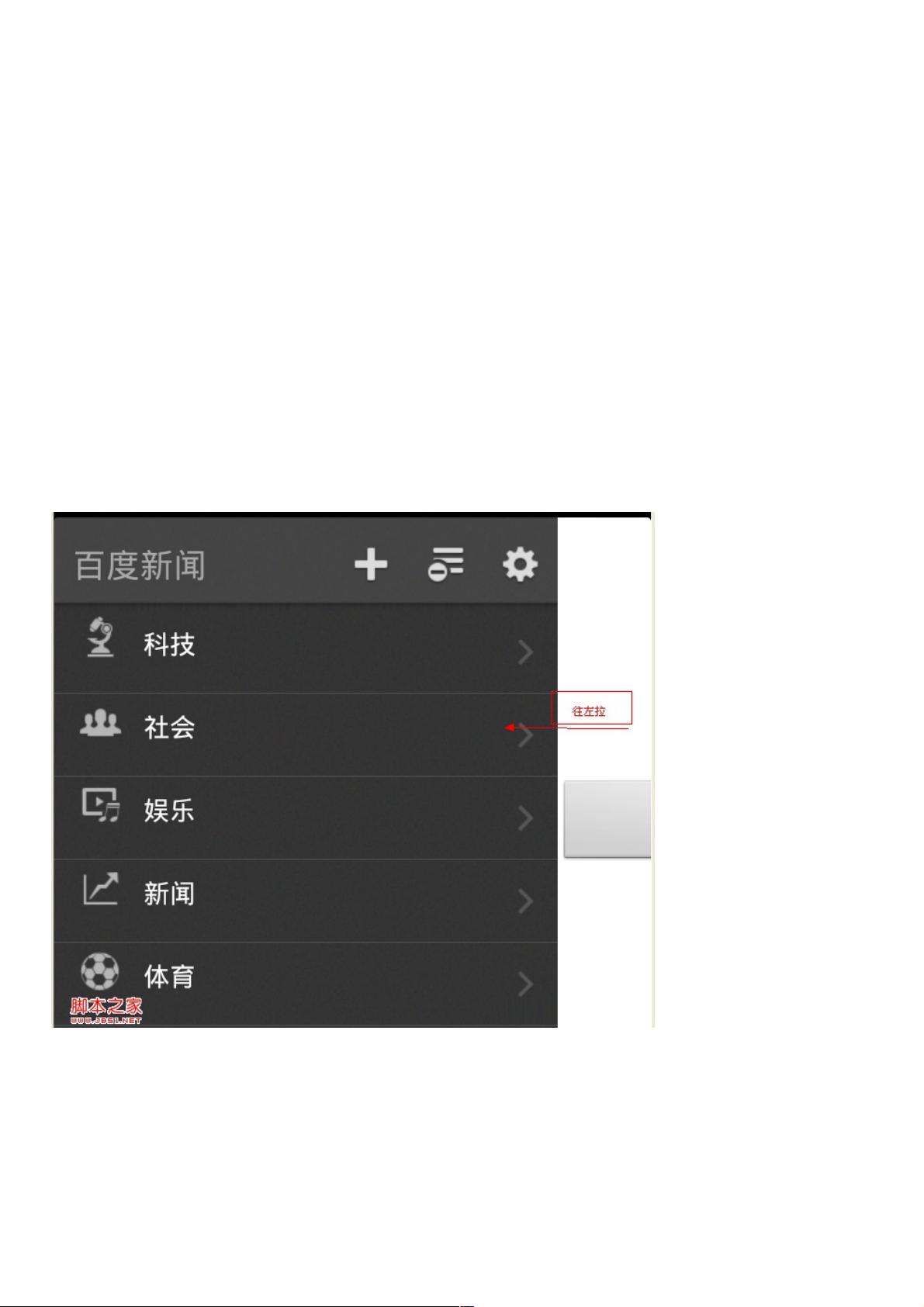
相关文章android popwindow实现左侧弹出菜单层//www.jb51.net/article/33533.htm移动App设计的13大精髓//www.jb51.net/article/33534.htm这文章讲述了2013年未来的移动APP设计趋势,感觉挺有道理的。wp8的平面界面设计已经取得很大的成功,很多应用也都是采取相同的设计如zaker,还有类似本文要展示的左侧导航菜单右边显示主要内容的设计,通过menu菜单或者左右拖动可以弹出左侧导航菜单,国内的应用有百度新闻、100tv、印象笔记等。个人觉得这样的应用很清新,看起来很让人舒服,爱不释手的感觉。 因为自己也是刚学的andr 在Android界面设计中,一种流行的趋势是采用左侧隐藏菜单与右侧显示内容的布局方式,这种设计模式被广泛应用于各种移动应用程序中,如ZAKER、百度新闻、100tv和印象笔记等。这种设计风格源自于WP8的平面界面设计理念,它通过简洁的布局和直观的操作,提供用户友好的体验。 在实现这种设计时,通常会用到Android的 DrawerLayout 组件。DrawerLayout 允许开发者在主屏幕的一侧添加一个可滑出的"抽屉",通常用于放置导航菜单。用户可以通过点击menu按钮或左右滑动来触发菜单的显示和隐藏。这种交互方式不仅节省了屏幕空间,还能保持界面的整洁。 实现左侧隐藏菜单的步骤主要包括以下几点: 1. **布局配置**:在XML布局文件中,将 DrawerLayout 作为根布局,并在其中嵌套需要显示的内容视图(通常是 FrameLayout 或其他布局)和隐藏的菜单视图(通常是一个 ListView 或 RecyclerView)。 2. **监听触摸事件**:为了响应用户的滑动操作,需要在主内容视图上设置手势检测。这通常涉及重写 `onTouchEvent()` 方法,以及可能的 `onInterceptTouchEvent()` 方法,以便在合适的时候拦截并处理滑动事件。 3. **自定义滑动动画**:使用 Scroller 类来平滑地控制菜单的滑入滑出效果。Scroller 提供了计算动画过程的方法,可以配合 `View` 的 `scrollTo()` 和 `scrollBy()` 方法来实现平滑滚动。 4. **VelocityTracker**:该类用于追踪手指在屏幕上移动的速度,可以帮助判断用户的意图是想要滑动菜单还是进行普通的滚动操作。通过获取 VelocityTracker 的数据,可以设定阈值以决定何时启动抽屉滑动。 5. **自定义属性**:为了增强可定制性,可以创建自定义ViewGroup,定义自己的属性,如菜单宽度、动画速度等。这需要在资源文件中定义属性,然后在自定义View中解析这些属性。 6. **添加交互反馈**:为了提高用户体验,通常会在用户与抽屉交互时添加视觉反馈,如阴影效果、滑动指示器等。 7. **处理菜单项点击事件**:当用户点击菜单项时,需要处理相应的事件,例如跳转到新的页面或执行特定的功能。 通过以上步骤,可以构建一个基础的侧滑菜单。然而,实际应用中可能还需要考虑更多细节,如滑动优化、触摸冲突处理、多设备适配等。在学习和实践中,了解并掌握这些知识点对于提升Android开发技能非常有帮助。同时,不断实践和整理代码,能够加深对这些概念的理解,从而更好地应用到实际项目中。

- 粉丝: 5
- 资源: 976
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功
评论0