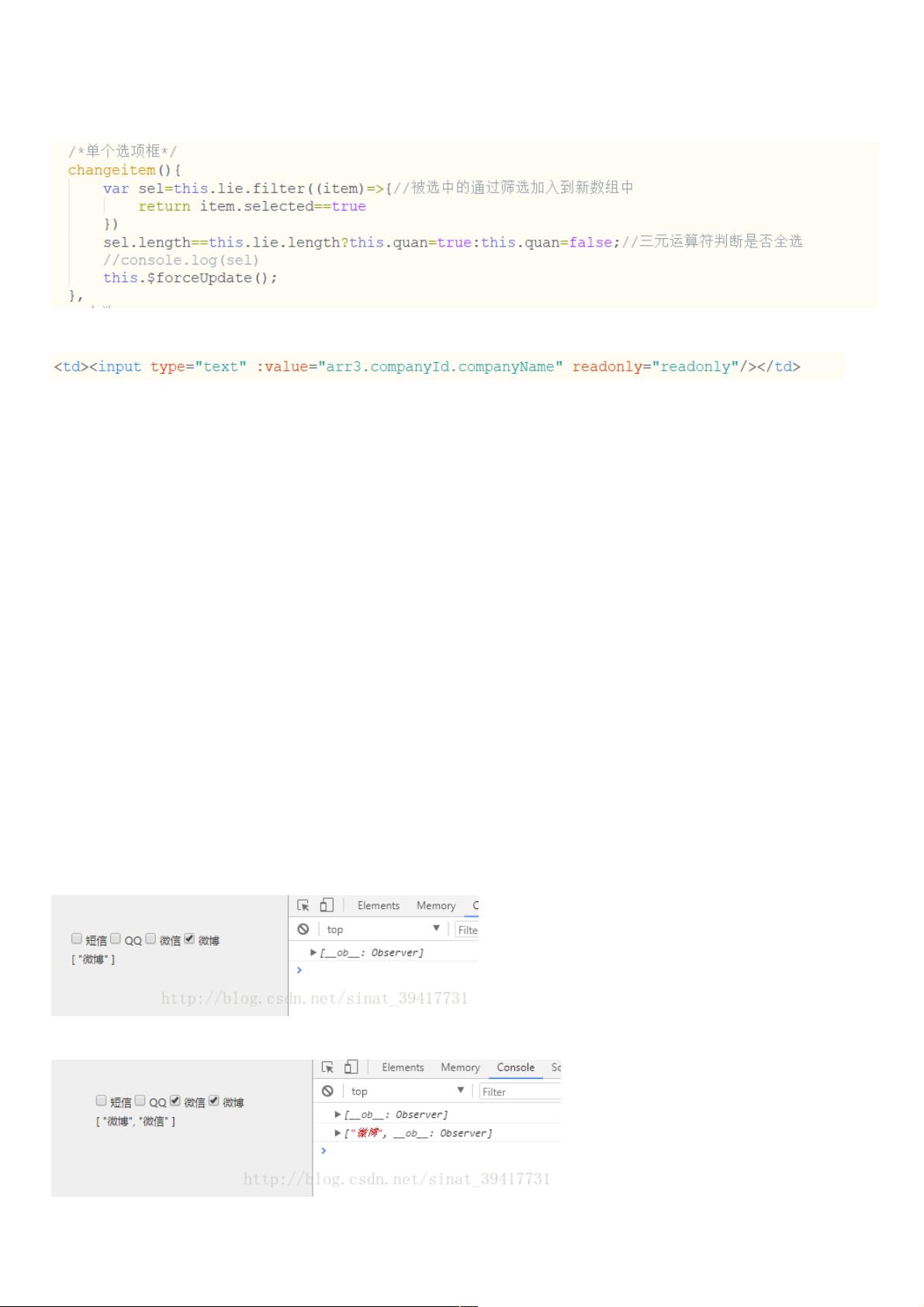
在引用input框的checkbox属性时,选中后会出现数据已经刷新,checkbox选中状态不会改变。这时在事件触发后可以调用this.$forceUpdate(),强制刷新页面解决这个问题。 input框可以加入readonly=”readonly”禁止更改 ps:vue中关于checkbox的问题 在vue中写checkbox时,发现出现问题:当点击一个选项时,输出的数组为空,当取消或者点击下一个选项时,才会出现该选项值且下一个选项值不会出现: <template> <div class='mycheck' click='check()'> <input type= 在Vue.js中,`<input type="checkbox">` 用于创建可勾选的复选框。在处理Vue组件中复选框的交互时,可能会遇到一些常见问题,比如复选框的状态更新延迟或不更新。这里我们将深入探讨如何解决Vue中复选框强制刷新的问题,以及遇到的一些常见错误。 问题的描述提到了一个具体的情况:当用户尝试勾选或取消复选框时,数据模型(即`v-model`绑定的`value`数组)会更新,但视图中的复选框状态并不随之改变。这通常是由于Vue的响应式系统未能及时检测到变化导致的。Vue通常能够自动追踪和更新与数据模型绑定的DOM元素,但在某些特定情况下,可能需要手动触发更新。 为了解决这个问题,Vue提供了`$forceUpdate()`方法,它可以强制组件重新渲染。在事件触发后调用这个方法,例如在`check()`方法中,可以确保视图与数据同步: ```javascript methods: { check() { this.$forceUpdate(); console.log(this.value); } } ``` 然而,使用`$forceUpdate()`并不是最佳实践,因为它可能会影响到应用的性能,因为这会导致不必要的重绘。在大多数情况下,Vue的响应式系统应该能正常工作。在这个例子中,问题可能出在事件处理和数据绑定的顺序上。 另一个需要注意的是,可以给`<input type="checkbox">` 添加 `readonly` 属性来防止用户直接修改,但这样也会阻止用户通过点击来切换复选框的状态。如果想让用户交互但又不希望他们直接编辑,可以考虑使用其他方法,如禁用(`disabled`)属性。 在提供的代码示例中,所有复选框都绑定了同一个`v-model`,这意味着它们共享同一个数组`value`。当用户选择“微博”后,数组还是空的,因为`v-model`的更新发生在`check()`方法执行之后。为了解决这个问题,每个复选框应具有自己的布尔值来表示是否被选中,例如: ```html <template> <div class="mycheck"> <input type="checkbox" v-model="values.message" :id="'message'" /> <label :for="'message'" class="msg"></label> <label>短信</label> <!