关于Bootstrap弹出框无法调用问题的解决办法
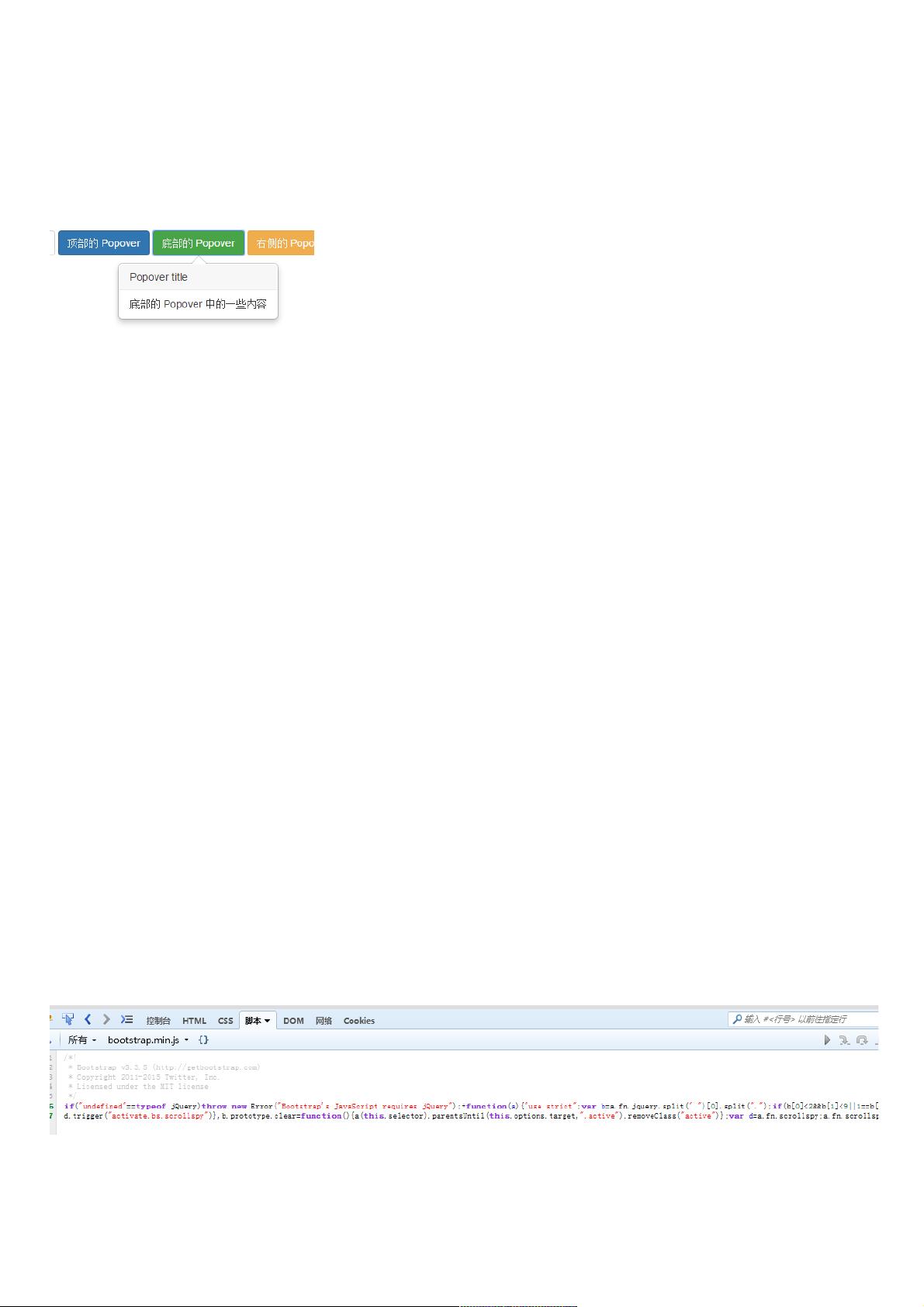
问题描述 写项目中使用到了前端框架bootstrap,提供的功能很强大! bootstrap学习 然而在用bootstrap提供的弹出框组件时,弹出框怎么也弹不出! 按理说应该这样: 官方给出的样例是这样写的: <!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 弹出框(Popover)插件</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http:// 在使用Bootstrap前端框架时,有时候会遇到弹出框(Popover)无法正常显示的问题。这个问题通常是由于JavaScript库的加载顺序不正确或某些配置错误所导致的。以下是对这个问题的详细分析和解决方案。 Bootstrap的弹出框功能是基于jQuery构建的,因此在使用Bootstrap弹出框之前,必须确保jQuery已经被正确地引入到页面中。Bootstrap的JavaScript组件依赖于jQuery,如果jQuery没有先于Bootstrap的JS文件加载,那么这些组件可能无法正常工作。 在提供的示例代码中,我们看到有以下两行用于引入jQuery和Bootstrap的JS文件: ```html <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> ``` 这是一个标准的引入顺序,确保jQuery在Bootstrap之前加载。然而,当出现问题时,有可能是因为在实际项目中,这个顺序被错误地颠倒了,导致Bootstrap尝试使用未加载的jQuery,从而引发错误。 在Firefox的开发者工具中,如果看到错误提示说jQuery未被引入,那实际上可能是Bootstrap的JS文件在尝试调用jQuery函数时,jQuery库还没有完全加载。在这种情况下,将jQuery的引用提前到Bootstrap之前,像这样: ```html <script type="text/javascript" src="js/jquery.min.js" ></script> <script type="text/javascript" src="js/bootstrap.min.js" ></script> ``` 这样做可以确保jQuery在Bootstrap启动之前已经加载完成,使得Bootstrap的弹出框功能能够正常运行。 此外,确保你的HTML代码结构正确,特别是使用弹出框的按钮元素。