没有合适的资源?快使用搜索试试~ 我知道了~
我们团队的前端项目是基于一套内部的后台框架进行开发的,这套框架是基于vue和ElementUI进行了一些定制化包装,并加入了一些自己团队设计的模块,可以进一步简化后台页面的开发工作。这套框架拆分为基础组件模块,用户权限模块,数据图表模块三个模块,后台业务层的开发至少要基于基础组件模块,可以根据具体需要加入用户权限模块或者数据图表模块。尽管vue提供了一些脚手架工具vue-cli,但由于我们的项目是基于多页面的配置进行开发和打包,与vue-cli生成的项目结构和配置有些不一样,所以创建项目的时候,仍然需要人工去修改很多地方,甚至为了方便
资源推荐
资源详情
资源评论

基于基于node.js的脚手架工具开发经历的脚手架工具开发经历
前言
我们团队的前端项目是基于一套内部的后台框架进行开发的,这套框架是基于vue和ElementUI进行了一些定制化包装,并加
入了一些自己团队设计的模块,可以进一步简化后台页面的开发工作。
这套框架拆分为基础组件模块,用户权限模块,数据图表模块三个模块,后台业务层的开发至少要基于基础组件模块,可以根
据具体需要加入用户权限模块或者数据图表模块。尽管vue提供了一些脚手架工具vue-cli,但由于我们的项目是基于多页面的
配置进行开发和打包,与vue-cli生成的项目结构和配置有些不一样,所以创建项目的时候,仍然需要人工去修改很多地方,甚
至为了方便,直接从之前的项目copy过来然后进行魔改。表面上看问题不大,但其实存在很多问题:
1.重复性工作,繁琐而且浪费时间
2.copy过来的模板容易存在无关的代码
3.项目中有很多需要配置的地方,容易忽略一些配置点,进而埋坑
4.人工操作永远都有可能犯错,建新项目时,总要花时间去排错
5.内部框架也在不停的迭代,人工建项目往往不知道框架最新的版本号是多少,使用旧版本的框架可能会重新引入一些bug
接下来整理一下我的整个开发经历。
基本思路
开始撸代码之前,先捋一捋思路。其实,在实现自己的脚手架之前,我反复整理分析了vue-cli的实现,发现很多有意思的模
块,并从中借鉴了它的一些好的思想。
vue-cli是将项目模板作为资源独立发布在git上,然后在运行的时候将模板下载下来,经过模板引擎渲染,最后生成工程。这样
将项目模板与工具分离的目的主要是,项目模板负责项目的结构和依赖配置,脚手架负责项目构建的流程,这两部分并没有太
大的关联,通过分离,可以确保这两部分独立维护。假如项目的结构、依赖项或者配置有变动,只需要更新项目模板即可。
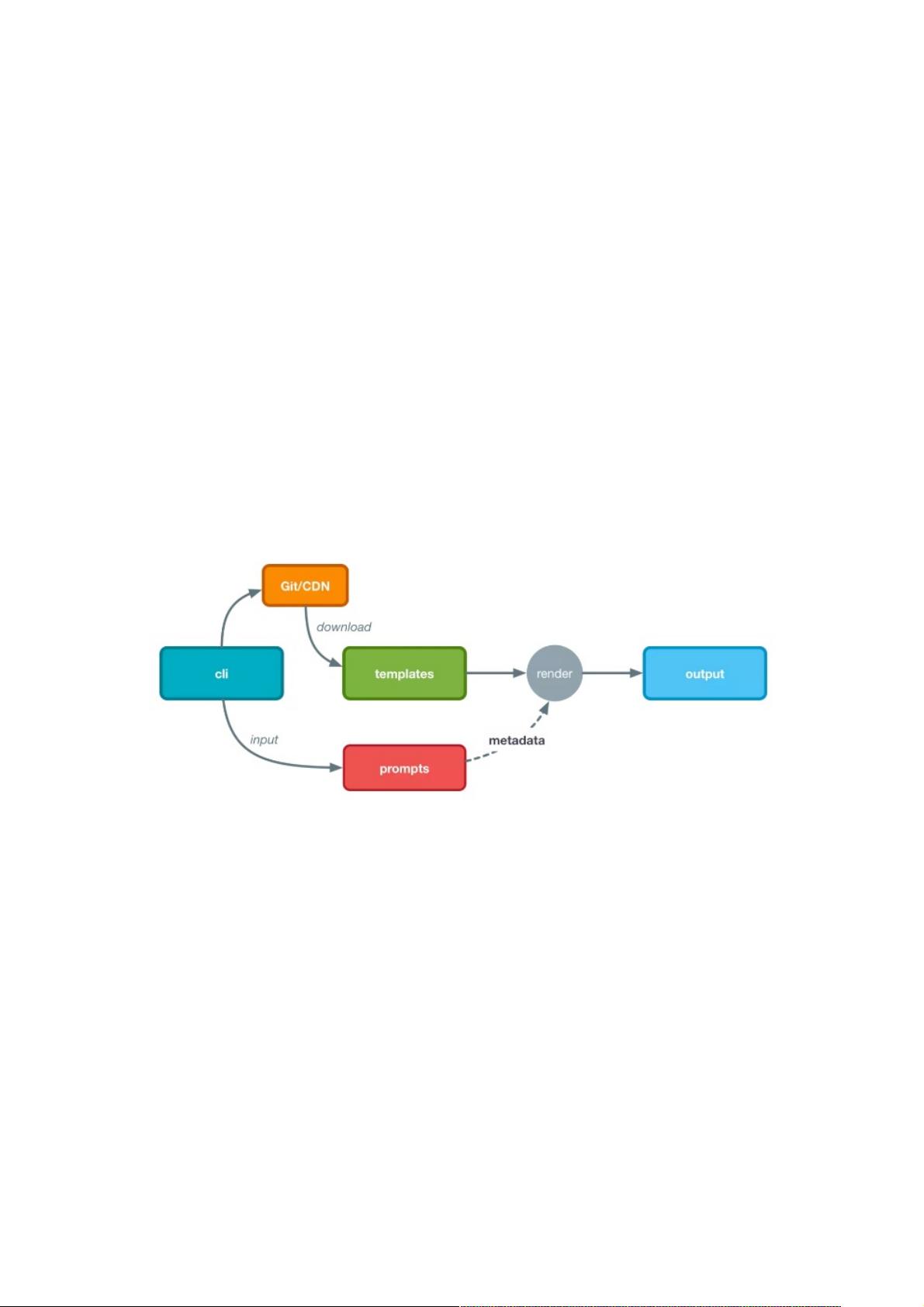
