没有合适的资源?快使用搜索试试~ 我知道了~
在ASP.NET 2.0中操作数据之六十:创建一个自定义的Database-Driven Site Map Provider
0 下载量 193 浏览量
2021-01-02
21:33:10
上传
评论
收藏 1.15MB PDF 举报
温馨提示
导言: ASP.NET 2.0的网站地图(site map)功能允许页面开发者在一些持久介质(persistent medium),比如一个XML文件里,自己定义一个web程序的site map.一旦定义了之后,我们可以通过System.Web命名空间的SiteMap class类或某个Web导航控件,比如SiteMapPath, Menu, 或TreeView来对其进行访问。site map系统使用的是provider model模式,所以可以创建不同的site map,并将其应用到一个web应用程序。ASP.NET 2.0默认的site map provider,其结构为一个XML文件
资源推荐
资源详情
资源评论

在在ASP.NET 2.0中操作数据之六十:创建一个自定义的中操作数据之六十:创建一个自定义的
Database-Driven Site Map Provider
导言:导言:
ASP.NET 2.0的网站地图(site map)功能允许页面开发者在一些持久介质(persistent medium),比如一个XML文件里,自己
定义一个web程序的site map.一旦定义了之后,我们可以通过System.Web命名空间的SiteMap class类或某个Web导航控件,
比如SiteMapPath, Menu, 或TreeView来对其进行访问。site map系统使用的是provider model模式,所以可以创建不同的site
map,并将其应用到一个web应用程序。ASP.NET 2.0默认的site map provider,其结构为一个XML文件。在教程《Master
Pages and Site Navigation》里我们创建了一个Web.sitemap文件,它就包含了这种结构,并且在教程的每一个新部分里我们
都要更新其XML.
当site map的结构是静态的时候,默认的这种基于XML(XML-based)的site map provider工作正常,就像本系列教程一
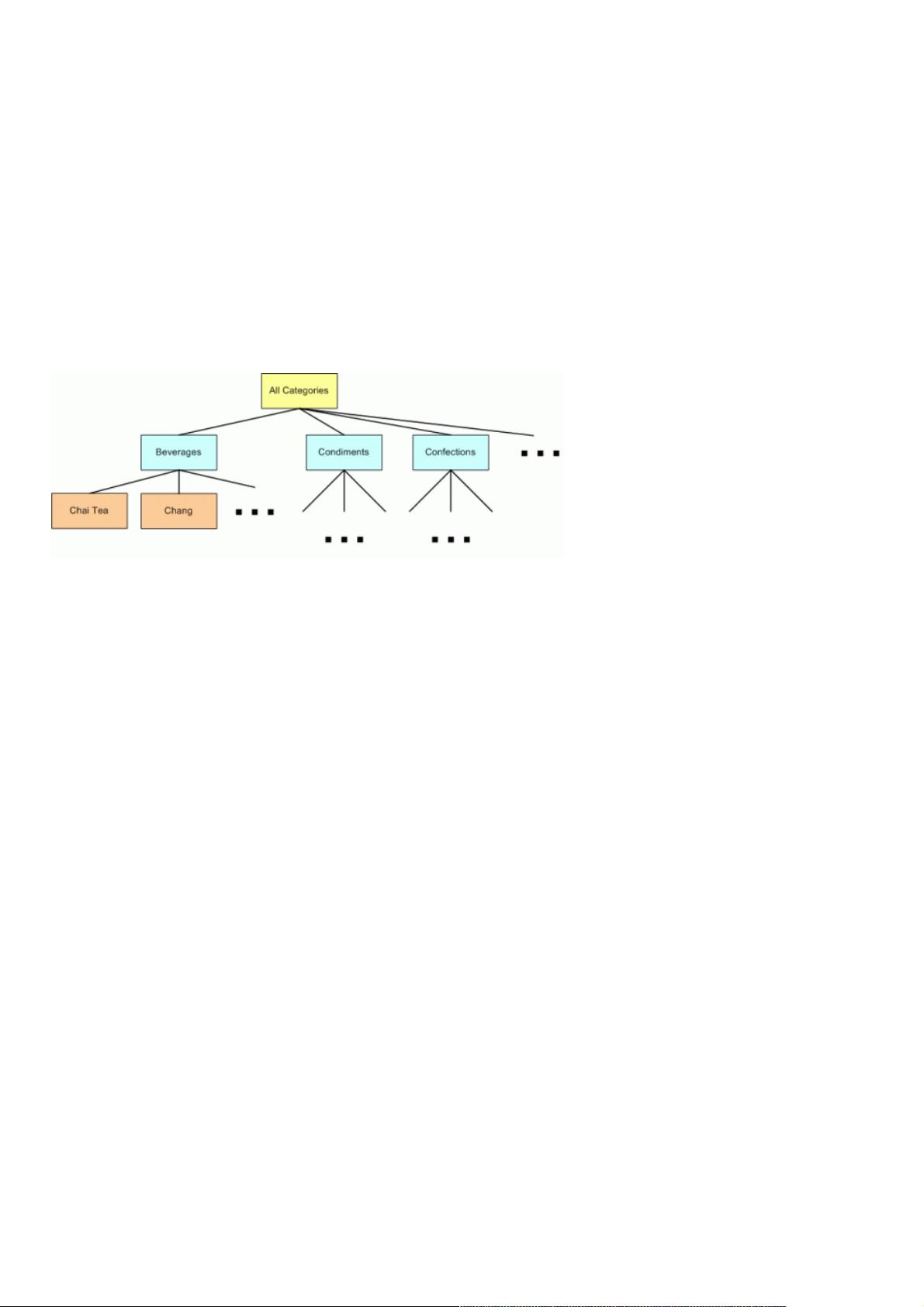
样。但是在很多时候我们需要动态的site map.如图1的site map,每个种类以及属于该种类的产品在网站的结构里做层次状体
系分布。在该site map里,当访问根目录的web页面时,将列出所有的种类;再访问某个具体的种类的根目录时,将列出属于
