详解css3 mask遮罩实现一些特效
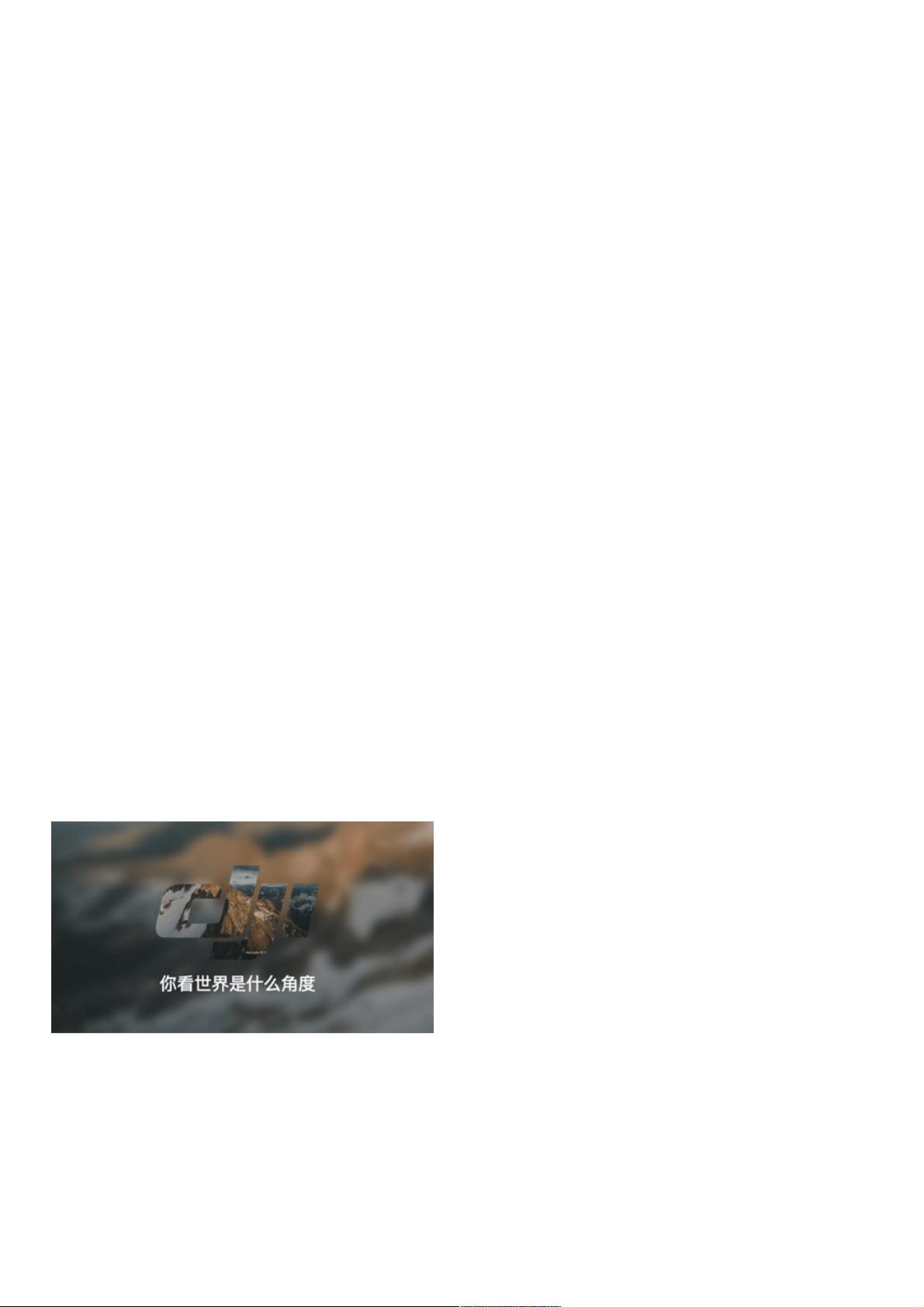
遮罩mask的功能就是使用透明的图片或渐变遮罩元素的背景。于是,遮罩mask与背景background非常类似,除了没有color子属性,背景background剩下的6个子属性,mask都有 遮罩mask是一个复合属性,包括mask-image、mask-mode、mask-repeat、mask-position、mask-clip、mask-origin、mask-size、mask-composite这8个属性 注意: IE浏览器不支持,webkit内核的浏览器(包括chrome、safari、IOS、android)需要添加-webkit-前缀。要特别注意的是,firefox浏览器也 CSS3的mask遮罩属性是一种强大的视觉效果工具,它允许开发者通过透明图像或渐变来隐藏或显示元素的背景部分,创造出丰富的动态效果。在本文中,我们将深入探讨CSS3的mask属性及其相关子属性,以及如何利用它们来实现一些特效。 `mask`属性与`background`属性有相似之处,但`mask`不包含`color`子属性。`mask`是一个复合属性,由以下8个子属性组成: 1. `mask-image`: 默认值为`none`,可以设置为透明图片或渐变,用来定义遮罩的样式。 2. `mask-mode`: 默认值为`match-source`,决定如何解析遮罩图像,可以选择`alpha`(基于透明度)、`luminance`(基于亮度)或`match-source`。 3. `mask-repeat`: 默认值为`repeat`,与`background-repeat`的选项相同,用于控制遮罩图像是否平铺。 4. `mask-position`: 默认值为`0 0`,类似于`background-position`,用于设置遮罩图像的初始位置。 5. `mask-clip`: 默认值为`border-box`,与`background-clip`相似,定义了遮罩效果应用于元素的哪个部分。 6. `mask-origin`: 默认值也为`border-box`,类似于`background-origin`,定义了遮罩图像的位置参考点。 7. `mask-size`: 默认值为`auto`,与`background-size`一样,用于设置遮罩图像的大小。 8. `mask-composite`: 默认值为`add`,定义了多个遮罩如何组合。Firefox浏览器还支持`subtract`、`intersect`和`exclude`等选项。 需要注意的是,IE浏览器不支持`mask`属性,而WebKit内核的浏览器(如Chrome、Safari、iOS和Android)需要添加`-webkit-`前缀。