VUE实现分页组件示例 本文主要介绍了如何使用VUE实现一个分页组件的示例代码,分页组件是一个WEB开发中很常用的功能,尤其是在各种前后端分离的今天,后端API返回数据,前端根据数据的count以及当前页码pageIndex来计算分页页码并渲染到页面上已经是一个很普通很常见的功能了。 VUE实现分页组件的示例代码中,首先需要明白一下分页的流程。在已知每页显示数据量pageSize以及当前页码pageIndex的情况下:请求API,返回第一屏数据(pageSize内)以及所有相关条件的数据总量count将数据总量传递给page组件,来计算页码并渲染到页面上点击页码,发送请求获取该页码的数据,返回数据总量count以及该页码下的数据条目。 在VUE中实现一个分页组件需要了解分页的流程,并且需要处理获取数据条件的变化(假设是个搜索,关键词变了),count是不定的;再或者,有个select下拉框,来控制每页显示的数据量pageSize,当它变化的时候,总页码肯定也是要变化的。因此很多情况下要重新计算页码并渲染。 在VUE实现分页组件时,可以使用template模板来定义分页组件的结构,并使用样式类似于bootstrap的分页组件,在第一页时,禁用上一页,以及首页按钮;在最后一页时,禁用下一页,以及尾页按钮;超出范围的页码以…来代替。 在VUE实现分页组件时,还需要处理分页组件的样式,使用scss来定义分页组件的样式,例如.mo-paging类来定义分页组件的基本样式,> .paging-item类来定义分页项的样式。 VUE实现分页组件示例 知识点: 1. 分页组件是一个WEB开发中很常用的功能,尤其是在各种前后端分离的今天,后端API返回数据,前端根据数据的count以及当前页码pageIndex来计算分页页码并渲染到页面上。 2. VUE实现分页组件需要了解分页的流程,并且需要处理获取数据条件的变化(假设是个搜索,关键词变了),count是不定的;再或者,有个select下拉框,来控制每页显示的数据量pageSize,当它变化的时候,总页码肯定也是要变化的。 3. 