没有合适的资源?快使用搜索试试~ 我知道了~
关于AR交互设计,这篇文章展开较为具体深入的分析,相信它一定对你有所帮助的。AR类产品的出现,可能是第一次实现虚拟世界与现实世相互“融合”,完成屏幕的“跨越”,人机交互设计也开始从二维平面迈向三维世界。然而,由于市场和技术的因素,AR产品的人机交互界面仍然处于早期,各种理念和方法仍处于逐步形成与试验阶段。通过对现有AR产品交互设计的调研和思考,以及现有移动产品的对比,本文将阐述一些方法,以供思考和交流。AR效果的呈现有多种方式,市场在短期内主要分为基于手机等移动设备的移动AR和基于头显设备的AR眼镜(包括一体机和分体机),但也包括车载HUD、商超大屏互动等等,本文将阐述较为通用的设计方法,也将
资源推荐
资源详情
资源评论

如何进行如何进行AR交互设计?交互设计?
关于AR交互设计,这篇文章展开较为具体深入的分析,相信它一定对你有所帮助的。
AR类产品的出现,可能是第一次实现虚拟世界与现实世相互“融合”,完成屏幕的“跨越”,人机交互设计也开始从二维平面迈向
三维世界。然而,由于市场和技术的因素,AR产品的人机交互界面仍然处于早期,各种理念和方法仍处于逐步形成与试验阶
段。通过对现有AR产品交互设计的调研和思考,以及现有移动产品的对比,本文将阐述一些方法,以供思考和交流。
AR效果的呈现有多种方式,市场在短期内主要分为基于手机等移动设备的移动AR和基于头显设备的AR眼镜(包括一体机和分
