没有合适的资源?快使用搜索试试~ 我知道了~
首先看一下本文要实现的页面效果: (此图片来源于网络,如有侵权,请联系删除! ) 开发工具下载 微信官方有开发者工具,集成了开发调试、代码编辑及程序发布等功能。 下载地址 微信小程序架构 (此图片来源于网络,如有侵权,请联系删除! ) 这个就是程序的基本架构。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。 底部标签 底部标签是一个tabBar。实现比较简单,只需要简单配置一下即可。 app.json { "pages":[ "pages/function
资源推荐
资源详情
资源评论

微信小程序实际案例详解:页面搭建微信小程序实际案例详解:页面搭建
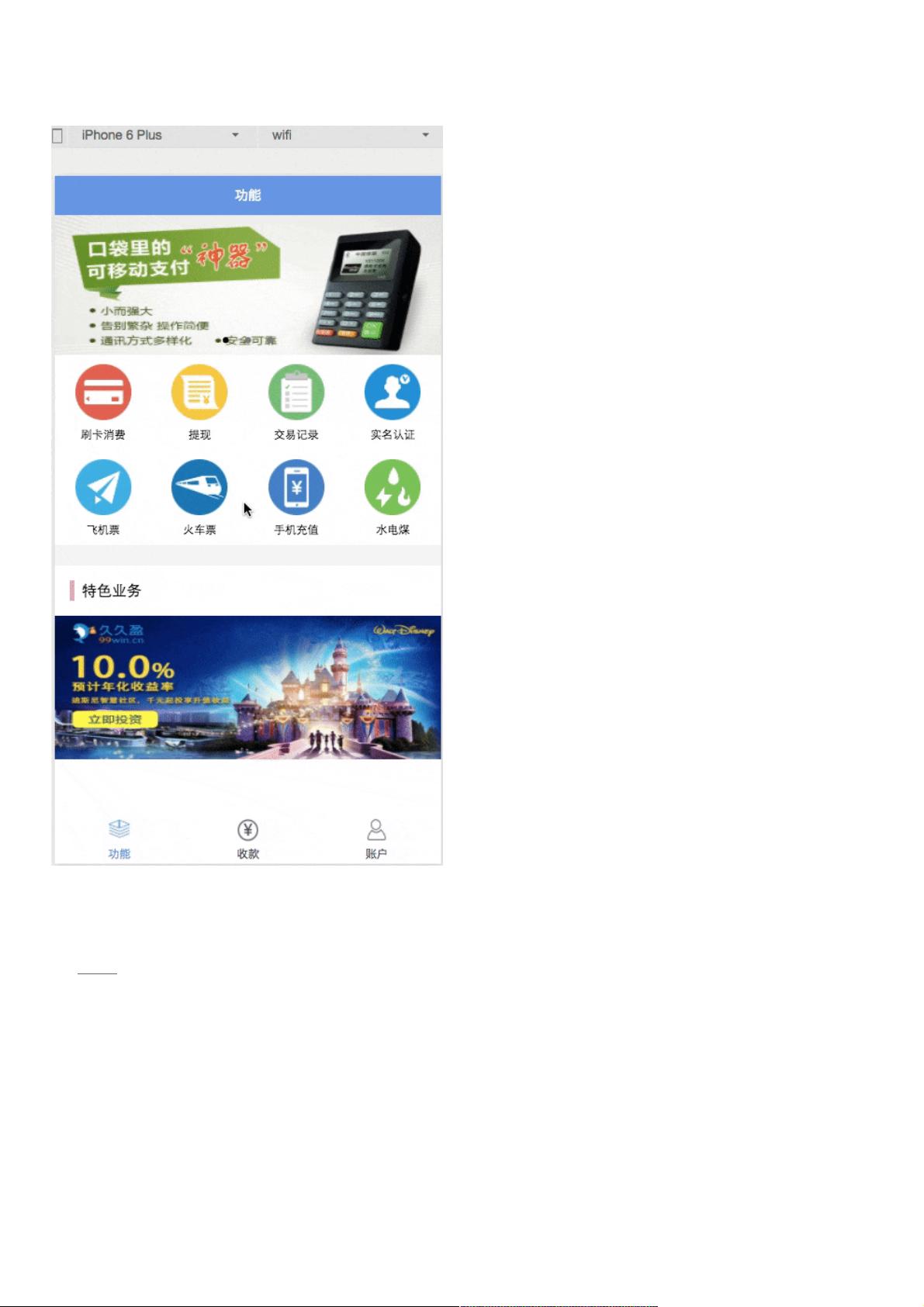
首先看一下本文要实现的页面效果:
(此图片来源于网络,如有侵权,请联系删除! )
开发工具下载
微信官方有开发者工具,集成了开发调试、代码编辑及程序发布等功能。 下载地址
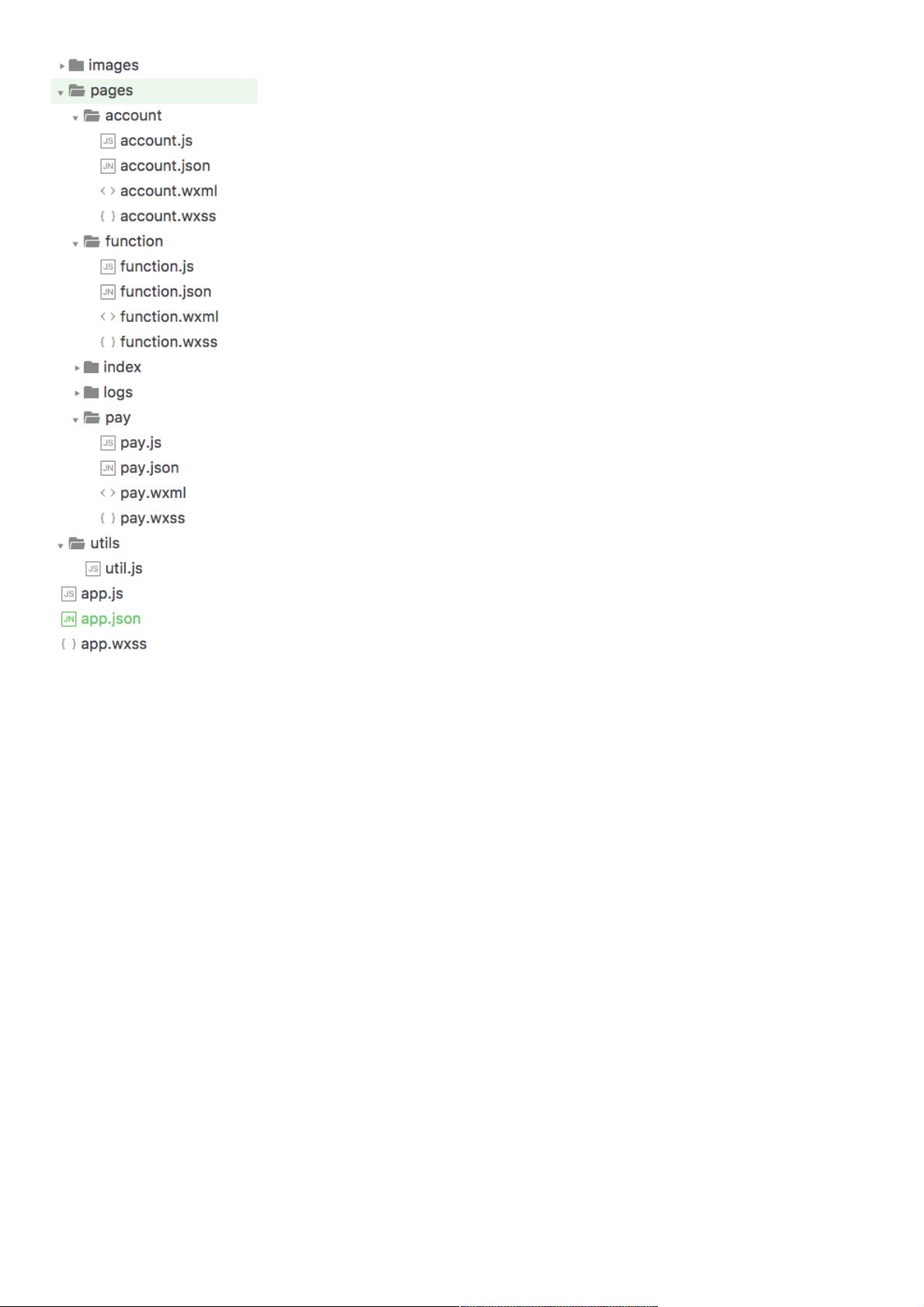
微信小程序架构

(此图片来源于网络,如有侵权,请联系删除! )
这个就是程序的基本架构。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js后缀的是脚本文
件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。
底部标签
底部标签是一个tabBar。实现比较简单,只需要简单配置一下即可。 app.json
{
"pages":[
"pages/function/function",
"pages/pay/pay",
"pages/account/account",
"pages/index/index",
"pages/logs/logs"
],
"tabBar":{
"color": "#464a56",
"selectedColor": "#6595e9",
"backgroundColor": "#FFFFFF",
"borderStyle": "white",
"list": [{
"pagePath": "pages/function/function",
"text": "功能",
"iconPath": "images/tab_function_default.png",
"selectedIconPath": "images/tab_function_sel.png"
},{
"pagePath": "pages/pay/pay",
"text": "收款",
"iconPath": "images/tab_consume_default.png",
"selectedIconPath": "images/tab_consume_sel.png"
},{
"pagePath": "pages/account/account",
"text": "账户",
"iconPath": "images/tab_account_default.png",
"selectedIconPath": "images/tab_account_sel.png"
剩余7页未读,继续阅读
资源评论

weixin_38622962
- 粉丝: 3
- 资源: 903
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功