该种类的所有产品;再访问某个具体的产品时将列出该产品的详细信息。
图图1::Categories 和和 Products构成了构成了Site Map的层次结构的层次结构
这种基于category 和product的结构可以通过”硬编码”的方式添加到Web.sitemap文件.每当对category 或 product进行添
加、删除、重命名等操作时,都需要对该文件进行更新。很自然的,如果其结构是通过数据库,或更理想地,是从业务逻辑层
来获取的,那么对site map的维护是很简单的。那样的话,只要对products 和 categories进行添加、删除、重命名时,site
map会自动的更新以反应这些变化。
由于ASP.NET 2.0的site map是建立在provider模式的基础上的,因此我们可以创建一个自定义的site map provider,从
数据库或某个层来获取数据.在本文,我们创建的provider将从业务逻辑层获取数据。让我们开始吧!
注意:本文创建的用户定制site map provider仅仅依赖于系统的层及其数据模式(data model)。Jeff Prosise的文章
《Storing Site Maps in SQL Server》(http://msdn.microsoft.com/msdnmag/issues/05/06/WickedCode/)
和《The SQL Site Map Provider You’ve Been Waiting For》
(http://msdn.microsoft.com/msdnmag/issues/06/02/wickedcode/default.aspx)
考察了将site map数据存储在SQL Server的方法。
第一步:创建用户定制第一步:创建用户定制Site Map Provider页面页面
在创建用户定制Site Map Provider之前,先添加本章将用到的ASP.NET页面。首先添加一个名为SiteMapProvider的文件夹;
然后在文件夹里添加如下所示的页面确保采用母版Site.master:
Default.aspx
ProductsByCategory.aspx
ProductDetails.aspx
同样,在App_Code文件夹里添加CustomProviders

图图2:添加相关的:添加相关的ASP.NET页面页面.
由于这部分只有一篇文章,没有必要使Default.aspx页面列出本部分的文章;我们将在Default.aspx里用一个GridView控件来
列出categories,在第二步里探讨.