在VUE实现分页组件时,可以使用template模板来定义分页组件的结构,并使用样式类似于bootstrap的分页组件,在第一页时,禁用上一页,以及首页按钮;在最后一页时,禁用下一页,以及尾页按钮;超出范围的页码以…来代替。 4. 在VUE实现分页组件时,还需要处理分页组件的样式,使用scss来定义分页组件的样式,例如.mo-paging类来定义分页组件的基本样式,> .paging-item类来定义分页项的样式。 5. 分页组件需要处理获取数据条件的变化(假设是个搜索,关键词变了),count是不定的;再或者,有个select下拉框,来控制每页显示的数据量pageSize,当它变化的时候,总页码肯定也是要变化的。


- 粉丝: 2
- 资源: 948
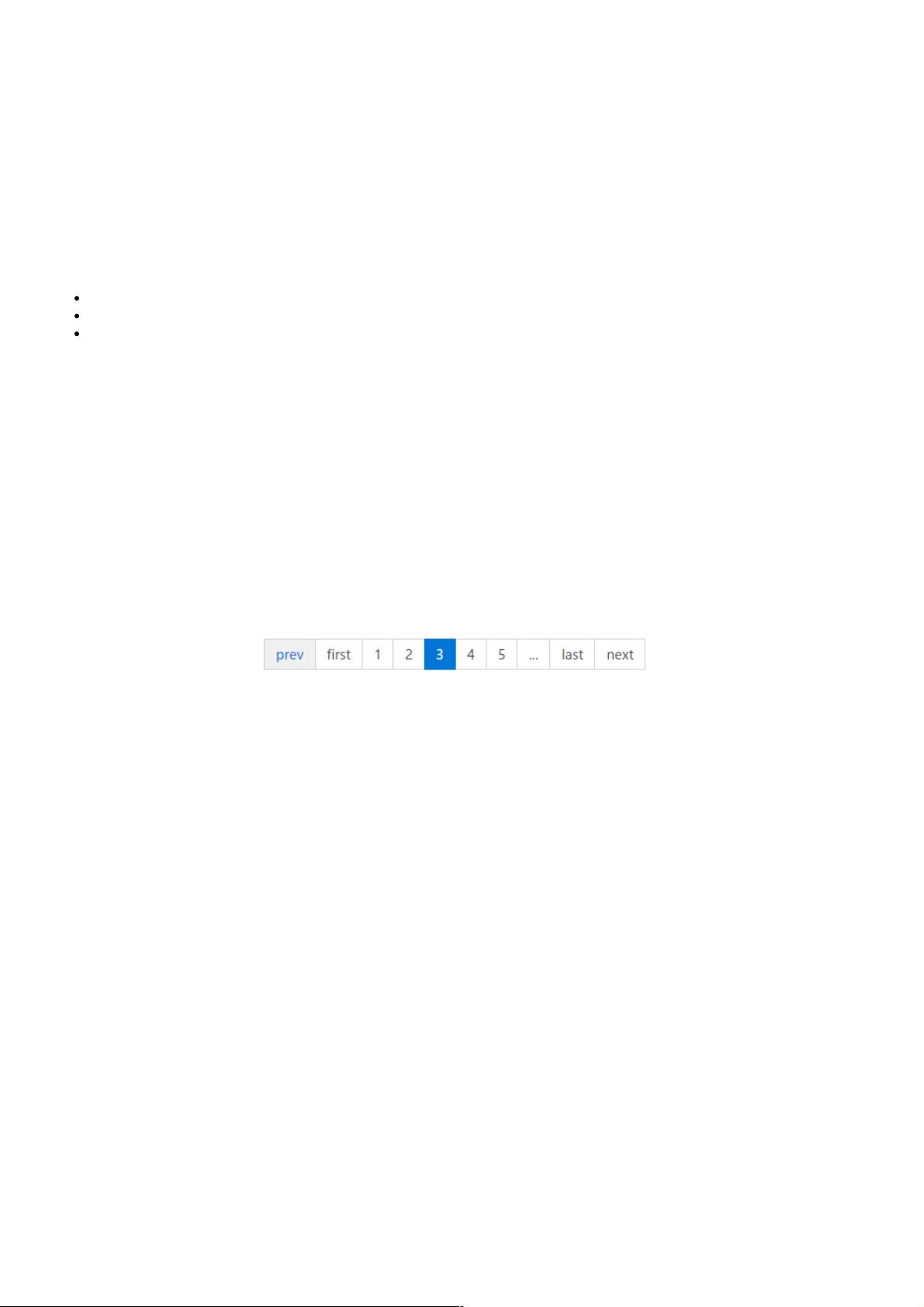
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 硕飞烧录器上位机软件及nand flash制作烧录文件及烧录方法
- genad-hGridSample-test.hbm
- 通信原理(第七版 樊昌信 曹丽娜)思维导图
- 基于python的网络爬虫爬取天气数据及可视化分析python大作业源码
- 老鼠图像目标检测数据【已标注,约1100张数据,YOLO 标注格式】
- 简易制作java1.8环境的docker镜像包arm64
- C#课程的最终大作业,个人Blog带db数据库文件winform
- 技术册投标文件的的查重
- J6上板测试模型,原始版本
- 基于python的网络爬虫爬取天气数据及可视化分析系统源码
- 基于 springboot+vue 的高校宿舍管理系统设计与实现 前端:Vue3 后端Springboot 数据库MySQL 含参考Word 可作为毕设参考,项目完整拿来即用 有数据库文件
- 基于java的商城积分系统(编号:90821116).zip
- 基于Java的电影院售票管理系统(编号:63808153).zip
- 基于java的电缆行业生产管理系统(编号:474342100).zip
- 基于java的网上订餐系统(编号:96717170).zip
- 基于python的网络爬虫爬取天气数据及可视化分析项目源码


 信息提交成功
信息提交成功