Vue 基于 vuedraggable 实现选中、拖拽、排序效果
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
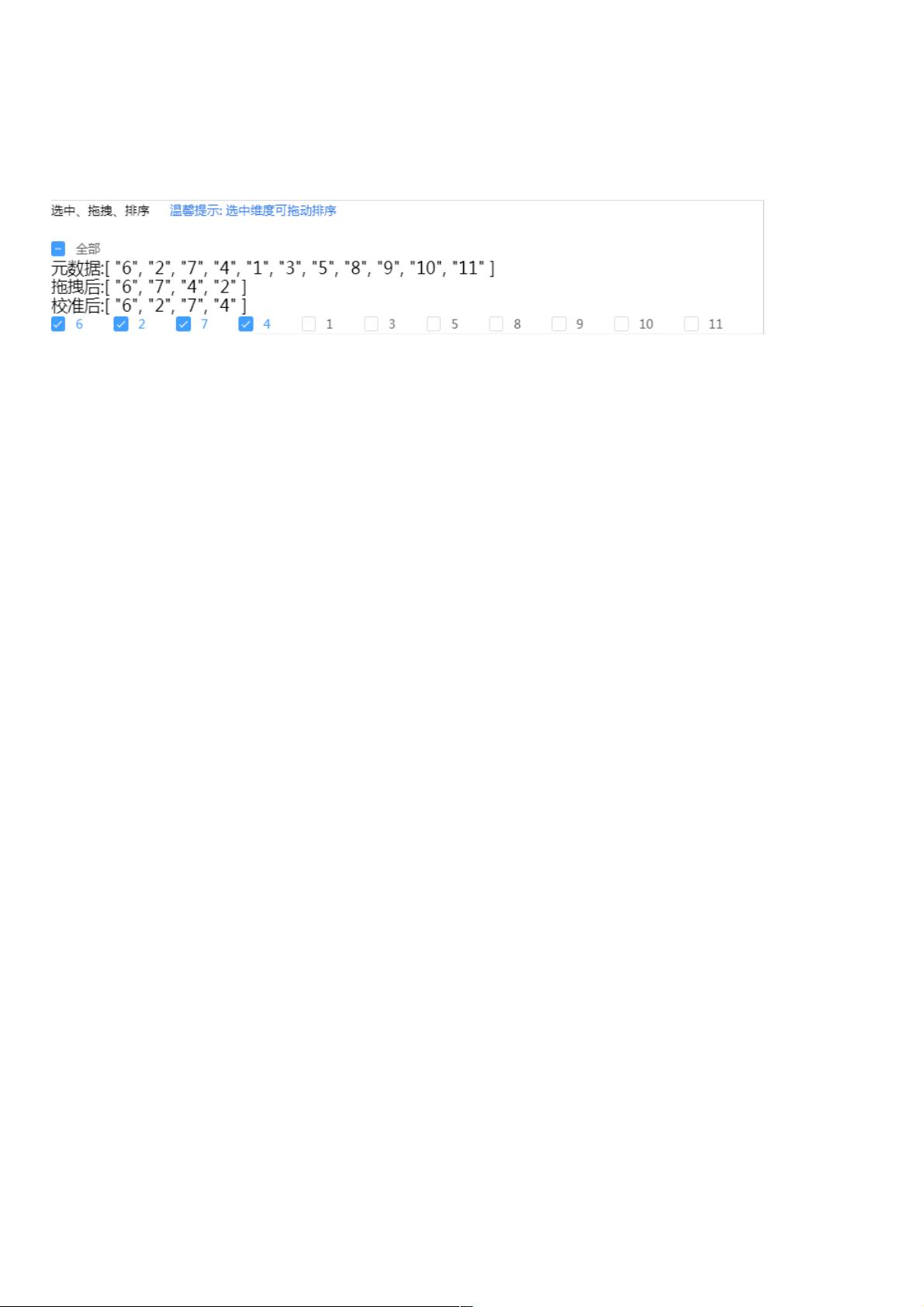
今天有个朋友说要做个效果:Vue实现拖拽排序,要有 checked,输出结果是排序后的,要全选,未选中的不能拖动。 其实我之前基于 Sortable 做过一个类似的效果。也给他看过了,没看太明白,他就自己基于 vuedraggable 实现了一下。 正好有点问题给他解决了一下。废话不多说,先上最终效果:Vue 拖拽排序效果 测试地址。下面就是最终效果图。 效果一:实现选中 和 全选效果 就下面这样,elementUI 官方 Demo。很简单毫无挑战呀。 <el-checkbox :indeterminate="isIndeterminate" v-model="checkAll" @ Vue.js 是一款流行的前端框架,用于构建用户界面。在 Vue 中实现拖拽排序功能,可以借助第三方库 vuedraggable。vuedraggable 是基于 Sortable.js 的 Vue 适配器,它允许用户轻松地在 Vue 组件之间进行拖放操作,并且能够保持数据模型同步。在本文中,我们将探讨如何利用 vuedraggable 来实现选中、拖拽和排序的效果。 我们需要安装 vuedraggable 库。这可以通过运行 `npm install vuedraggable` 命令完成。安装完成后,将其导入到项目中,并在 Vue 组件中注册: ```javascript import draggable from 'vuedraggable'; export default { components: { draggable } } ``` **实现选中效果** 在 Vue 中实现选中效果,可以使用 Vue 自带的绑定机制和事件处理。例如,我们可以使用 `v-model` 绑定一个包含选中项目的数组,同时使用 `el-checkbox` 组件来显示每个可选选项。当用户选择或取消选择时,更新对应的选中状态。 ```html <el-checkbox v-model="checkAll" @change="handleCheckAllChange">全选</el-checkbox> <el-checkbox-group v-model="checkedCities"> <el-checkbox v-for="city in cities" :key="city" :label="city" :class="{ item: checkedCities.includes(city) }" @change="handleCheckedCitiesChange" >{{ city }}</el-checkbox> </el-checkbox-group> ``` **实现拖拽效果** 要实现拖拽效果,我们可以将 `draggable` 组件包裹在 `el-checkbox-group` 内,并设置 `:list` 属性为待排序的数据源。