-- 其他复选框类似 --> </div> </template> <script> export default { data() { return { values: { message: false, QQ: false, wechat: false, weibo: false, }, }; }, methods: { check() { console.log(this.values); }, }, }; </script> ``` 在这种情况下,`values`对象包含了每个复选框的状态,当用户点击复选框时,相应的属性会立即更新,而无需使用`$forceUpdate()`或`setTimeout`。 关于使用`setTimeout`来延迟执行`console.log()`,这实际上是在模拟异步操作,使得Vue有足够的时间完成数据绑定的更新。虽然这种方法可能偶尔能解决问题,但不是长期解决方案,因为它依赖于浏览器的调度,可能会因环境不同而有不同的结果。 理解和正确处理Vue中的复选框状态更新至关重要。正确地设置数据模型、事件监听和响应式机制,通常能够避免大部分此类问题。当遇到视图与数据模型不一致的情况时,首先应检查数据绑定是否正确,然后考虑是否需要优化事件处理逻辑,而不是立即使用`$forceUpdate()`。在编写Vue组件时,遵循最佳实践并理解其工作原理,可以极大地提高代码的可维护性和性能。

- 粉丝: 7
- 资源: 927
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 基于QtQML的点餐系统详细文档+全部资料+高分项目.zip
- 基于Qt编写的智能管家系统客户端,实现语音识别,按钮音效,摄像头采集。详细文档+全部资料+高分项目.zip
- 基于Qt创建的Linux系统下的浏览器详细文档+全部资料+高分项目.zip
- 基于Qt的C++项目,实现了网盘的基础功能,包括注册登录、好友系统、私聊群聊、文件操作、分享文件等功能,实现了网络通信、多线程等。详细文档+全部资料+高分项目.zip
- 基于QT的工资管理系统详细文档+全部资料+高分项目.zip
- 基于QT的纯C++控制台项目详细文档+全部资料+高分项目.zip
- 基于QT的简单的景点管理系统详细文档+全部资料+高分项目.zip
- 基于QT的模拟进程管理系统的设计与实现详细文档+全部资料+高分项目.zip
- 考试真题t41随机字符生成与解析
- 基于Qt的简易内部电子邮件系统详细文档+全部资料+高分项目.zip
- 基于QT的汽车销售系统,详细文档+全部资料+高分项目.zip
- 基于QT的人脸考勤系统详细文档+全部资料+高分项目.zip
- (177517012)基于java的宠物管理系统
- 基于QT的缺陷检测系统,包括图像检测以及目标检测两个部分,支持ONNXRuntime加速详细文档+全部资料+高分项目.zip
- 基于Qt的色盲检测系统详细文档+全部资料+高分项目.zip
- (177577444)万能脱壳工具 - 一款在沙盒中运行的脱壳工具


 信息提交成功
信息提交成功
评论0