没有合适的资源?快使用搜索试试~ 我知道了~
本文实例为大家分享了WPF实现3D粒子波浪效果的具体代码,供大家参考,具体内容如下 实现效果如下: 步骤: 1、3D粒子类Particle.cs public class Particle { public Point3D Position;//位置 public double Size;//尺寸 public int XIndex;//X位置标识 public int YIndex;//Y位置标识 } 2、粒子系统ParticleSystem类 public class ParticleSystem { private readonly List<Partic
资源推荐
资源详情
资源评论

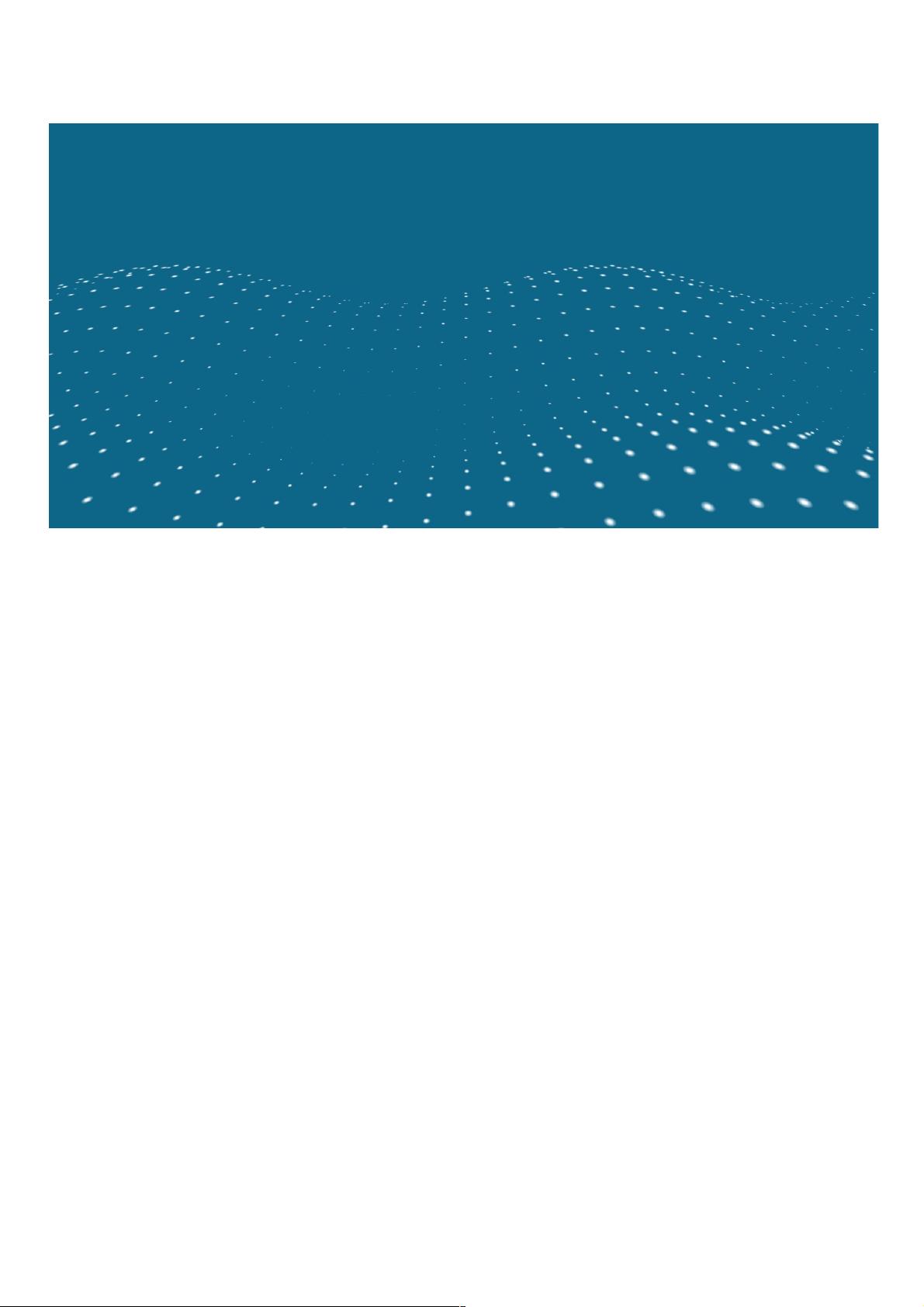
WPF实现实现3D粒子波浪效果粒子波浪效果
本文实例为大家分享了WPF实现3D粒子波浪效果的具体代码,供大家参考,具体内容如下
实现效果如下:
步骤:步骤:
1、3D粒子类Particle.cs
public class Particle
{
public Point3D Position;//位置
public double Size;//尺寸
public int XIndex;//X位置标识
public int YIndex;//Y位置标识
}
2、粒子系统ParticleSystem类
public class ParticleSystem
{
private readonly List<Particle> _particleList;
private readonly GeometryModel3D _particleModel;
private readonly int SEPARATION = 100;
public ParticleSystem(int amountX, int amountY, Color color, int Size)
{
XParticleCount = amountX;
YParticleCount = amountY;
_particleList = new List<Particle>();
_particleModel = new GeometryModel3D { Geometry = new MeshGeometry3D() };
var e = new Ellipse
{
Width = Size,
Height = Size
};
var b = new RadialGradientBrush();
b.GradientStops.Add(new GradientStop(Color.FromArgb(0xFF, color.R, color.G, color.B), 0.25));
b.GradientStops.Add(new GradientStop(Color.FromArgb(0x00, color.R, color.G, color.B), 1.0));
e.Fill = b;
e.Measure(new Size(Size, Size));
e.Arrange(new Rect(0, 0, Size, Size));
Brush brush = null;
var renderTarget = new RenderTargetBitmap(Size, Size, 96, 96, PixelFormats.Pbgra32);
renderTarget.Render(e);
renderTarget.Freeze();
brush = new ImageBrush(renderTarget);
var material = new DiffuseMaterial(brush);
_particleModel.Material = material;
}
public int XParticleCount { get; set; }
public int YParticleCount { get; set; }
public Model3D ParticleModel => _particleModel;
private double _count = 0;
public void Update()
{
// 计算粒子位置及大小
for (int ix = 0; ix < XParticleCount; ix++)
{
for (int iy = 0; iy < YParticleCount; iy++)
{
foreach (var p in _particleList)
资源评论

weixin_38590567
- 粉丝: 2
- 资源: 932
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功