在提供的示例中,每个按钮都有正确的数据属性来指定触发弹出框的行为,例如: ```html <button type="button" class="btn btn-default" title="Popover title" data-container="body" data-toggle="popover" data-placement="left" data-content="左侧的 Popover 中的一些内容">左侧的 Popover</button> ``` `data-toggle="popover"` 和 `data-content` 是必要的属性,分别用来指示这是一个触发弹出框的元素和弹出框的内容。`data-placement` 可以设置弹出框的位置,如“left”,“top”,“bottom”或“right”。 确保在文档加载完成后初始化所有具有 `data-toggle="popover"` 的元素,这通常通过在文档就绪事件中调用Bootstrap的 `popover()` 方法实现: ```javascript $(function () { $("[data-toggle='popover']").popover(); }); ``` 这段代码会在页面DOM加载完毕后执行,初始化所有具有popover功能的元素。 解决Bootstrap弹出框无法调用的问题主要涉及以下几个关键步骤: 1. 确保jQuery库在Bootstrap的JS文件之前加载。 2. 检查HTML结构,确保弹出框按钮元素具有正确的数据属性。 3. 在文档加载完成后正确初始化弹出框。 遵循这些步骤,通常可以成功解决Bootstrap弹出框无法调用的问题。如果仍然存在问题,可能需要进一步检查其他可能的原因,比如CSS冲突、JavaScript错误或者浏览器兼容性问题。

- 粉丝: 4
- 资源: 919
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 白色大气风格的西餐披萨美食网站模板下载.zip
- 白色大气风格的西餐烧烤甜品网站模板下载.zip
- 白色大气风格的西餐厅bootstrap企业网站模板.zip
- 白色大气风格的西餐厅网店模板下载.zip
- 白色大气风格的响应式CSS3模板下载.zip
- 白色大气风格的鲜花网站html5模板下载.zip
- 白色大气风格的响应式灯饰装修网站模板.zip
- 白色大气风格的响应式仿ios模板下载.zip
- 白色大气风格的响应式房产网站模板.zip
- 白色大气风格的项目投资介绍网站模板下载.zip
- 白色大气风格的响应式服饰家具商城网站模板下载.zip
- 白色大气风格的响应式旅游度假HTML模板.zip
- 白色大气风格的写字楼房产网站模板下载.zip
- 白色大气风格的雪山旅游景区CSS3网站模板.zip
- 白色大气风格的星级酒店整站网站源码下载.zip
- 白色大气风格的燕麦种植网站模板下载.zip


 信息提交成功
信息提交成功
评论0