体机),但也包括车载HUD、商超大屏互动等等,本文将阐述较为通用的设计方法,也将包含对不同呈现方式简要介绍。
以下内容肯定有不足和不全面的地方,欢迎各位朋友批评指正,我也将及时修改和完善以下内容。
一、一些核心思想
1. 增强
针对增强现实产品的交互设计,首先要做到对现实世界信息的“增强”。
这里的信息并不局限于文本,还包括图片、3D对象、声音等等,而存在形式包含了虚拟信息和现实世界中的信息。
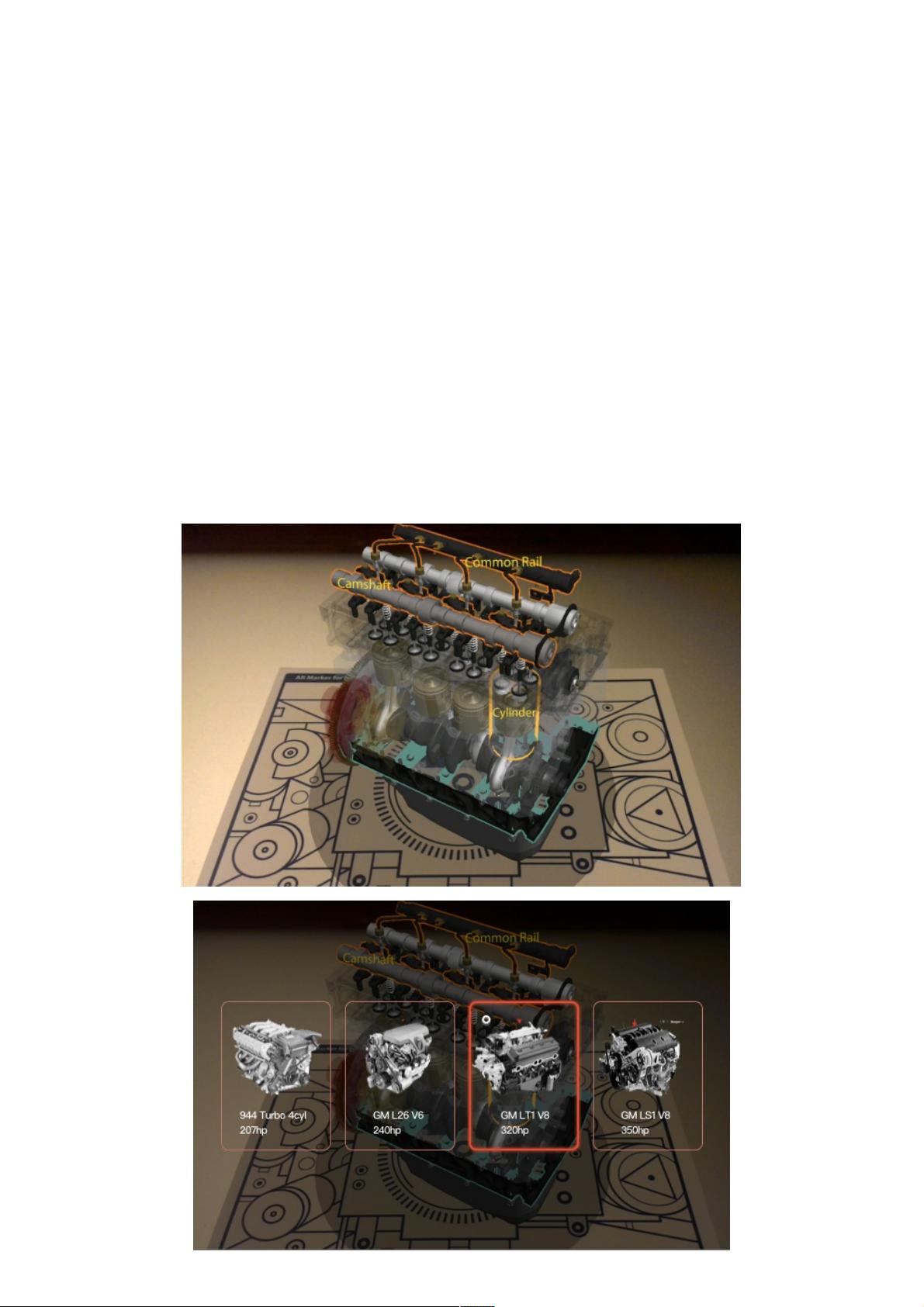
这里的增强包括信息宽度和深度,举个发动机的例子,用户通过AR交互分解发动机虚拟模型并了解各部分的详细规格和属
性,这时得到的是发动机对象的信息深度,而同时对比同类型或同时代发动机规格或性能,则是在了解信息的宽度,换言之,
在进行产品设计时,既要兼顾交互对象的自身属性和环境相关性,也要关注相关信息的联系(当然要借助信息挖掘)。

2. 清晰
无论是系统还是系统中的应用,都要能够正确直观的传达信息,这包括了内容无歧义、状态可见和显示合理。[1]
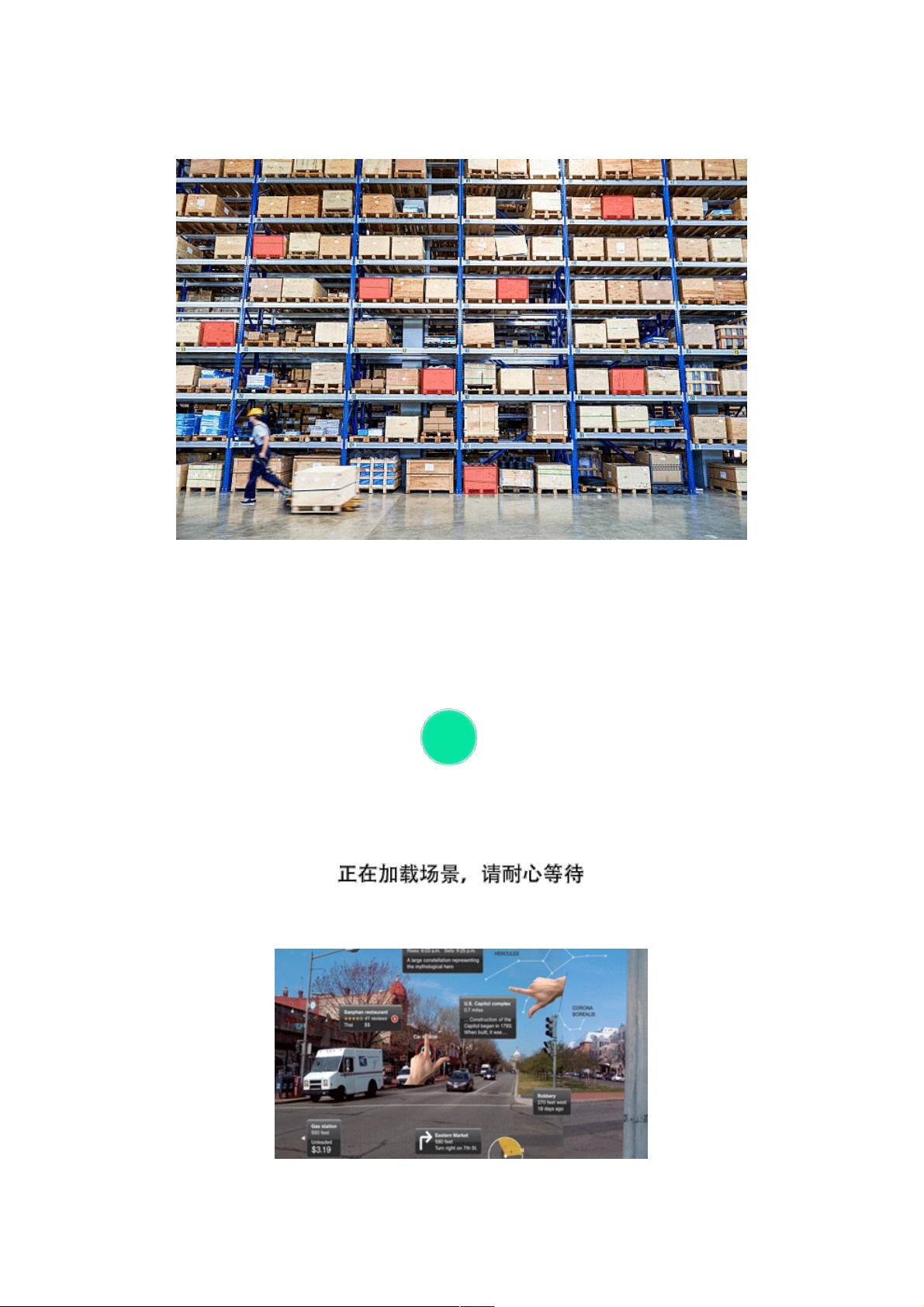
无歧义要求,在任何情况下,都能传达出一种信息,且这种信息就是用户想要或系统要求用户完成的指令或反馈。比如,在工
业操作中,当要求用户“抓取眼前的箱子”,一定要指示出是“哪个箱子”,而不是仅提供一条指令。
