没有合适的资源?快使用搜索试试~ 我知道了~
Vue动态生成el-checkbox点击无法赋值的解决方法
温馨提示

试读
2页
前言 最近遇到一个问题,在一个页面需要动态渲染页面内的表单,其中包括 checkbox 表单类型,并且使用 Element 组件 UI 时,此时 v-model 绑定的数据也是动态生成的 例如: 定义的 data 的 form 里面是空对象,需要动态生成里面的 key export default { data() { return { form: {} } }, } 从后端接口得到 checkList,这个就是动态生成的表单数据 v-for 循环 checkList,得到 key,然后直接 v-model=“form.key” 动态生成 form 里面的 key <el-
资源推荐
资源详情
资源评论

Vue动态生成动态生成el-checkbox点击无法赋值的解决方法点击无法赋值的解决方法
前言前言
最近遇到一个问题,在一个页面需要动态渲染页面内的表单,其中包括 checkbox 表单类型,并且使用 Element 组件 UI 时,
此时 v-model 绑定的数据也是动态生成的
例如:例如:
定义的 data 的 form 里面是空对象,需要动态生成里面的 key
export default {
data() {
return {
form: {}
}
},
}
从后端接口得到 checkList,这个就是动态生成的表单数据
v-for 循环 checkList,得到 key,然后直接 v-model=“form.key” 动态生成 form 里面的 key
<el-form-item :label="item1.name+`:`" v-for="item1 in checkList" :key="item1.id">
<el-checkbox-group v-model="form[`${item1.code}`]">
<el-checkbox
:label="item2.id"
v-for="item2 in item1.values"
:key="item2.id">
{{ item2.value }}
</el-checkbox>
</el-checkbox-group>
</el-form-item>
问题来了问题来了
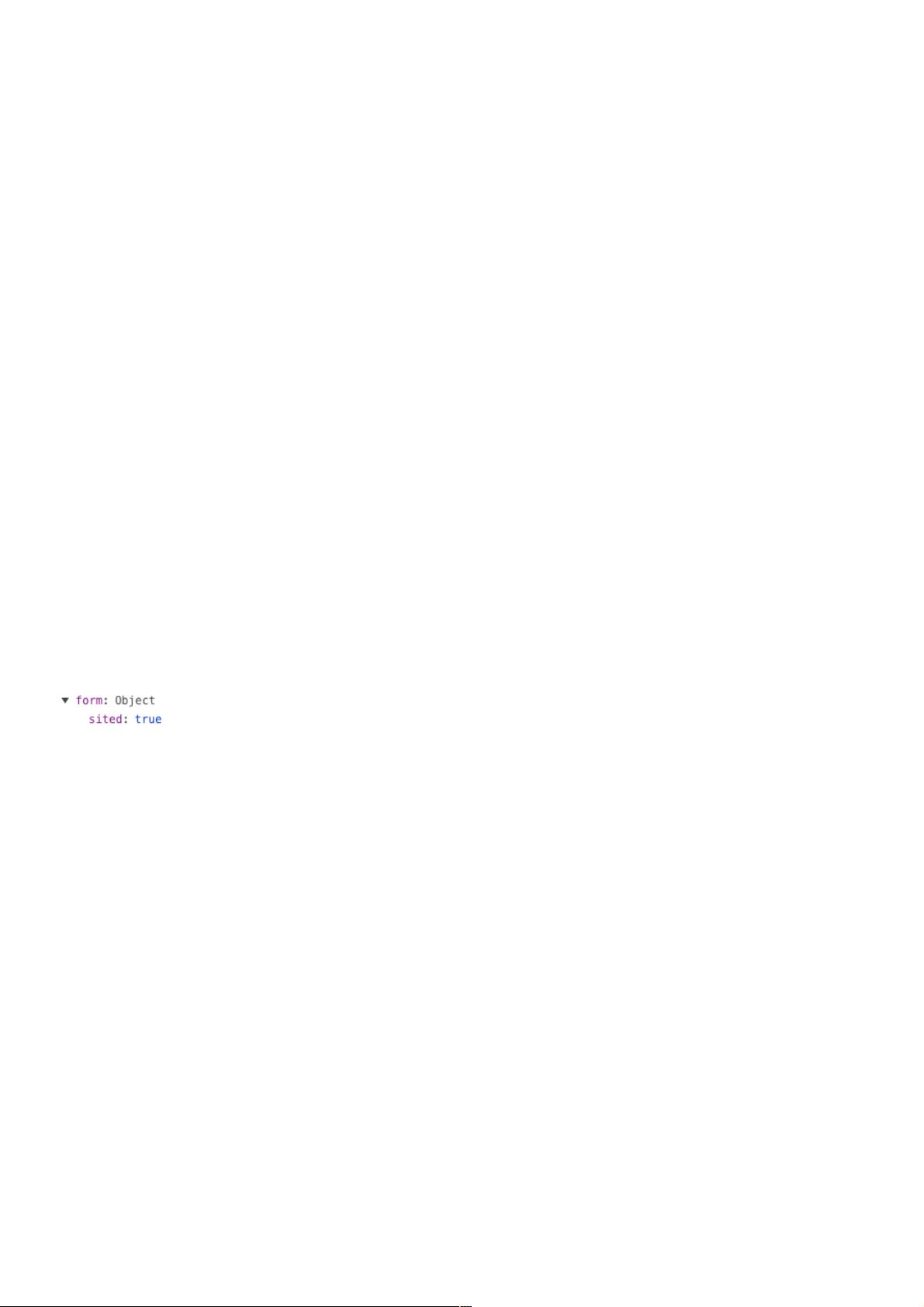
当页面点击动态生成的 CheckBox 方框,会出现全选的情况,查看 vue 数据,显示如下:
绑定的数据居然是 Boolean 类型,怪不得会出现要么全部勾选,要不全部不选
正常的情况 CheckBox 的绑定数据类型是数组形式
假设我在动态生成的时候,就它置为数组格式:
this.checkList.forEach(item => {
let key = item.code
this.form[key] = [] })
但发现还是没用,会发现点击任何 CheckBox 都无法勾选
解决解决
这是 vue 的深入响应式原理,官方说法和解决方法:
Vue 不允许在已经创建的实例上动态添加新的根级响应式属性 (root-level reactive property)
然而它可以使用 Vue.set(object, key, value) 方法将响应属性添加到嵌套的对象上
现在明白了,可以使用 Vue.set 方法解决这个深入式响应原理
this.checkList.forEach(item => {
let key = item.code
this.$set(this.form, key, [])
})
完美解决~
总结总结
资源评论

