没有合适的资源?快使用搜索试试~ 我知道了~
本文实例为大家分享了jQuery实现可以计算进制转换的计算器,供大家参考,具体内容如下 在案例8的基础上增加了进制转换功能 动画效果: <!DOCTYPE html> <html lang=en> <head> <meta charset=UTF-8> <title>计算器</title> [removed][removed] <style> *{ margin: 0; padding: 0; } #calculator{ position: relative; margin: 50px auto; pa
资源推荐
资源详情
资源评论

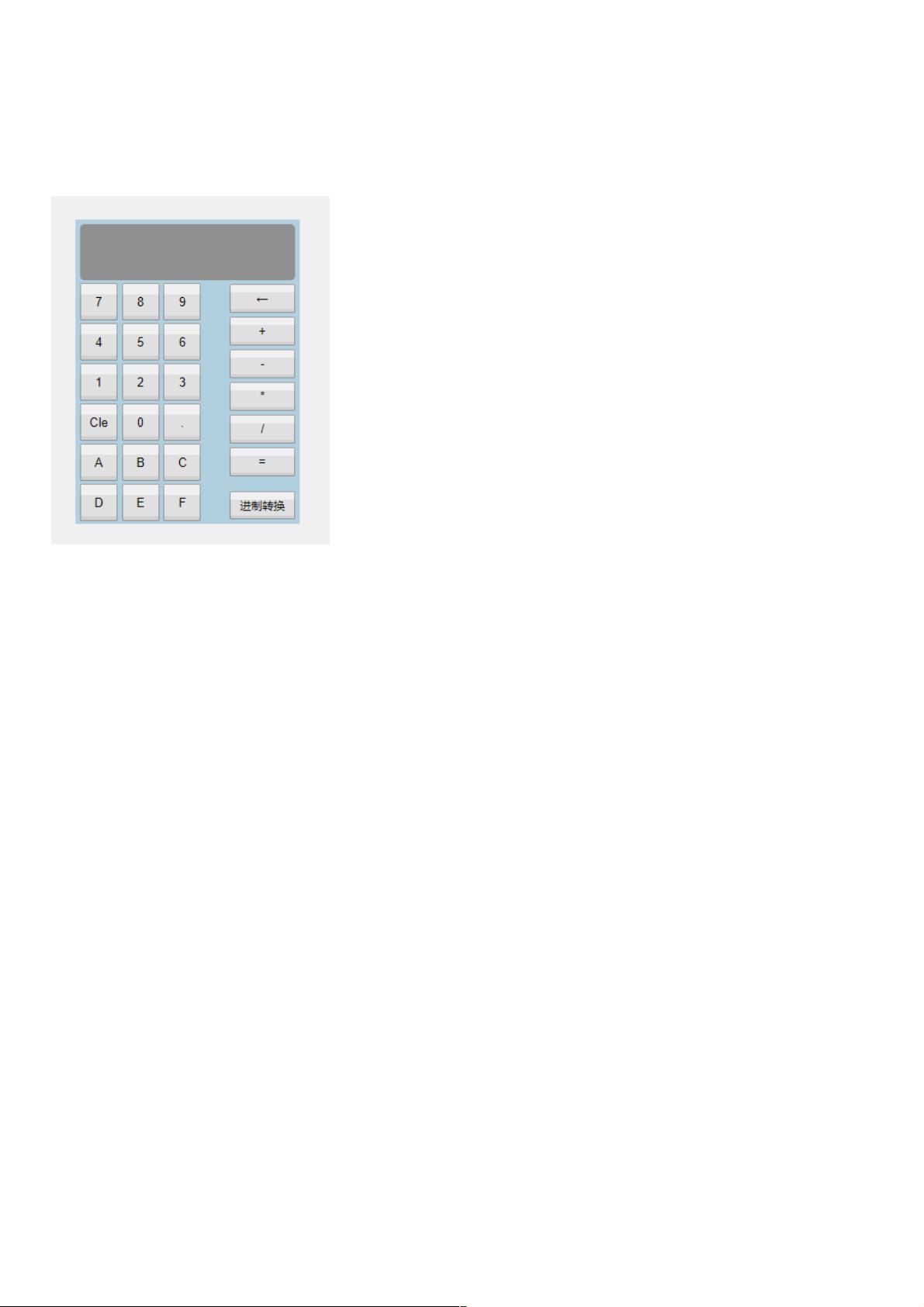
jQuery实现可以计算进制转换的计算器实现可以计算进制转换的计算器
本文实例为大家分享了jQuery实现可以计算进制转换的计算器,供大家参考,具体内容如下
在案例8的基础上增加了进制转换功能
动画效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算器</title>
<script src="../jquery.min.js"></script>
<style>
*{
margin: 0;
padding: 0;
}
#calculator{
position: relative;
margin: 50px auto;
padding: 5px;
width: 230px;
height: 316px;
background: rgb(190,210,224);
}
#screen{
width: 230px;
height: 60px;
background: rgb(153,153,153);
border-radius: 5px;
text-align: right;
overflow: hidden;
}
#txt1{
height: 20px;
padding-top: 10px;
font-size: 10px;
}
#txt2{
height: 30px;
font-size: 20px;
}
#num{
float:left;
width: 130px;
}
#num input{
width: 40px;
height: 40px;
margin-top: 3px;
}
#del{
资源评论

weixin_38608025
- 粉丝: 6
- 资源: 937
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功