参照vue-cli的思路,我也将项目模板独立发布到git上,然后通过脚手架工具下载下来,经过与脚手架的交互获取新项目的信
息,并将交互的输入作为元信息渲染项目模板,最终得到项目的基础结构。
工程结构
工程基于nodejs 8.4以及ES6进行开发,目录结构如下
下面的部分代码需要你先对Promise有一定的了解才更好的理解。
使用commander.js开发命令行工具
nodejs内置了对命令行操作的支持,node工程下package.json中的bin字段可以定义命令名和关联的执行文件。
经过这样配置的nodejs项目,在使用-g选项进行全局安装的时候,会自动在系统的[prefix]/bin目录下创建相应的符号链接
(symlink)关联到执行文件。如果是本地安装,这个符号链接会生成在./node_modules/.bin目录下。这样做的好处是可以直
接在终端中像执行命令一样执行nodejs文件。关于prefix,可以通过npm config get prefix获取。
hello, commander.js
在bin目录下创建一个macaw.js文件,用于处理命令行的逻辑。
接下来就要用到github上一位神级人物——tj——开发的模块commander.js。commander.js可以自动的解析命令和参数,合并
资源评论

weixin_38572115
- 粉丝: 6
- 资源: 946
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 适用于 Python 3 的 Django LDAP 用户身份验证后端 .zip
- 基于PBL-CDIO的材料成型及控制工程课程设计实践与改革
- JQuerymobilea4中文手册CHM版最新版本
- 适用于 Python 2 和 3 以及 PyPy (ws4py 0.5.1) 的 WebSocket 客户端和服务器库.zip
- 适用于 AWS 的 Python 无服务器微框架.zip
- 适用于 Apache Cassandra 的 DataStax Python 驱动程序.zip
- WebAPI-案例-年会抽奖.html
- 这里有一些基础问题和一些棘手问题的解答 还有hackerrank,hackerearth,codechef问题的解答 .zip
- Jqueryeasyui网络教程中文最新版本
- 英汉双解字典(数据结构课程设计)代码.zip
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功