状态可见要求系统时刻清晰的显示当前所处状态,在正确的时间提供正确的状态,让用户时刻了解刚完成什么、现在在做什
么、接下来要进行什么,比如在加载内容时要提供进度条或loading图标,当加载完成要有信息提示“已完成加载”等等。
显示合理则要求以最精炼的呈现方式来传达信息,降低用户焦虑和不安,如能用图片或3D对象说明的,就不要使用文字;能用
大字体,就不用小字体;等等。 对于确实需要同时展示大量消息的场景,需要提供全局放大功能。
此外,在进行设计前一定要明确,所有的设计都是建立在场景和功能之上的,一切脱离场景和功能的设计,都不再能做到清晰
传达。
3. 一致性

人类的认知具有连续性,从一个阶段进化到另一个阶段的过程中,总会存在“中间地带”,这一过程中需要在两个阶段间建立连
续性和传承性,帮助用户对新事物建立“心智模型”。所以在短期内,无论是移动AR还是AR眼镜,在进行交互设计时,要更多
的延续现有的交互规则和设计规范,如控件的反馈、手势等等,在基础交互层面较多的保持一致。
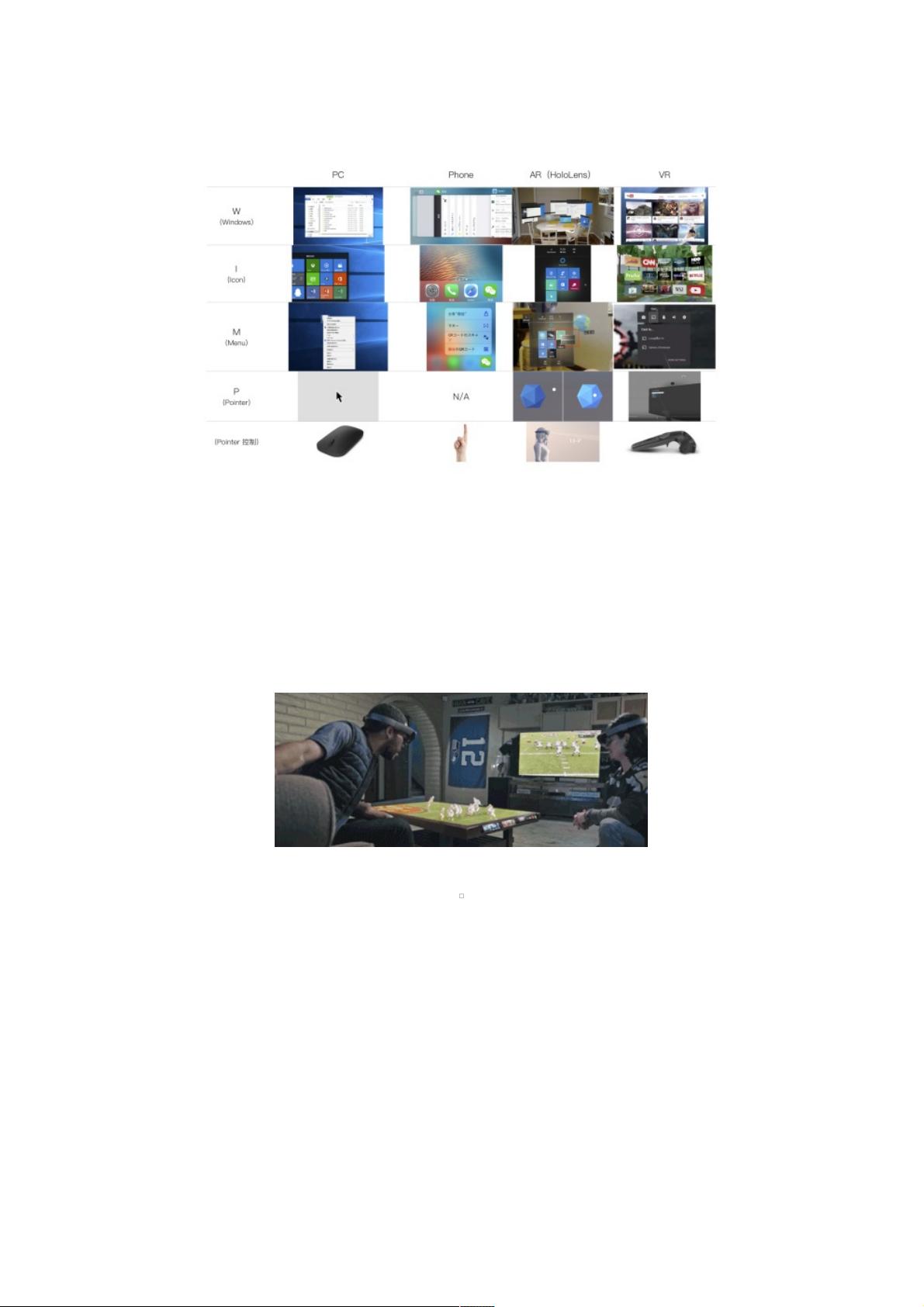
以下为WIMP对比图,包括交互设计中最基础的4点:窗口、图标、菜单、控制点[2],通过对比PC、移动设备、AR和VR,可
以看出交互在不同平台上的差别与延续。
WIMP对比图
此外,设计者应该更多的关注系统和应用内部用户体验的一致性,即同一信息、功能、操作要保持一致。这种一致包括:结构