Firefox浏览器虽然支持部分`mask`属性,但对`mask-mode`和`mask-composite`的支持有限。 在实际应用中,我们可以利用`mask`属性实现各种特效。例如,我们可以创建一个带有高斯模糊的背景,并结合mask遮罩来展示部分未模糊的内容。下面是一个示例代码: ```html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>高斯模糊+mask遮罩示例</title> <style> * {padding: 0; margin: 0;} html, body {height: 100vh; width: 100vw;} body {display: flex; justify-content: center; align-items: center; flex-direction: column; font-family: Arial, sans-serif;} .bg { background: url([背景图片URL]); background-size: cover; position: fixed; top: -20px; left: -20px; right: -20px; bottom: -20px; filter: blur(15px); z-index: -1; } .mask { width: 340px; height: 196px; animation: move 40s infinite; background-image: url([背景图片URL]); background-size: cover; -webkit-mask: url([遮罩图片URL]); -webkit-mask-size: cover; } @keyframes move { 0% {background-position: 0 0;} 50% {background-position: 100% 0;} } </style> </head> <body> <div class="bg"></div> <div class="mask"></div> </body> </html> ``` 在这个例子中,`.bg`类元素设置了模糊的背景图片,而`.mask`类元素通过`-webkit-mask`属性和`-webkit-mask-size`设置了遮罩,使得部分区域不受模糊效果影响,从而形成一种窥视感。 CSS3的mask属性提供了强大的视觉设计能力,通过组合使用不同的子属性,可以创建出独特的动态效果和交互体验。尽管浏览器兼容性仍有待提升,但在现代Web开发中,熟练掌握mask属性能够显著提升网站和应用的视觉吸引力。


- 粉丝: 6
- 资源: 900
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功