没有合适的资源?快使用搜索试试~ 我知道了~
小程序已经出来很久了,最近又在学习JavaScript,而小程序的开发语言也是基于JavaScript,所以就打算学习一下微信小程序开发。 大家可以在微信小程序里搜搜索Lite天气即可体验。 原理 微信小程序的原理,看一下微信官方的文档写到: 三端的脚本执行环境聚以及用于渲染非原生组件的环境是各不相同的: 在 iOS 上,小程序的 javascript 代码是运行在 JavaScriptCore 中,是由 WKWebView 来渲染的,环境有 iOS8、iOS9、iOS10 在 Android 上,小程序的 javascript 代码是通过 X5 JSCore来解析,是由 X5 基于 Mobi
资源推荐
资源详情
资源评论

微信小程序体验并构建自己的微信小程序微信小程序体验并构建自己的微信小程序——Lite天气天气
小程序已经出来很久了,最近又在学习JavaScript,而小程序的开发语言也是基于JavaScript,所以就打算学习一下微信小程
序开发。 大家可以在微信小程序里搜搜索Lite天气即可体验。
原理原理
微信小程序的原理,看一下微信官方的文档写到:
三端的脚本执行环境聚以及用于渲染非原生组件的环境是各不相同的:
在 iOS 上,小程序的 javascript 代码是运行在 JavaScriptCore 中,是由 WKWebView 来渲染的,环境有
iOS8、iOS9、iOS10
在 Android 上,小程序的 javascript 代码是通过 X5 JSCore来解析,是由 X5 基于 Mobile Chrome 53 内核来
渲染的
在 开发工具上, 小程序的 javascript 代码是运行在 nwjs 中,是由 Chrome Webview 来渲染的
据我猜测,我觉得微信小程序能够提供如此完整的API,并且性能也有如此之好的体验,其原理应该是和React Native的原理
类似,通过微信自己的JavaScript运行引擎,最终将其中的代码翻译成Native的原生控件并展示出来,以达到媲美原生APP的
性能以及用户体验。
再说开发工具,文中提到了nw.js,这个nwjs据我所知就是node.js与Browser运行时的合并,据我所知这个nw.js就是一个专门
