和卓越交互体验的功能。该项目旨在解决现有图片裁剪组件的局限性,成为全网首个实现这一特性的组件。开发者可以在GitHub上找到项目的详细信息(github.com/newbieYoung…)。 SimpleCrop的关键优势在于: 1. **任意角度旋转**:不同于常规的固定角度旋转,SimpleCrop允许用户以任意角度旋转图片,增加了裁剪的灵活性。 2. **跨平台兼容**:支持Script标签、微信小程序、React和Vue等多种开发模式,适应不同应用场景。 3. **多设备支持**:不仅适用于移动设备,还兼容PC,确保在各种设备上都能提供一致的用户体验。 4. **边界判断与自动吸附**:当裁剪框内出现空白时,图片会自动吸附至完全填充裁剪框,避免了因裁剪比例不当导致的空白区域。 5. **优化的交互体验**:移动端的缩放操作以双指中心为基准点,使得缩放操作更加直观自然,接近原生客户端的流畅感受。 为了实现这些特性,开发者需要关注以下几个关键点: 1. **坐标系转换**:在裁剪过程中,涉及两个坐标系的转换,一个是实际图片尺寸的坐标系,另一个是屏幕显示的坐标系。正确转换这两个坐标系对于进行transform变换和边界判断至关重要。 2. **实时坐标获取**:通过实时获取经过CSS Transform变换后的图片新坐标,才能判断裁剪框是否越界并进行自动吸附操作。 3. **旋转适配与缩放**:在任意角度旋转时,需要调整图片大小以防止裁剪框超出。这涉及到计算超出裁剪框的点,并根据超出情况计算合适的放大或缩小系数。 4. **双指中心位移**:处理双指操作时,需要考虑双指中心与图片中心的位移差异,以实现基于双指中心的精确缩放。 SimpleCrop组件通过创新的技术实现了全平台图片裁剪的高效、灵活和良好交互,为开发者提供了强大的工具,使其能够轻松集成到各自的应用中,提升用户在图片编辑方面的体验。无论是移动应用还是Web应用,SimpleCrop都能提供一致的高性能表现,满足多样化的开发需求。


剩余7页未读,继续阅读

- 粉丝: 2
- 资源: 967
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功