没有合适的资源?快使用搜索试试~ 我知道了~
前言:小程序官方swiper组件并未提供带左右箭头功能,但有些时候还是想把左右箭头添加上,今天连胜老师就给大家分享一下自己的实现方式。 思路很简单:在swiper组件内部添加两个image组件,绑定点击事件,动态改变swiper中的current值。不废话,主要看代码: WXML: (此图片来源于网络,如有侵权,请联系删除! ) WXSS: swiper{ position:relative; height:300rpx; } swiperimage{ display:block; width:100%; height:300rpx; cursor:poin
资源推荐
资源详情
资源评论

swiper组件添加左右箭头组件添加左右箭头
前言:小程序官方swiper组件并未提供带左右箭头功能,但有些时候还是想把左右箭头添加上,今天连胜老师就给大家分享一
下自己的实现方式。
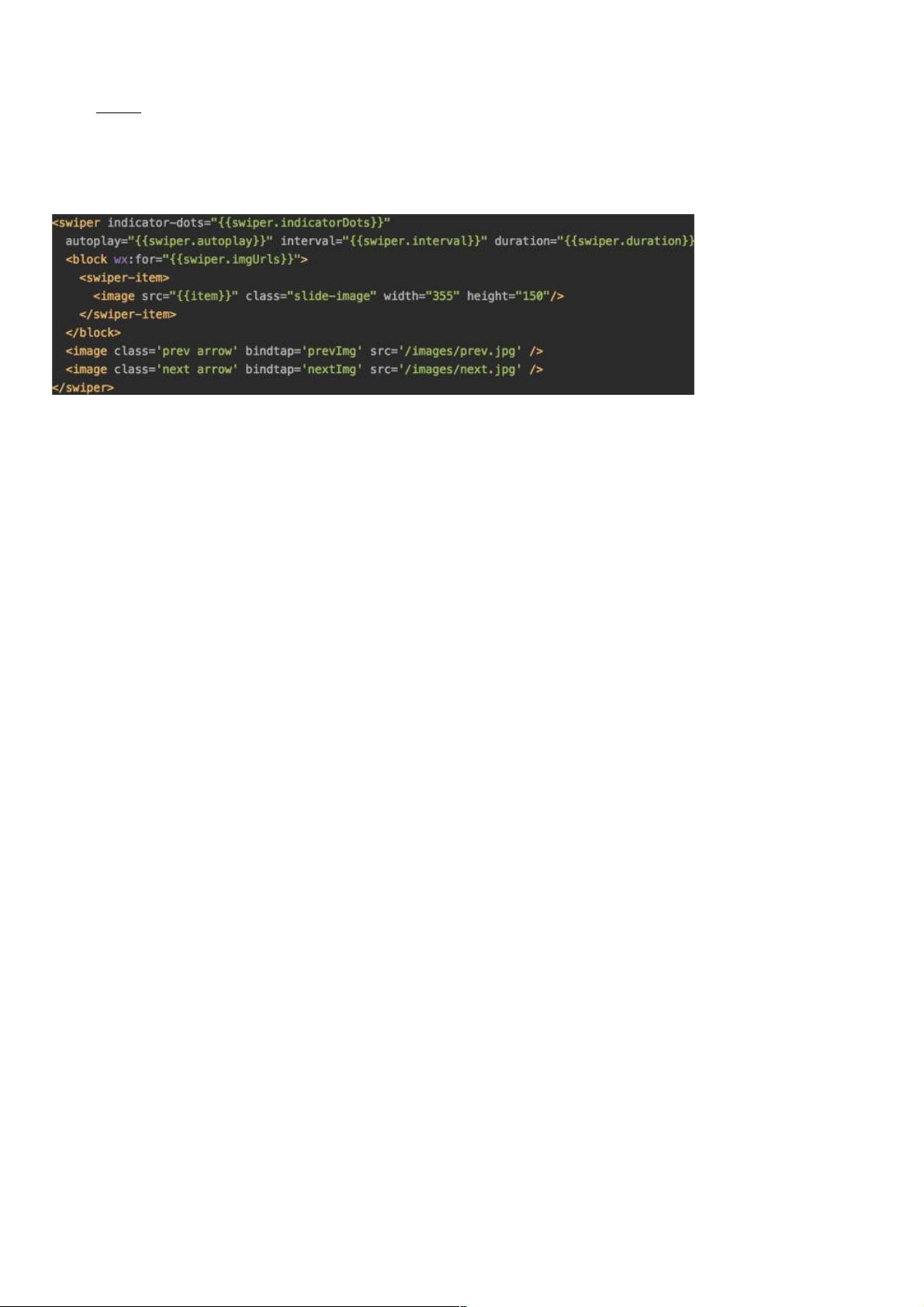
思路很简单:在swiper组件内部添加两个image组件,绑定点击事件,动态改变swiper中的current值。不废话,主要看代码:
WXML:
(此图片来源于网络,如有侵权,请联系删除! )
WXSS:
1. swiper{
2.
3. position:relative;
4.
5. height:300rpx;
6.
7. }
8.
9. swiperimage{
10.
11. display:block;
12.
13. width:100%;
14.
15. height:300rpx;
16.
17. cursor:pointer;
18.
19. }
20.
21. swiper.arrow{
22.
23. width:30rpx;
24.
25. height:46rpx;
26.
27. }
28.
29. swiper.prev{
30.
31. position:absolute;
32.
33. left:0;
34.
35. top:50%;
36.
37. transform:translate(0,-50%);
38.
39. cursor:pointer;
40.
41. }
资源评论

 guijianchou1234562024-06-18垃圾~有错,还要45个积分,免费的都比这个好
guijianchou1234562024-06-18垃圾~有错,还要45个积分,免费的都比这个好
weixin_38622427
- 粉丝: 0
- 资源: 951
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功