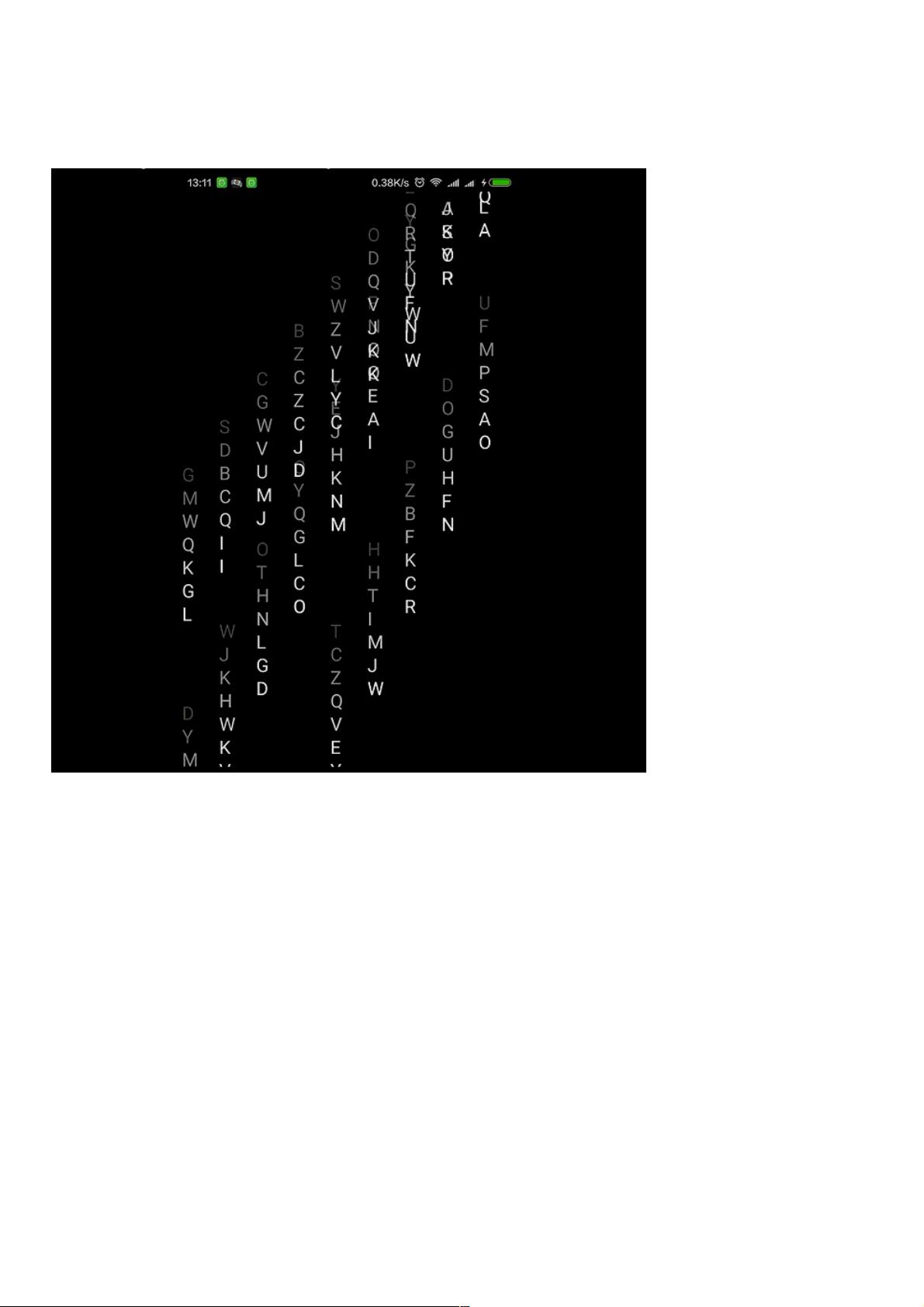
在Android开发中,实现“字母雨”效果是一种有趣且引人注目的动态视觉表现,它模仿了电影《黑客帝国》中的经典场景。本教程将详细解释如何通过Android编程技术来创建这种效果。 要理解实现字母雨效果的基本原理。整个界面由一系列垂直的“字母线条”构成,每条线条由多个随机字母组成。每个字母都有自己的位置坐标、透明度以及字符值。为了实现这一效果,我们需要创建两个关键类:`HackCode` 和 `HackLine`。 `HackCode` 类用于表示单个字母,包含了字母的位置(`Point p`)和透明度(`int alpha`)。透明度可以用来控制字母逐渐消失的效果,通常初始设置为255,表示完全不透明。此外,还包含字母的字符串值(`String code`),用于存储显示的字符。 `HackLine` 类则表示字母线条,包含了一个初始位置(`Point p`)、一个标识符(`int NUM`)以及一个`ArrayList`类型的`HackCode`对象集合(`List<HackCode> hcs`)。线条的初始位置决定了字母的起始位置,而标识符用于区分不同的线条。通过循环创建多个`HackCode`对象,并将它们添加到`hcs`列表中,每个`HackCode`对象的位置基于线条的初始位置和字母之间的间距。 在初始化阶段,我们会在`onMeasure()`方法中计算控件的宽度和高度,并清空存储字母线条的集合`mHackLines`。接着,调用`initPlayData()`方法来创建并填充字母线条。这个方法会根据屏幕尺寸创建不同数量和位置的线条,每个线条包含不同数量的字母,字母的透明度和位置也会随着线条的不同而变化。 在`onDraw()`方法中,我们需要绘制所有的字母线条。遍历`mHackLines`集合,对每个线条调用`drawText()`方法进行绘制。在这个方法里,我们将使用`Canvas`对象来绘制每个`HackCode`实例,通过设置画笔的透明度(`mPaint.setAlpha(hackCode.alpha)`)和调用`canvas.drawText()`方法在指定位置绘制文本。 为了实现动态滚动效果,我们可以使用`Handler`发送一个延迟消息,每隔一定时间(如100毫秒)调用`onDraw()`方法,使字母持续滚动下落。这样,每次绘制时字母都会向下移动,当字母到达屏幕底部时,可以将其透明度设为0,或者重新赋予新的坐标和字符,让它从屏幕顶部重新开始下落,以保持字母雨的连续性。 实现Android字母雨效果需要掌握Android的自定义视图、绘图、动画以及事件处理等知识。通过合理布局字母线条和控制字母状态,我们可以创建出逼真的动态效果,给用户带来独特的交互体验。


- 粉丝: 3
- 资源: 960
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功