没有合适的资源?快使用搜索试试~ 我知道了~
详解Android Material Design自定义动画的编写
0 下载量 124 浏览量
2021-01-05
15:35:39
上传
评论
收藏 109KB PDF 举报
温馨提示
新的动画Api,让你在UI控件里能创建触摸反馈,改变View的状态,切换activity的一系列自定义动画 具体有: 响应View的touch事件的触摸反馈动画 隐藏和显示View的循环展示动画 两个Activity间的切换动画 更自然的曲线运动的动画 使用View的状态更改动画,能改变一个或多个View的属性 在View的状态更改时显示状态列表动画 这些new animations Api,已内置在标准Widget中,如Button。在自定义view时也可使用这些api 动画在Material设计中,为用户与app交互反馈他们的动作行为和提供了视觉上的连贯性。Mat
资源推荐
资源详情
资源评论

详解详解Android Material Design自定义动画的编写自定义动画的编写
新的动画Api,让你在UI控件里能创建触摸反馈,改变View的状态,切换activity的一系列自定义动画
具体有:
响应View的touch事件的触摸反馈动画
隐藏和显示View的循环展示动画
两个Activity间的切换动画
更自然的曲线运动的动画
使用View的状态更改动画,能改变一个或多个View的属性
在View的状态更改时显示状态列表动画
这些new animations Api,已内置在标准Widget中,如Button。在自定义view时也可使用这些api
动画在Material设计中,为用户与app交互反馈他们的动作行为和提供了视觉上的连贯性。Material主题为Buttons和Activity的
过渡提供了一些默认的动画,在android5.0(api21)及以上,允许自定义这些动画:
Touch feedback 触摸反馈
Circular Reveal 循环显示
Activity transitions 活动过渡
Curved motion 曲线运动
View state changes 视图状态变化
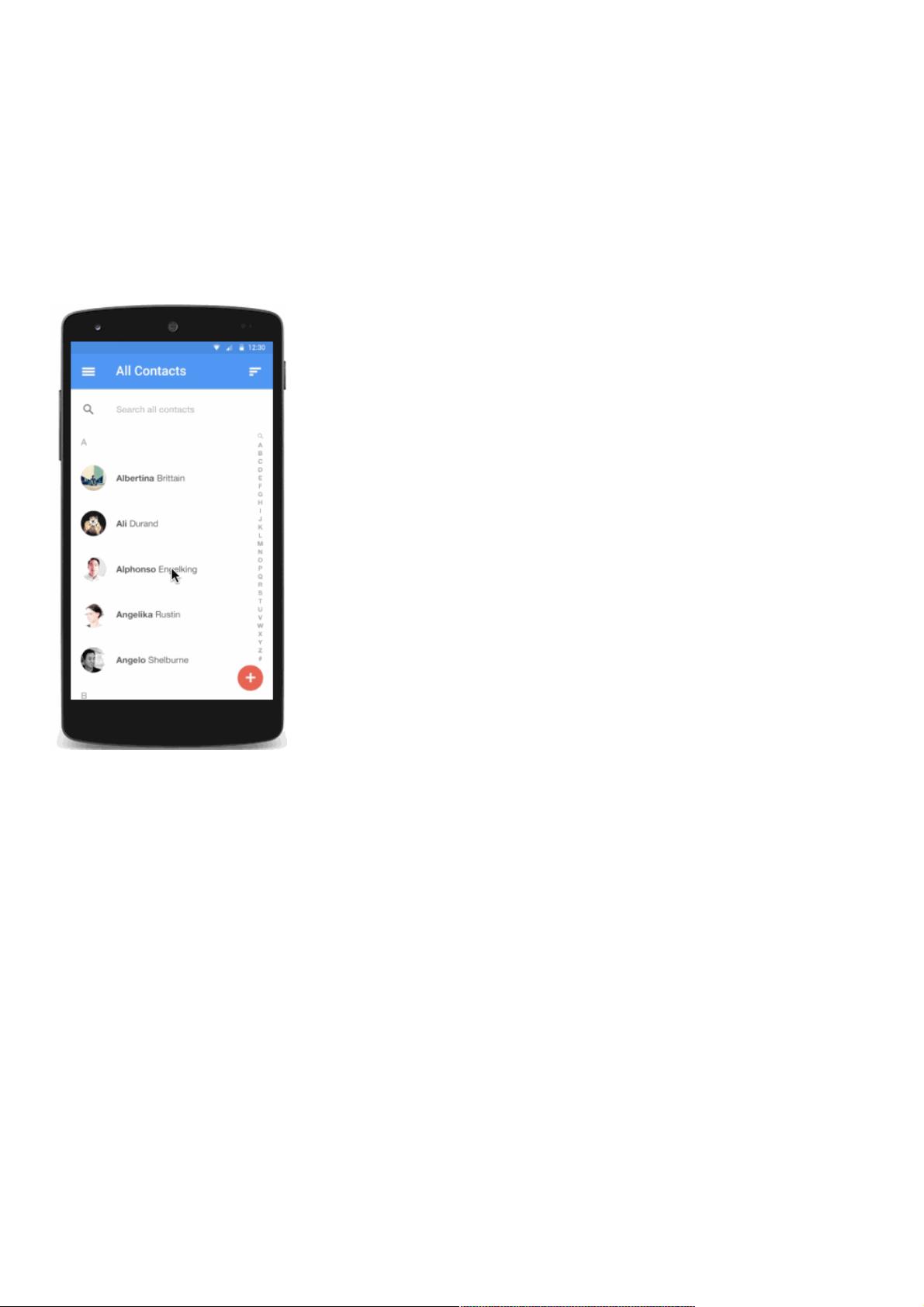
Customize Touch Feedback 自定义触摸反馈动画
在Material设计中,触摸反馈提供了一种在用户与UI进行交互时 即时可视化的确认接触点。关于buttons默认的触摸反馈动
画,使用了RippleDrawable类,用一个波纹(涟漪)效果在两种不同的状态间过渡。
在多数情况下,你需要在view的xml定义中,定义它的背景:
android:attr/selectableItemBackground 有界限的波纹
android:attr/selectableItemBackgroundBorderless 延伸到view之外的波纹 note:该属性为api21添加
或者,你可以用xml定义一个RippleDrawable类型的资源,并使用波纹属性。
你可以指定一个颜色给RippleDrawable对象,以改变它的默认触摸反馈颜色,使用主题的android:colorControlHighlight属性。
Use the Reveal Effect 使用展现效果使用展现效果
ViewAnimationUtils.createCircularReveal()方法使您能够激活一个循环显示或隐藏一个视图。
显示:
// previously invisible view
View myView = findViewById(R.id.my_view);
资源评论

weixin_38607554
- 粉丝: 5
- 资源: 970
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功