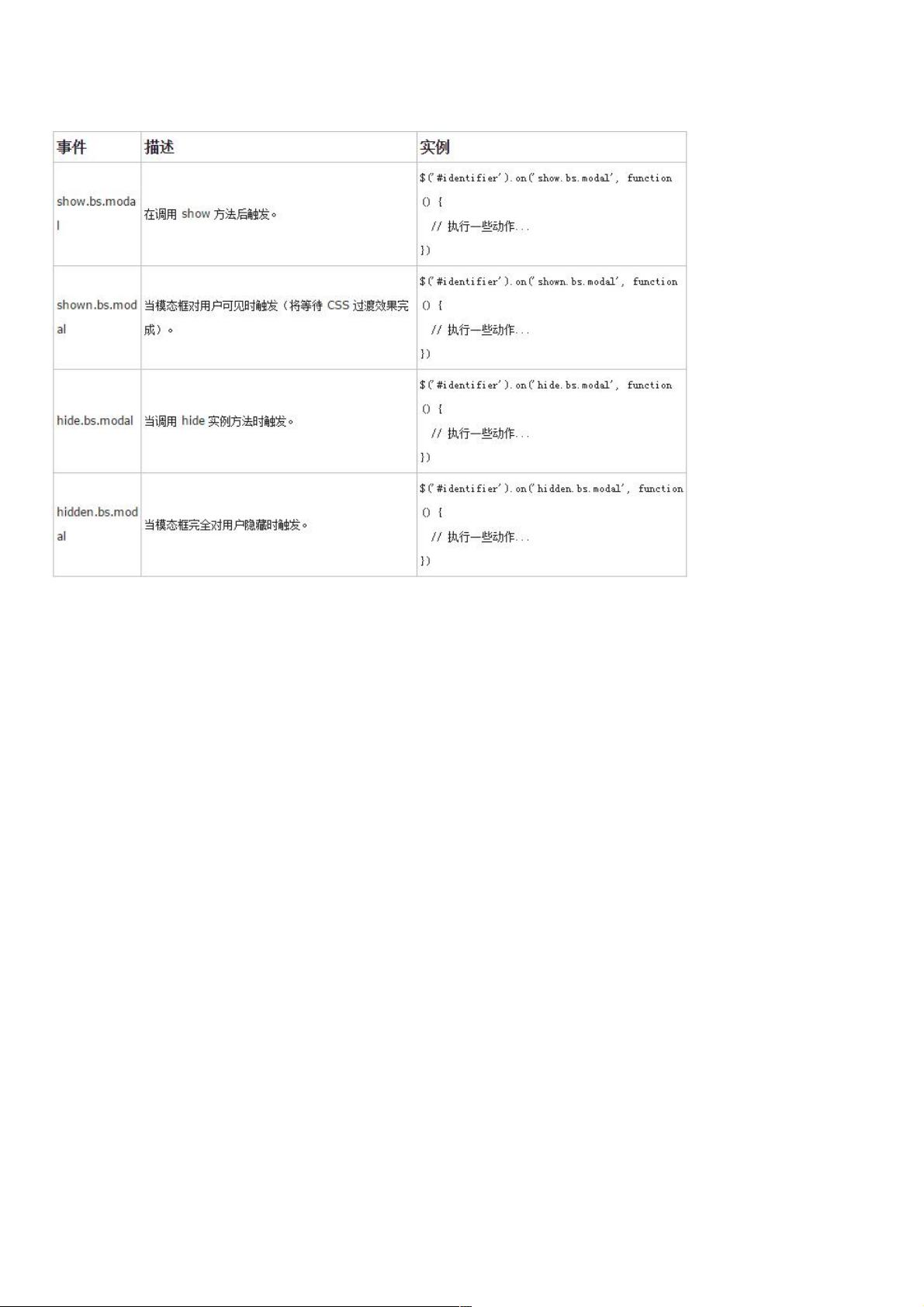
下表列出了模态框中要用到事件。这些事件可在函数中当钩子使用。 实例 下面的实例演示了事件的用法: <!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 模态框(Modal)插件事件</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> [removed][removed] [removed][removed] </h Bootstrap模态对话框(Modal)是网页设计中常用的一个组件,它允许在不离开当前页面的情况下展示信息或交互。在Bootstrap中,模态对话框提供了一系列的事件,可以帮助开发者更精细地控制模态框的生命周期,包括在打开、关闭等不同阶段触发自定义功能。本文将详细介绍如何在模态对话框关闭时触发事件。 Bootstrap模态对话框的事件主要分为以下几种: 1. `show.bs.modal`:当模态对话框开始显示时触发,但在此之前不会执行动画。 2. `shown.bs.modal`:当模态对话框在用户可见后触发,此时动画已完成。 3. `hide.bs.modal`:当模态对话框开始隐藏时触发,但在动画开始之前。 4. `hidden.bs.modal`:当模态对话框完全隐藏并且动画完成后触发。 在给定的实例中,`<script>`标签内的代码展示了如何在模态对话框关闭时触发自定义事件。通过`$('#myModal').modal('hide')`关闭模态对话框,然后使用`$('#myModal').on('hide.bs.modal', function () {...})`注册了一个事件监听器,当`hide.bs.modal`事件被触发时,会执行回调函数中的代码,即弹出一个警告框,显示消息“嘿,我听说您喜欢模态框...”。 要理解这个示例,我们需要了解jQuery的选择器和事件绑定。`$('#myModal')`选择了ID为`myModal`的元素,`.on()`方法绑定了一个事件处理函数到该元素。`'hide.bs.modal'`是事件名称,表示我们关注的是模态对话框的关闭事件。当用户点击关闭按钮或者通过其他方式触发模态对话框关闭时,这个事件就会被触发,进而执行提供的回调函数。 在实际开发中,你可以根据需要在`hide.bs.modal`事件中执行任何必要的操作,例如保存用户输入的数据、清理状态、更新页面内容等。这样的灵活性使得Bootstrap模态对话框成为网页应用中处理复杂交互的强大工具。 为了更好地掌握Bootstrap模态对话框的使用,推荐查阅《Bootstrap Modal使用教程》等相关专题,这些资源会深入讲解模态对话框的创建、自定义样式、选项以及各种事件的使用方法。同时,还可以通过《Bootstrap学习教程》、《Bootstrap实战教程》和《Bootstrap插件使用教程》等系列教程来深化对Bootstrap框架的理解,提升你的前端开发技能。


- 粉丝: 11
- 资源: 871
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功