没有合适的资源?快使用搜索试试~ 我知道了~
作者:michael_ouyang,来自原文地址 微信小程序的生命周期函数有2个 一个是App的生命周期 另一个是Page的生命周期 App的生命周期 (此图片来源于网络,如有侵权,请联系删除! ) 示例:演示App的生命周期函数 app.js: App({ onLaunch: function () { console.log("App生命周期函数——onLaunch函数"); }, onShow: function () { console.log("App生命周期函数——onShow函数"); }, onHide: function () { console.log("Ap
资源推荐
资源详情
资源评论

微信小程序的生命周期实例演示微信小程序的生命周期实例演示
作者:michael_ouyang,来自原文地址
微信小程序的生命周期函数有2个
一个是App的生命周期
另一个是Page的生命周期
App的生命周期的生命周期
(此图片来源于网络,如有侵权,请联系删除! )
示例:演示App的生命周期函数
app.js:
1. App({
2. onLaunch: function () {
3. console.log("App生命周期函数——onLaunch函数");
4. },
5. onShow: function () {
6. console.log("App生命周期函数——onShow函数");
7. },
8. onHide: function () {
9. console.log("App生命周期函数——onHide函数");
10. },
11. onError: function (msg) {
12. console.log("App生命周期函数——onError函数");
13. }
14. })
运行: (1)程序启动时,会触发以下2个函数 第一执行onLauch函数——当小程序初始化完成时,会触发 onLaunch(全局

只触发一次) 第二执行onShow函数——当小程序启动,或从后台进入前台显示,会触发 onShow
(此图片来源于网络,如有侵权,请联系删除! )
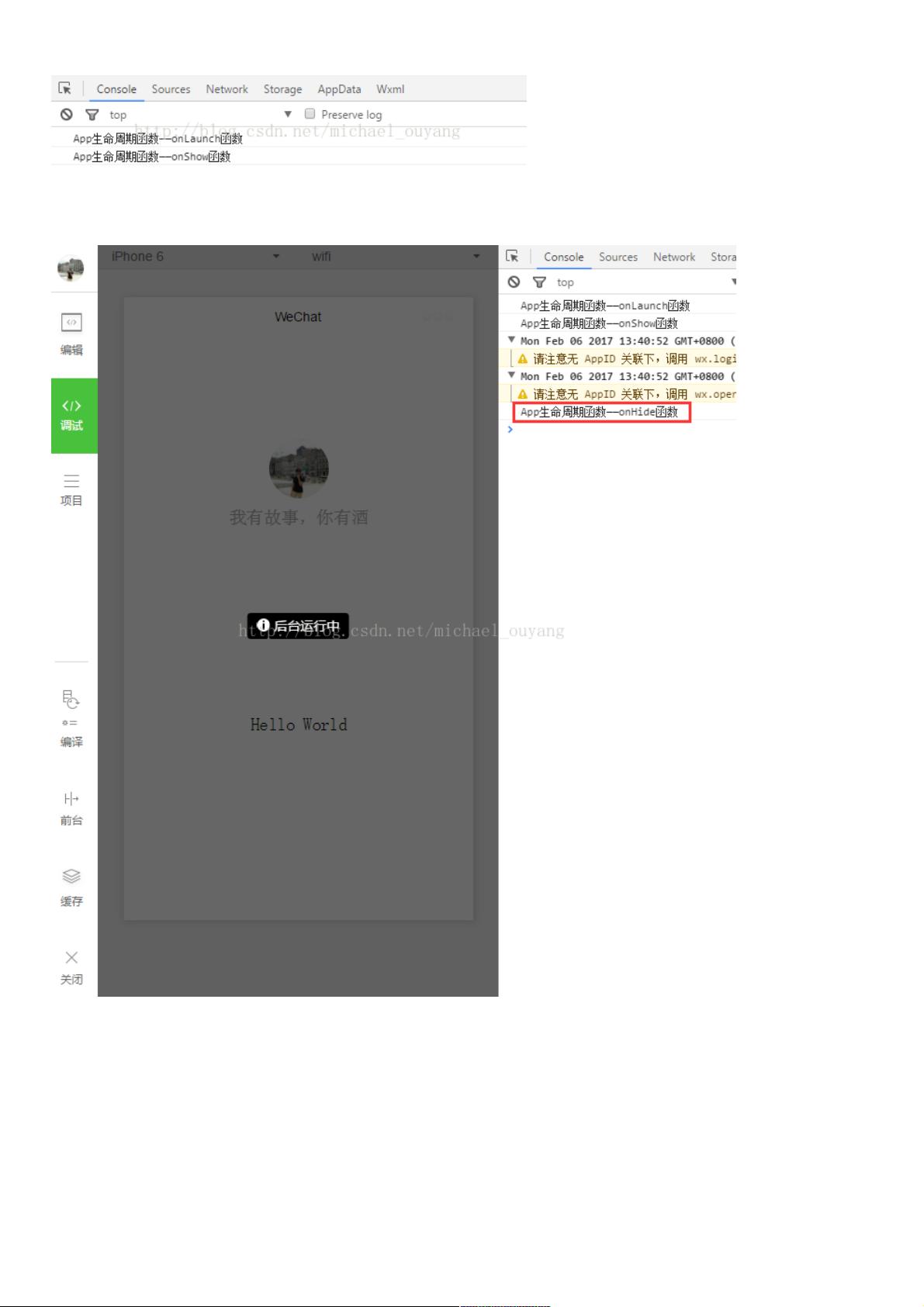
(2)当点击“后台”时,会触发以下函数(即程序被转到后台时) onHide函数——当小程序从前台进入后台,会触发 onHide
(此图片来源于网络,如有侵权,请联系删除! )
当点击“前台”时,就会再次触发onShow函数
剩余8页未读,继续阅读
资源评论

weixin_38629130
- 粉丝: 4
- 资源: 949
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功