一致、色彩一致、操作一致、反馈一致和文字一致。[3]
4. 灵活自由
灵活自由指在场景需求下,所有对象都具有可变性。这种可变性的幅度随场景需求的变更而变化,比如家具应用中,虚拟的
3D家具可以随需要改变颜色、大小等。所有交互对象的可变性包括但不限于位置、大小、颜色、材质、光影等,甚至环境也
包含在内。这种修改是对较难修改的做出临时的可视化修改,相当于一种“超自然交互”,且拥有“上帝视角”,这也是增强现实
交互的深刻体现。
“工作台”是一种典型的体现灵活自由的场景
“工作台”是一种典型的体现灵活自由的场景
此外,灵活自由也意味着不受时间和空间的限制,能够查看一切对象的历史信息、对未来的可能性做出预判,能够帮助用户掌
握整个场景内的空间信息。
灵活自由的目的是为了高效。大部分新产品设计都是为了提高效率,而灵活自由的交互能帮助用户按照自己最舒服的操作方式
完成任务。灵活自由不仅能帮助产出物提高效率,也能帮助生产工具,即AR系统和应用,不断更新迭代,这种迭代通过“小步
快跑”的策略,从细微处开始调整改变,在进化过程中逐步迭代,才能够保证用户既不反感和迷茫,也不影响整体体验和反馈
效果。最终,这不仅带来了生产工具的更新,也完成了用户向新阶段的更新。
剩余14页未读,继续阅读
资源评论

weixin_38590520
- 粉丝: 6
- 资源: 939
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功

