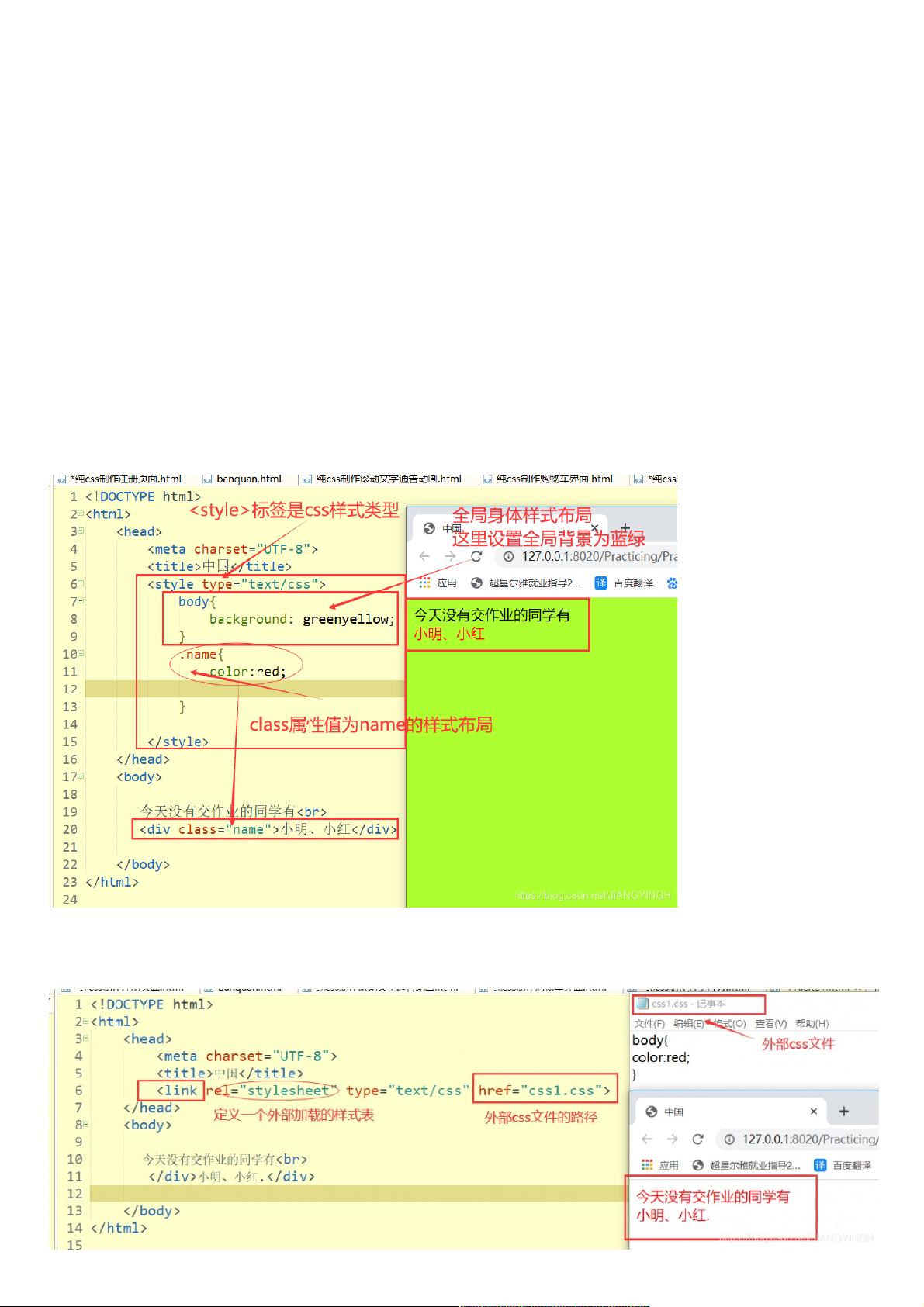
前言 回顾之前写的内容; 1.认识编译软件和html 2.html中的标签和特殊字符 3.html中的头部标签和常用标签 4.超链接、锚链接和功能性链接 之前介绍过修饰网页需要用到css样式,但是在哪里写css样式呢?这篇帖子就介绍如何书写。 本篇帖子的目录 1.内部CSS样式代码书写 2.外部CSS样式代码书写 css样式书写 用html写出的网页内容,简单而有单一,不是很好看,如果要对网页布局进行修饰,就用到了css样式进行修饰,可以给特定的区域设置颜色、背景、字体、位置等等。那么怎么写css样式代码呢?一般我们进行布局修饰的时候会用到盒子容器(如 ),将所要修饰 的内容放到盒子中再用cl 在自学Web前端的过程中,CSS样式书写是至关重要的一步,它能让你的网页设计美观且具有良好的用户体验。在HTML中,虽然基本元素可以构建出网页结构,但若想控制页面的视觉呈现,就需要借助CSS(Cascading Style Sheets)来完成。 CSS样式书写主要有两种方式:内部样式和外部样式。 1. 内部CSS样式代码书写: 内部样式是将CSS代码直接写在HTML文件的`<head>`部分,通常放在`<style>`标签中。这样做的好处是代码简洁,方便快速调试,但缺点是样式代码与HTML内容混杂,不易维护。具体操作如下: - 给需要修饰的HTML元素添加类或ID,例如`<div class="name">`。 - 在`<style>`标签内,使用选择器来指定样式。如使用类选择器 `.name {}`,然后在大括号内定义对应的样式属性,如`color`, `background`, `font-size`等。 - 类名应保持唯一性,确保CSS样式正确应用到目标元素。 2. 外部CSS样式代码书写: 外部样式是指将CSS代码写在一个单独的`.css`文件中,然后通过HTML的`<link>`标签将该文件引入到HTML文档中。这种方式有利于代码分离,便于管理和复用样式。具体步骤如下: - 创建一个新的文本文件,保存为`.css`格式,比如`styles.css`,在其中编写CSS样式。 - 在HTML文件的`<head>`部分,使用`<link rel="stylesheet" type="text/css" href="styles.css">`将CSS文件链接进来。 - 在`.css`文件中,同样可以使用标签选择器、类选择器或其他更复杂的选择器来定义样式。 CSS样式不仅限于颜色、背景、字体和位置的设置,还包括边距、 padding、布局模式(如流式布局、网格布局、Flexbox和Grid)、响应式设计、过渡和动画效果等。例如,你可以使用`color`属性改变文字颜色,`background-color`设置背景色,`font-family`指定字体,`position`属性定位元素,以及`display`属性控制元素的显示方式等。 在学习CSS时,了解并熟练掌握这些基础属性是关键,它们是构建复杂网页设计的基础。随着技能的提升,你还可以深入学习CSS预处理器(如Sass、Less),以及CSS模块化工具(如CSS Modules或PostCSS),这将进一步提高工作效率和代码质量。 CSS是Web前端开发的重要组成部分,通过合理地书写CSS样式,可以使网页呈现出丰富多彩的视觉效果,提升用户界面的吸引力。持续学习和实践,将有助于你成为更优秀的前端开发者。

- 粉丝: 7
- 资源: 913
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜 信息提交成功
信息提交成功


评论0