 贼仙呐2023-07-26这篇文件提供了解决Vue动态生成el-checkbox无法赋值问题的方法,解决了我遇到的困扰。
贼仙呐2023-07-26这篇文件提供了解决Vue动态生成el-checkbox无法赋值问题的方法,解决了我遇到的困扰。 杜拉拉到杜拉拉2023-07-26文章中的解决方案简明实用,让我轻松解决了el-checkbox点击无法赋值的问题。
杜拉拉到杜拉拉2023-07-26文章中的解决方案简明实用,让我轻松解决了el-checkbox点击无法赋值的问题。 萱呀2023-07-26文章中的解决方法简单易懂,我按照步骤操作后成功解决了el-checkbox点击无法赋值的困扰。
萱呀2023-07-26文章中的解决方法简单易懂,我按照步骤操作后成功解决了el-checkbox点击无法赋值的困扰。 lirumei2023-07-26这篇文件提供了一种解决Vue动态生成el-checkbox点击无法赋值问题的思路,让我对Vue的使用更加深入了解。
lirumei2023-07-26这篇文件提供了一种解决Vue动态生成el-checkbox点击无法赋值问题的思路,让我对Vue的使用更加深入了解。 山林公子2023-07-26阅读这篇文件后,我明白了动态生成el-checkbox点击无法赋值的原因,收到了很大的帮助。
山林公子2023-07-26阅读这篇文件后,我明白了动态生成el-checkbox点击无法赋值的原因,收到了很大的帮助。
weixin_38599412
- 粉丝: 5
- 资源: 930
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功
