没有合适的资源?快使用搜索试试~ 我知道了~
angular.js指令中的controller、compile与link函数的不同之处
0 下载量 177 浏览量
2020-11-30
21:36:26
上传
评论
收藏 132KB PDF 举报
温馨提示
前言 算了算用angualrjs去做开发也有两个月了,但做为一个菜鸟,难免会被大神吊打(这里有一个悲伤的故事…)。某天一位前端大神问我:你知道angular指令中的controller,compile,link函数有什么不同?然后我就一脸懵逼了….于是决定深入的去探究下。 今天我们来一起了解一下它们有什么不同的地方: 先看一段示例代码 var ag = angular.module("myApp",[]); ag.controller("myCtrl",["$rootScope",function($rootScope){ }]); ag.directive("order",
资源推荐
资源详情
资源评论

angular.js指令中的指令中的controller、、compile与与link函数的不同之函数的不同之
处处
前言前言
算了算用angualrjs去做开发也有两个月了,但做为一个菜鸟,难免会被大神吊打(这里有一个悲伤的故事…)。某天一位前端大
神问我:你知道angular指令中的controller,compile,link函数有什么不同?然后我就一脸懵逼了….于是决定深入的去探究下。
今天我们来一起了解一下它们有什么不同的地方今天我们来一起了解一下它们有什么不同的地方:
先看一段示例代码
var ag = angular.module("myApp",[]);
ag.controller("myCtrl",["$rootScope",function($rootScope){
}]);
ag.directive("order",function(){
return{
restrict:"AE",
controller:function($scope, $element, $attrs, $transclude) {
console.log("controller");
},
compile:function(tElement, tAttrs, transclude){
console.log("compile");
return{
pre:function(scope, iElement, iAttrs, controller){
console.log("pre")
},
post:function(scope, iElement, iAttrs, controller){
console.log("post")
}
}
},
link:function(scope, iElement, iAttrs, controller){
console.log("link")
}
}
});
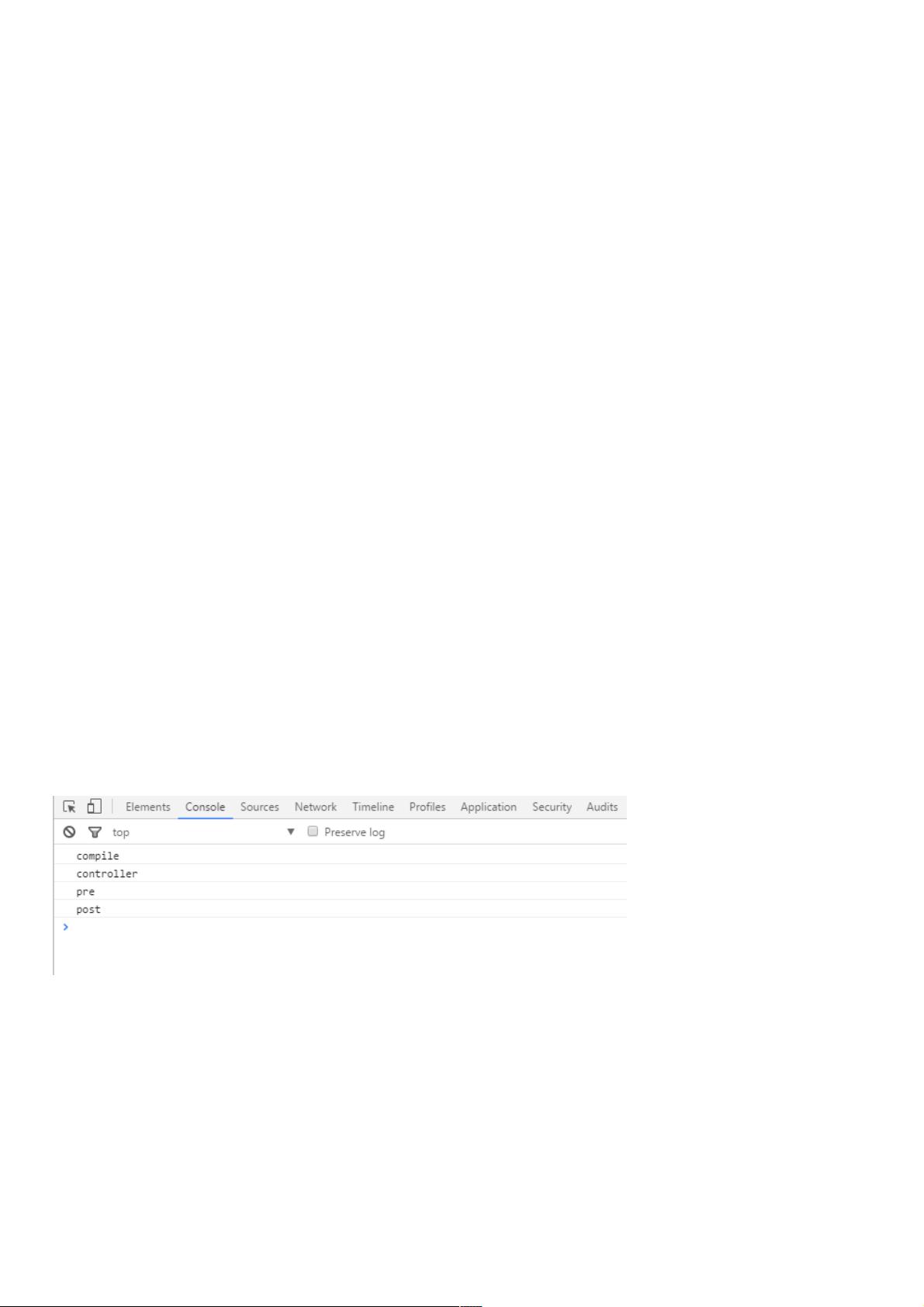
我们可以看到什么order指令中写了controller, complie, link函数;我们可以思考一下上面会输出一下什么来.
从上面的输出结果我们可以得出两个结论从上面的输出结果我们可以得出两个结论:
他们的执行顺序不同,最先执行的是complie函数 ; 然后是controller函数,然后是pre函数,最后是post函数.
link函数没有执行.
首先我们来解释第一个问题;看下图
资源评论

weixin_38616033
- 粉丝: 2
- 资源: 931
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功