这样,当用户拖动元素时,vuedraggable 会自动更新数据源以保持视图和数据同步: ```html <draggable draggable=".item" :list="cities" @start="dragStart" @end="dragEnd" > <el-checkbox v-for="city in cities" :key="city" :label="city" :class="{ item: checkedCities.includes(city) }" >{{ city }}</el-checkbox> </draggable> ``` **实现只有选中的才能拖拽** 为了限制只有选中的项目可以被拖动,我们需要在 `draggable` 的 `@start` 事件中添加逻辑判断。如果当前拖动的元素未被选中,则阻止拖动操作。同时,我们还可以确保在拖拽结束后,数据源按照选中状态进行分组,以避免未选中的项目出现在已选中的项目中间: ```javascript data() { return { // ... isDragging: false }; }, methods: { dragStart() { if (!this.checkedCities.includes(this.draggingItem)) { this.isDragging = false; return false; } this.isDragging = true; }, dragEnd() { // 分组并重新排序数据源 // ... } } ``` 在 `@change` 事件处理函数中,我们需要处理选中和未选中项目的排序。当用户选择或取消选择项目时,确保数据源与视图保持一致。 使用 Vue 和 vuedraggable 实现选中、拖拽和排序功能的关键在于理解 Vue 的数据绑定机制以及 vuedraggable 提供的属性和事件。通过合理地使用这些工具,我们可以创建出交互性强、用户体验良好的拖拽排序列表。在实际开发中,需要注意操作的是 Vue 的数据模型,而非直接操作 DOM,以保持 Vue 的响应式系统正常工作。


- 粉丝: 3
- 资源: 956
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- Oracle10gDBA学习手册中文PDF清晰版最新版本
- 扒网站数据软件项目全套技术资料100%好用.zip
- AI爬虫项目全套技术资料100%好用.zip
- 倪海厦讲义及笔记,易学数据测算
- 智能图书管理系统项目全套技术资料.zip
- 基于java写的爬虫项目全套技术资料.zip
- 218) Leverage - 创意机构与作品集 WordPress 主题 2.2.7.zip
- 220) Vinkmag - 多概念创意报纸新闻杂志 WordPress v5.0.zip
- 219) Axtra - 数字机构创意作品集主题 v2.0.zip
- 217) Voice - 清洁新闻 - 杂志 WordPress 主题 v3.0.3.zip
- 215) Classiera – 分类广告 WordPress 主题 v4.0.28.zip
- 216) Creote - 企业与咨询业务 WordPress 主题 v2.7.8.zip
- 212) Outgrid - 多用途 Elementor WordPress 主题 v2.0.0.zip
- 213) Blacksilver - 摄影 WordPress 主题 v9.4.zip
- 214) Nokri - 招聘板 WordPress 主题 v1.5.9.zip
- 211) TopDeal - 多供应商市场 WordPress 主题(移动布局就绪) v2.3.15.zip


 信息提交成功
信息提交成功