用于跨平台开发的工程,其可利用node.js访问系统原生的API。但是经过我google,我发现现在有一个叫做Electron的项目比
nw.js更为火热,其中atom和vscode也是基于Electron开发的。至于微信为什么采用nw.js开发,我也是不是很了解。
其中大概的原理就讲到这里,有兴趣的可以参考一下文章
1. 微信小程序底层的实现原理是怎样的?
2. 微信小程序剖析 | 运行机制及框架原理
开发准备开发准备
我这里就不过多介绍微信小程序的详细教程,因为微信提供的官方文档已经十分详细地介绍了微信小程序的文件类型、项目结
构框架、具体API。
不过我建议在编写微信小程序之前应该要有一下的基础:
1. JavaScript基础,node.js、ES6基础
2. XML文件、Html文件基础、CSS基础
3. 了解flex布局
有了以上的基础知识,在官方文档的指导下,绝对能够快速地进行小程序的开发。
项目实战项目实战
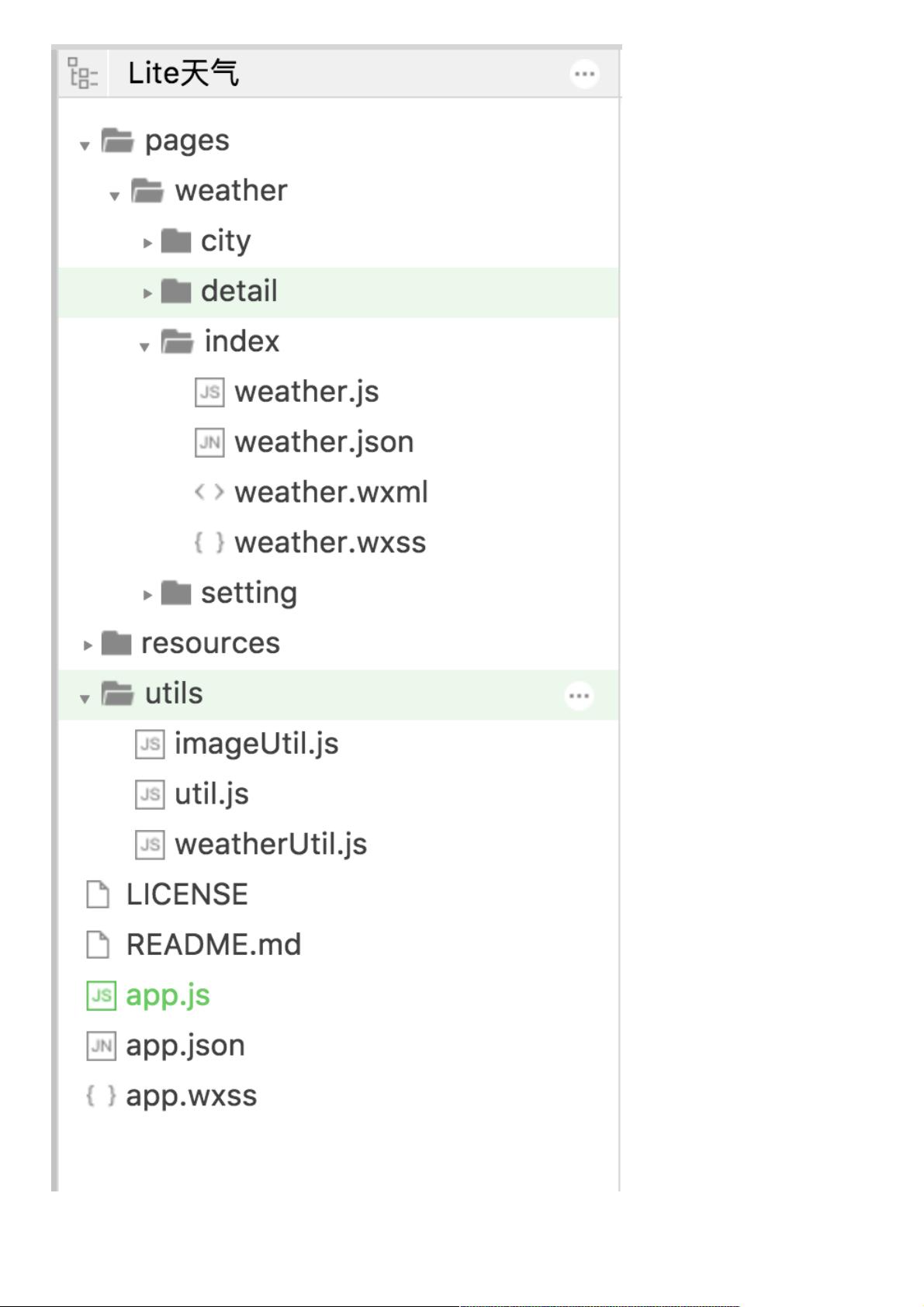
项目结构:
现在只开发了一个简单的天气页面,因此只写了index页面建立了weather相关的页面。

(此图片来源于网络,如有侵权,请联系删除! )
项目结构
剩余8页未读,继续阅读
资源评论

weixin_38629801
- 粉丝: 2
- 资源: 870
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- base64-C语言资源
- 《汽车底盘电子技术》实验指导书.zip
- 《数字电子技术》实验指导书.zip
- 51单片机C语言编程实验指导书.zip
- ATMEGA16单片机班培训实例.zip
- AVR常用单片机芯片中文资料.zip
- AVR单片机教程0-10.zip
- AVR单片机例程.zip
- 基于Python和tornado框架的快速Web应用设计源码
- 基于Vue框架的工地施工微前端设计源码
- LC与晶体振荡器实验.zip
- RC降压原理.zip
- xmake-C++资源
- SPCE061A单片机实验指导书.zip
- STC89C52RC单片机实验板使用手册指导书.zip
- SPCE061A单片机教材书及开发板资料光盘.zip
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功