然后,更新Web.sitemap使其包含对Default.aspx页面的引用。特别的,在“Caching” <siteMapNode>后面添加以下代码:
<siteMapNode
title="Customizing the Site Map" url="~/SiteMapProvider/Default.aspx"
description="Learn how to create a custom provider that retrieves the site map from the Northwind database." />
完成Web.sitemap的更新后,花点时间在浏览器里登录页面,在左面的菜单里包含了本教程的条目。
图图3::Site Map现在包含了本章的条目现在包含了本章的条目
本教程主要考察如何创建一个用户自定义的site map provider,及对设置web应用程序进行包含该site map provider.具体
来讲,它返回的网站地图(site map)不仅包含了根节点,而且包含每个种类节点和产品节点,就像图1显示的那样。总的来说,
网站地图里的每一个节点都对应一个具体的URL.就我们的网站地图而言,根节点的URL为~/SiteMapProvider/Default.aspx,
它列出了所有产品和种类;每个种类节点对应的URL 为~/SiteMapProvider/ProductsByCategory.aspx?
CategoryID=categoryID,它根据指定的categoryID列出该种类的所有产品;最后,每个产品对应的URL为
~/SiteMapProvider/ProductDetails.aspx?ProductID=productID, 它根据指定的productID值,列出该产品的详细信息。
首先,让我们创建Default.aspx, ProductsByCategory.aspx和ProductDetails.aspx页面。我们将分别在第二、三、四步创
建这些页面.因为本文的重点是site map providers,并且这种主/从页面在前面的教程里已经讨论过了,我们在第2到第4步将一

笔带过,如果你对这种主/从页面页面不是很了解的话,请参考前面的教程之9《Master/Detail Filtering Across Two Pages》.
第二步:将第二步:将Categories显示出来显示出来
打开文件夹SiteMapProvider里的Default.aspx页面,在设计模式里从工具箱拖一个 GridView控件到页面,设置其ID为
Categories.从其智能标签里,将其绑定到一个名为CategoriesDataSource的ObjectDataSource,设置其使用CategoriesBLL
类的 GetCategories方法。因为该GridView控件只是显示categories而不修改数据,因此在UPDATE, INSERT和 DELETE标签
里选“(None)”.
图图4:设置:设置ObjectDataSource使用使用GetCategories方法返回方法返回Categories
图图5:在:在UPDATE, INSERT和和DELETE标签里选标签里选“(None)”
设置完成后,Visual Studio会自动的添加CategoryID, CategoryName, Description, NumberOfProducts 和 BrochurePath
这些绑定列(BoundField),修改GridView,使其只包含CategoryName 和 Description两列,且将CategoryName绑定列的
HeaderText属性改为“Category”.
然后,添加一个HyperLinkField,将其放在最左边,设其DataNavigateUrlFields属性为 CategoryID;
DataNavigateUrlFormatString 属性为 ~/SiteMapProvider/ProductsByCategory.aspx?CategoryID={0};再将Text属性设置
为“View Products”.
剩余15页未读,继续阅读
资源评论

weixin_38625351
- 粉丝: 3
- 资源: 943
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- AllSort(直接插入排序,希尔排序,选择排序,堆排序,冒泡排序,快速排序,归并排序)
- 模拟qsort,改造冒泡排序使其能排序任意数据类型,即日常练习
- 数组经典习题之顺序排序和二分查找和冒泡排序
- 基于 Oops Framework 提供的游戏项目开发模板,项目中提供了最新版本 Cocos Creator 3.x 插件与游戏资源初始化通用逻辑
- live-ai这是一个深度学习的资料
- FeiQ.rar 局域网内通信服务软件
- 172.16.100.195
- 光储并网simulink仿真模型,直流微电网 光伏系统采用扰动观察法是实现mppt控制,储能可由单独蓄电池构成,也可由蓄电池和超级电容构成的混合储能系统,并采用lpf进行功率分配 并网采用pq控制
- python编写微信读取smart200plc的数据发送给微信联系人
- 光储并网VSG系统Matlab simulink仿真模型,附参考文献 系统前级直流部分包括光伏阵列、变器、储能系统和双向dcdc变器,后级交流子系统包括逆变器LC滤波器,交流负载 光储并网VSG系
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功